在WordPress中更改字體的五種方法
使用WordPress建立網站時,排版很重要。與其他品牌元素一起,它可以建立您的品牌形象,使網站訪問者舒心悅目,這是至關重要的。這也是在WordPress中更改字體可以讓您的網站與眾不同的原因。
然而,對字體的更改有重大影響(有時會使其複雜化)的是,您選擇的WordPress主題會限制您對字體的選擇。
但是WordPress默認的TinyMCE編輯器允許您自定義某些字體。有幾種方法可以更改WordPress中的字體:
1.使用WordPress主題定制器;
2.借助字體插件;
3.通過應用CSS代碼;
4.調整主題的style.css樣式表;
5.通過website builder訪問Google字體庫。
在本文中,我將通過5種方法來指導您如何調整網站的排版。
1.使用主題定制器更改字體樣式
WordPress中的每個主題都有一個主題定制器,包括原生(默認)或自定義的。這是一個方便的內置WordPress功能,無需更改編碼(包括字體)即可更改主題的設計。
請注意,WordPress主題定制器的功能取決於您使用的主題。由於每個主題都有不同的自定義選項,因此您可能無法更改字體樣式。
WordPress有數千個主題,因此這裡很難贅述特定主題中字體選項的豐富程度。某些主題可能提供的選項非常有限,而其他主題則可能具有功能豐富的工具來修改字體的每一細節。
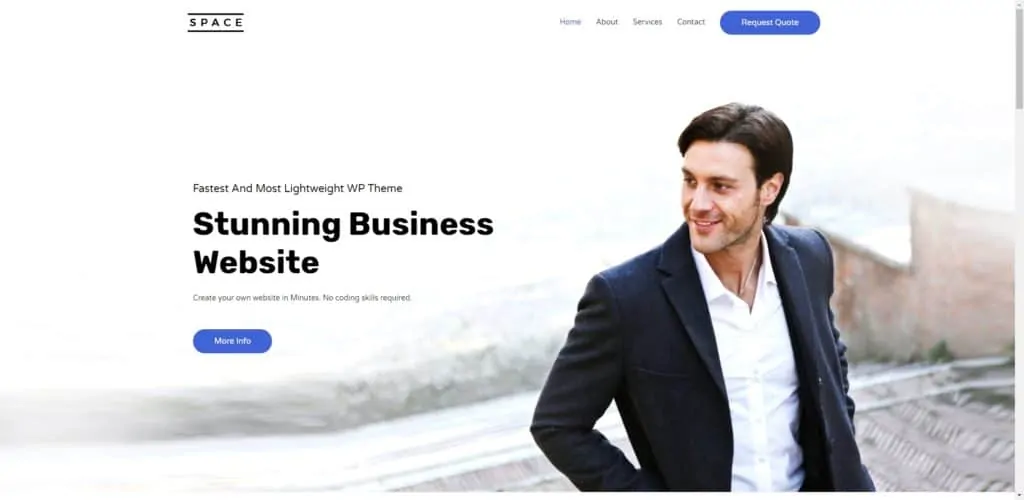
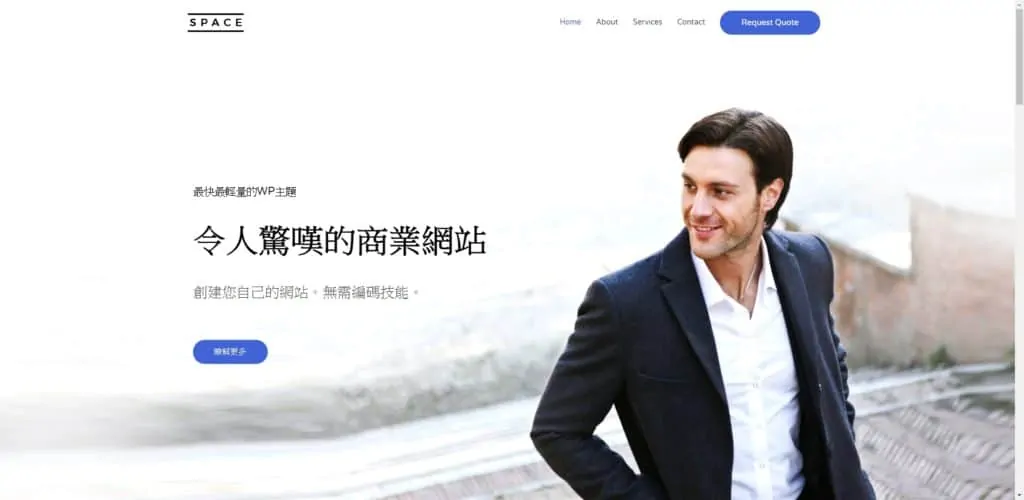
作為示例,我們可以進入Visual Composer Starter主題,該主題使用默認的主題定制器來修改字體樣式。
因此,要更改字體時,首先要檢查的是您使用的主題是否具有執行此操作的選項。如果有的話,您將可以在WordPress儀表板中找到它。要進行檢查,第一步是轉到外觀定制。
現在,您將看到主題具有的所有自定義選項。下面是Twenty Nineteen和Visual Composer Starter兩個主題定制器之間的區別:
如您所見,Visual Composer Starter主題具有如下可更改字體選項:樣式和所有您可能需要調整的參數的選項,諸如單獨的標題層次結構(H1、H2等)、段落以及按鈕。
更改版式設置後,請不要忘記應用更改以保存在主題定制器中。之後,您網站上的所有字體將會自動更改生效。
2.安裝WordPress字體插件以更改字體
如果您的主題沒有提供您所需的字體,或者根本沒有提供更改字體的選項,那麼最好(便捷的方法)是使用專用的字體插件。通過使用字體插件之一,無需更改您網站的代碼或手動配置字體。
字體插件有兩種常見的類型:內嵌字體和允許您上傳使用的特定字體。如果您在如何匹配字體方面苦苦掙扎一籌莫展,那麼可以從FonPair工具中獲取大量靈感。
