HTML 編輯器
使用Notepad 或TextEdit 來編寫HTML
可以使用專業的HTML 編輯器來編輯HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不過,我們同時推薦使用文本編輯器來學習HTML,比如Notepad (PC) 或TextEdit (Mac)。我們相信,使用一款簡單的文本編輯器是學習HTML 的好方法。
通過記事本,依照以下四步來創建您的第一張網頁。
步驟一:啟動記事本
如何啟動記事本:
開始
所有程序
附件
記事本
步驟二:用記事本來編輯HTML
在記事本中鍵入HTML 代碼:

步驟三:保存HTML
在記事本的文件菜單選擇“另存為”。
當您保存HTML 文件時,既可以使用.htm 也可以使用.html 擴展名。兩者沒有區別,完全根據您的喜好。
在一個容易記憶的文件夾中保存這個文件,比如w3school。
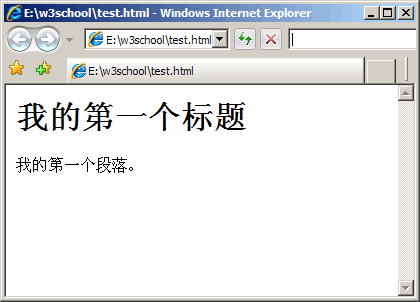
步驟四:在瀏覽器中運行這個HTML 文件
啟動您的瀏覽器,然後選擇“文件”菜單的“打開文件”命令,或者直接在文件夾中雙擊您的HTML 文件。
結果應該類似這樣: