
HTML5教學現在竟然增加了許多更方便的功能!排版變得更容易!插入影片也更方便了!
HTML 5 新增的標記
目前的 HTML 5 是 HTML 的最新標準,最初設計的目的只是為了要集合網路上許多分散的資源,透過標記結構化的串在同一個網頁中。
因此 HTML 5 加了許多標記,更有益於網頁的排版、結構更加明顯。
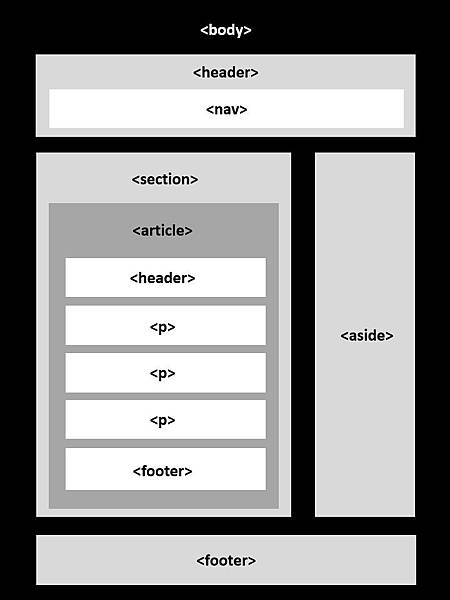
在列出 HTML 5 新增的標記前,老師要我們先複習在上堂HTML5教學整理出來的語義架構圖,再配合新增的標籤,會比較快理解,如下圖:

<section> 定義一個大的段落
<article> 定義段落裡的一篇文章
<aside> 網頁內容以外的項目,大多都是側邊攔目
<header> 定義段落中的標題,不是<head>喔
<footer> 定義頁尾的資訊
<nav> 定義導覽列的內容
<figure> 定義內體內容的區塊
<figcaption> 定義媒體區塊的標題文字
在所有新增的標記中,HTML 5 的多媒體功能也是受到矚目的。它簡化了以往在HTML處理影音多媒體資料的型態,若是沒上過HTML5教學或網路行銷課程,會像以前一樣,把影片上傳到像 Youtube 等第三方影音平台,再用嵌入的方式來撥放影片。若是使用HTML 5,則可以使用<video>標籤,在自己的網站上完成所有動作,不需要再將影片上傳到第三方影音平台才能在自己的網站上撥放了!典型的標記格式如下:
<video width=」800″ height=」500″ autoplay controls>
<source src=」https://www.tedu.tw/video/達內教育UI課程學員就業分享-李雅青.mp4″ type=」video/mp4″>
</video>
其<source>標籤指定了要撥放的影片位置,可以指定為自己網站中的影片或是網站的任一個影片URL(包含Youtube的影片),在標記中可以透過 autoplay 指定他自動撥放。也可以加上 control 按鈕,讓影篇撥放時多了可以控制影片的按鈕。以上的 <video> 顯示影片如下:
除了影片功能外,另一個受矚目的功能叫做 <canvas>標籤,它可以讓我們在網頁上設定一個區塊,讓我們透過 Javascript 程式在上面自由作圖。
相關連結:
最時尚且多功能的程式語言你學了嗎?上Python課程一技能頂十
白帽SEO黑帽SEO傻傻分不清嗎?網路行銷課程一次就讓你搞懂!!