有許多插件比默認TinyMCE編輯器提供了更多的排版功能。
擁有一個可以讓您使用Google字體的插件始終是一個不錯的選擇,因為它們大約有900種字體可供選擇。就像一個流行的Easy Google Fonts插件一樣,這種插件可讓您添加自定義Google字體並通過主題定制器控製字體。或者您可以選擇Google字體排版插件來更改特定部分或整個網站上的字體,該插件提供了有用的實時預覽功能,可以實時採樣字體。
但是,如果您要上傳自己的自定義字體而不依賴於預定義的庫,則可以選擇使用知名的“任何字體”插件。
但是,您可以在其他WordPress插件(例如website builder)中訪問富字體庫。或者確切地說,現在Google字體已集成到Visual Composer插件中,這意味著您可以直接從Frontend編輯器中使用它。
3.自定義CSS代碼以調整版式
調整網站字體的另一種方法是使用CSS。如果您熟稔CSS代碼,這將特別方便。如果您要使用的主題不能自定義更改字體,也只能通過修改css代碼來實現。但是,請注意,如果您更換了WordPress主題,您先前對css代碼的更改將會失效。
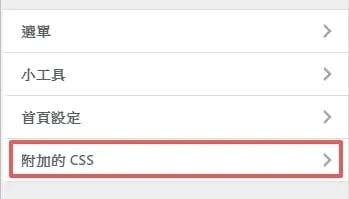
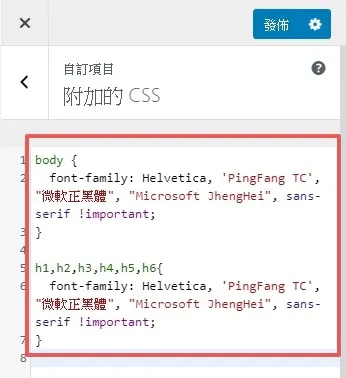
舉例來說,假如您使用的是WordPress默認的“Twenty Nineteen”主題,該主題不提供自定義修改主題功能,但它支持自定義修改CSS。要找到此選項,請打開定制器,然後單擊“其他CSS”選項卡。
如下圖,我創建了一個頁面,顯示默認情況下標題1、標題2、標題3和段落文本的外觀。
並且我在下圖中添加了一些自定義CSS來更改樣式。添加自定義CSS可以讓您修改網站的排版,並可以在屏幕右側預覽修改效果。您也可以在開頭添加*,以將所需的字體添加到整個網站。
注意:如果使用的是Visual Composer,則可以直接從編輯器添加自定義CSS,以在本地或全局更改字體。
4.在style.css樣式表中更改字體樣式
如果您是精通WordPress的高手,您可以通過修改主題文件來自定義網站。通過這種方法,您可以將CSS代碼直接添加到主題的style.css文件中,從而更改WordPress中的字體。
要在WordPress儀表板中找到此文件,請轉到外觀主題編輯器,然後在主題文件選項卡下選擇style.css文件。
WordPress主題中的字體取決於特定主題作者的設定,並且在主題的不同區域可能配置了不同的字體。這意味著尋找字體以進行更改可能非常耗時。而且,如果您打算修改主題文件,則為安全起見,最好創建一個子主題,這樣可以避免在更新主題後丟失您所做的更改。
最好的建議是簡單地查找、刪除和覆蓋任何現有的(或特定的)字體樣式,避免被具有更高CSS特異性的任何配置所影響。
如果要使用自定義字體,有兩個選項可將字體嵌入WordPress網站。
首先,您可以使用@ font-face規則來定義要使用的新字體系列。查找、下載沒有版權問題的字體並將其上傳到您的服務器,以便您能指定字體文件的URL。例如,您可以使用Google字體庫來查找和下載所選字體系列。
然後,指定字體名稱,並通過@ font-face規則將這些值(字體名稱和字體文件的URL)放在主題CSS樣式表的頂部。例如:
@font-face {
font-family: 『MyWebFont』;
src: url(『myfont.woff2』) format(『woff2』),
url(『myfont.woff』) format(『woff』);
}
如果要在整個主題中全局更改字體,請將*放在開頭。
第二個方法是使用字體網站提供的代碼嵌入特定字體(在我們的示例中,我們仍以Google Fonts庫為例)。選擇一種特定的樣式,然後單擊矩形圖標以獲取代碼。
使用標記將其插入網站HTML代碼的中,或使用@import規則在style.css文件頂部添加字體。
無論您的偏好是什麼,使用Visual Composer,您可以使用CSS 、HTML和JavaScript編輯器添加自定義代碼段,或者在站點範圍內或特定頁面上修改代碼。
5.使用Website Builder添加Google字體
如今,大多數人都會使用網站構建器來創建網站。它們通常提供的功能之一就是可以調整字體,包括更改字體。
例如,使用Visual Composer Website Builder,您將獲得很多自定義選項。它具有高級的TinyMCE編輯器,除默認選項外,您還可以使用所有Google字體,更改字體大小、行高、字母間距等。
這無疑是處理您網站排版的最簡單方法之一,就像任何所見即所得編輯器一樣,所有內容都集中在一個地方。在Visual Composer中,您可以輕鬆地嘗試使用字體:搜索特定的字體並預覽。
此外,在Visual Composer Hub (具有定期更新的現成模板、元素和加載項的免費云庫)中,您可以添加Google Fonts Heading Element來製作精美的自定義標題。
結論
此時,您應該熟悉有關如何在WordPress中更改字體的所有現有方法。這裡沒有魔術,只需確定是否要處理一點編碼問題即可。然後,應用上述選項之一,並以精美的字體使訪問者的體驗飛速增長。
但是,調整現有字體並添加新字體的最簡單方法是使用插件,或者更好的是使用網站構建器。下載免費的WordPress網站構建器,您不僅可以控製網站的版式,還可以自定義頁面和文章的其它區域。