HTML 初級教程
什麼是HTML?
HTML 是用來描述網頁的一種語言。
- HTML指的是超文本標記語言( H yper T ext M arkup L anguage)
- HTML不是一種編程語言,而是一種標記語言(markup language)
- 標記語言是一套標記標籤(markup tag)
- HTML使用標記標籤來描述網頁
HTML 標籤
HTML 標記標籤通常被稱為HTML 標籤(HTML tag)。
- HTML標籤是由尖括號包圍的關鍵詞,比如<html>
- HTML標籤通常是成對出現的,比如<b>和</b>
- 標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤
- 開始和結束標籤也被稱為開放標籤和閉合標籤
HTML 文檔= 網頁
- HTML文檔描述網頁
- HTML文檔包含HTML標籤和純文本
- HTML文檔也被稱為網頁
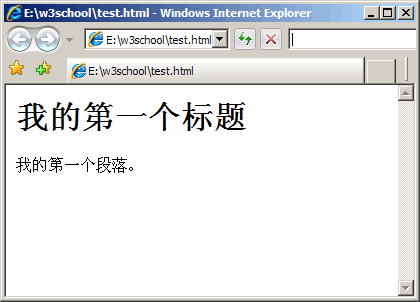
Web 瀏覽器的作用是讀取HTML 文檔,並以網頁的形式顯示出它們。瀏覽器不會顯示HTML 標籤,而是使用標籤來解釋頁面的內容:
<html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
例子解釋
- <html> 與</html> 之間的文本描述網頁
- <body> 與</body> 之間的文本是可見的頁面內容
- <h1> 與</h1> 之間的文本被顯示為標題
- <p> 與</p> 之間的文本被顯示為段落