如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
最後更新時間:2020 年 12 月 8 日
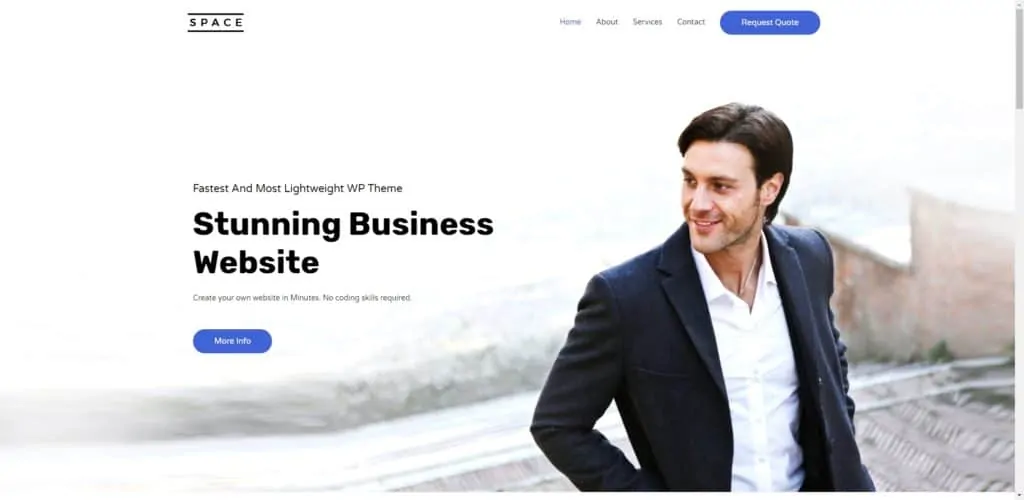
你是否也有遇到這樣的情形過?在 Themeforest 上看到好看的 WordPress 佈景主題,但買回來的範例網站更換成中文字後,卻發現奇怪,怎麼感覺沒有原本的好看?
接下來這篇文章,我將教你如何透過簡單的自訂 CSS 功能,更換你的網站字體,1 分鐘將你的網站變好看!
為什麼你的網站不好看?
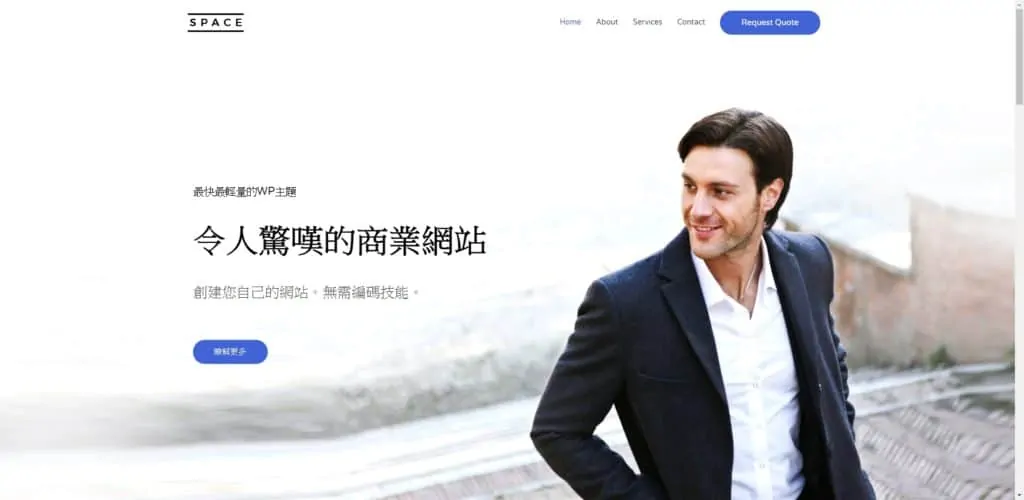
很多人覺得買回來的佈景主題不好看,絕大多數的原因是因為,這些佈景主題都是以英文字體下去設計的,因此如果你直接替換成預設的中文字體,那確實會沒原本的那麼好看。
而要解決這個問題其實很簡單,就是把預設的中文字體換掉,但是,該如何更換網站上的字體呢?


如何更換網站字體?
要修改 WordPress 網站上的字體,你會需要透過 WordPress 內建的一個「自訂 CSS」的功能,而所謂的 CSS,則是用來掌管網站外觀的程式語言。
接下來,我將教你把預設的中文字體改成「微軟正黑體」,是一款相當適合作為在網頁上瀏覽的字體,同時也是目前 Weblai 網站上所使用的字體。
更換成微軟正黑體

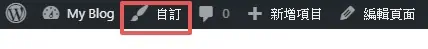
在登入 WordPress 後台的情況下,點擊前台上方的黑框,進入自訂模式。

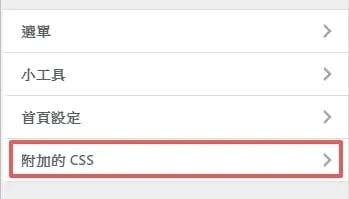
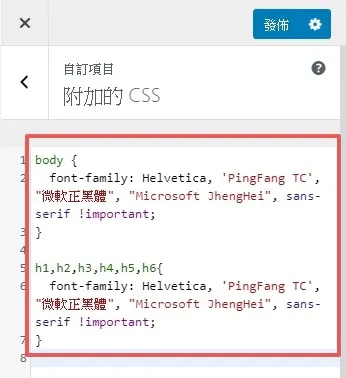
找到最下面的附加的 CSS 選項。

