HTML5 語義元素
語義學(源自古希臘)可定義為對語言意義的研究。
語義元素是擁有語義的元素。
什麼是語義元素?
語義元素清楚地向瀏覽器和開發者描述其意義。
非語義元素的例子:<div>和<span> -無法提供關於其內容的信息。
語義元素的例子:<form>、<table>以及<img> -清晰地定義其內容。
瀏覽器支持

所有現代瀏覽器均支持HTML5 語義元素。
此外,您可以“幫助”老式瀏覽器處理“未知元素”。
在HTML5 瀏覽器支持這一章學習更多知識。
HTML5 中新的語義元素
許多網站包含了指示導航、頁眉以及頁腳的HTML 代碼,例如這些:<div id=」nav」> <div class=」header」> <div id=」footer」>。
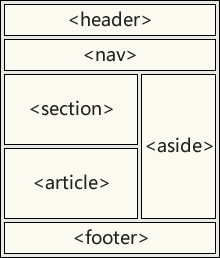
HTML5 提供了定義頁面不同部分的新語義元素:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
HTML5 語義元素

HTML5 <section> 元素
<section> 元素定義文檔中的節。
根據W3C 的HTML 文獻:“節(section)是有主題的內容組,通常具有標題”。
可以將網站首頁劃分為簡介、內容、聯繫信息等節。
實例
<section> <h1>WWF</h1> <p>The World Wide Fund for Nature (WWF) is....</p> </section>
HTML5 <article> 元素
<article> 元素規定獨立的自包含內容。
文檔有其自身的意義,並且可以獨立於網站其他內容進行閱讀。
<article> 元素的應用場景:
- 論壇
- 博客
- 新聞
實例
<article> <h1>What Does WWF Do?</h1> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
嵌套語義元素
在HTML5 標準中,<article> 元素定義完整的相關元素自包含塊。
<section> 元素被定義為相關元素塊。
我們能夠使用該定義來決定如何嵌套元素嗎?不,我們不能!
在因特網上,您會發現<section> 元素包含<article> 元素的HTML 頁面,還有<article> 元素包含<sections> 元素的頁面。
您還會發現<section> 元素包含<section> 元素,同時<article> 元素包含<article> 元素。
HTML5 <header> 元素
<header> 元素為文檔或節規定頁眉。
<header> 元素應該被用作介紹性內容的容器。
一個文檔中可以有多個<header> 元素。
下例為一篇文章定義了頁眉:
實例
<article> <header> <h1>What Does WWF Do?</h1> <p>WWF's mission:</p> </header> <p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p> </article>
HTML5 <footer> 元素
<footer> 元素為文檔或節規定頁腳。
<footer> 元素應該提供有關其包含元素的信息。
頁腳通常包含文檔的作者、版權信息、使用條款鏈接、聯繫信息等等。
您可以在一個文檔中使用多個<footer> 元素。
實例
<footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer>
HTML5 <nav> 元素
<nav> 元素定義導航鏈接集合。
<nav> 元素旨在定義大型的導航鏈接塊。不過,並非文檔中所有鏈接都應該位於<nav> 元素中!
實例
<nav> <a href="/html/">HTML</a> | <a href="/css/">CSS</a> | <a href="/js/">JavaScript</a> | <a href="/jquery/">jQuery</a> </nav>
HTML5 <aside> 元素
<aside> 元素頁面主內容之外的某些內容(比如側欄)。
aside 內容應該與周圍內容相關。
實例
<p>My family and I visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> <p>The Epcot Center is a theme park in Disney World, Florida.</p> </aside>
HTML5 <figure> 和<figcaption> 元素
在書籍和報紙中,與圖片搭配的標題很常見。
標題(caption)的作用是為圖片添加可見的解釋。
通過HTML5,圖片和標題能夠被組合在<figure>元素中:
實例
<figure> <img src="pic_mountain.jpg" alt="The Pulpit Rock" width="304" height="228"> <figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption> </figure>
<img>元素定義圖像,<figcaption>元素定義標題。
為何使用HTML5 元素?
如果使用HTML4 的話,開發者會使用他們喜愛的屬性名來設置頁面元素的樣式:
header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, …
如此,瀏覽器便無法識別正確的網頁內容。
而通過HTML5 元素,比如:<header> <footer> <nav> <section> <article>,此問題迎刃而解。
根據W3C,語義網:
“允許跨應用程序、企業和團體對數據進行分享和重用。”
HTML5 中的語義元素
下面列出了以字母順序排列的HTML5 新語義元素。
這些鏈接指向完整的HTML 參考手冊。
| 標籤 | 描述 |
|---|---|
| <article> | 定義文章。 |
| <aside> | 定義頁面內容以外的內容。 |
| <details> | 定義用戶能夠查看或隱藏的額外細節。 |
| <figcaption> | 定義<figure> 元素的標題。 |
| <figure> | 規定自包含內容,比如圖示、圖表、照片、代碼清單等。 |
| <footer> | 定義文檔或節的頁腳。 |
| <header> | 規定文檔或節的頁眉。 |
| <main> | 規定文檔的主內容。 |
| <mark> | 定義重要的或強調的文本。 |
| <nav> | 定義導航鏈接。 |
| <section> | 定義文檔中的節。 |
| <summary> | 定義<details> 元素的可見標題。 |
| <time> | 定義日期/時間。 |