將以下代碼複製貼上至空白處,並按下發佈。
body {
font-family: Helvetica, 'PingFang TC', "微軟正黑體", "Microsoft JhengHei", sans-serif !important;
}
h1,h2,h3,h4,h5,h6{
font-family: Helvetica, 'PingFang TC', "微軟正黑體", "Microsoft JhengHei", sans-serif !important;
}這段 CSS 程式碼的意思,是將你網站的內文以及標題預設字體都更改成別的字體,在這邊我搭配的組合為:
- Helvetica – 一款經典的現代化英文字體,你網站的之後的英文文字體會是這個
- PingFang TC – IOS 系統內建的字體「蘋方」,如果是你 Mac, iPhone 即會顯示此字體
- 微軟正黑體 – Windows 系統內建的字體,如果你是 Windows 電腦即會顯示此字體
- Microsoft JhengHei – 微軟正黑體的英文版,這是確保非中文語系的使用者也能正常顯示
- sans-serif – 預設的字體,如果在上面的情況下都不符合,則會出現此字體
簡單來說,英文字體會顯示 Helvetica,中文字體則依據你的瀏覽裝置顯示 PingFang TC 或 微軟正黑體。

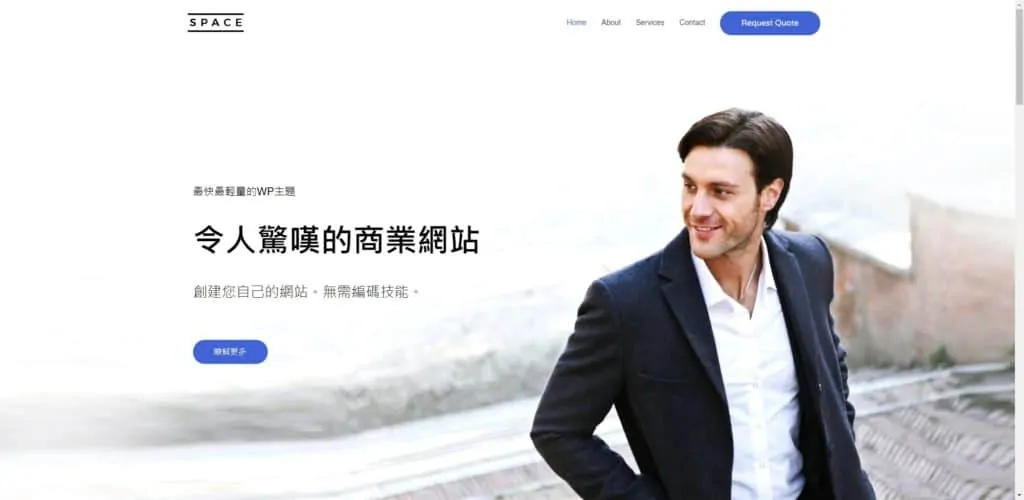
接著回到網站前台,你就會發現你所有的字體都改變了,變得更好看、更現代感的中文字體。
補充
如果你對字體沒有任何想法的話,可以直接用下面這組程式碼,讓字體回歸成所有系統預設的字體組合。
body {
font-family: -apple-system, Segoe UI, Noto Sans, Ubuntu, Cantarell, Helvetica Neue !important;
}結語
其實在網站上,中文字體的選擇不多,最常見的選擇就是 Microsoft 的「微軟正黑體」以及 Google 的「思源黑體」( Noto Sans TC ),95% 以上的中文網站應該都是使用這兩個字體。
你可能會好奇,為什麼中文網站都只有這兩種字體可以使用呢?難道我不能使用新細明體甚至標楷體嗎?
這是因為在網站工程的領域中,中文字體相較英文字體有一個先天性的劣勢,就是中文字體的量太多,導致字體的檔案大小太大,進而影響到網站速度。
影響的速度有多大呢?一套中文字體往往有高達數萬字的中文字,檔案大小動輒 10 MB 上下;而相較於中文字體,英文字體只有 26 個字母,檔案大小往往不到 100k,這中間的差距大概是 100 倍的載入速度。
這也是為什麼我們只用微軟正黑體和思源黑體的緣故,微軟正黑體是因為如果你有安裝 Windows,它就直接在你電腦中安裝好了。
而思源黑體則是因為 Google 將此字體放上雲端開源公開,讓你的網站能夠透過某種方式取得此字體的資料,解決了載入速度的問題。
值得一提的是,台灣有一家新創公司 Justfont 致力於解決網頁中文字體的不足,你可以透過它們的服務,取得一些特別的中文字體,並且也不會影響太多速度。
例如我的接案網站就是使用 Justfont 的字體「金萱」:

所以,如果你想要讓自己網站的字體跟別人不一樣的話,可以參考看看 Justfont 的網頁字體服務,不過確實會影響到一點網站速度,因此這部分再請你自行評估看看了。
最後,除了換字體之外,如果你想要進一步讓文章標題變得更好看的話,可以參考下面這篇,將預設的標題樣式換掉:
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。