【2021】WordPress 完整教學,新手30分鐘從零架出專業網站
最後更新時間:2021 年 1 月 15 日
你想要自己架設一個網站,但卻不知道如何開始嗎?想透過經營部落格和個人網站賺錢,卻發現架設費用高得嚇死人嗎?你完全不會程式語言,但是老闆叫你幫公司架設一個網站嗎?
如果你是我上面提到的那幾種人,那你知道你可以用 WordPress 去架設嗎?
你好,我是 Brian,目前是一名 WordPress 的網站工程師與接案工作者,這篇文章,我將會完整介紹 WordPress 這個專門設計給程式新手的網站架設軟體,並且手把手地帶你架出你人生中的第一個網站。
除此之外,我還會不藏私地告訴你,我平常幫客戶架設一個 WordPress 網站的完整流程。
因此,這篇文章主要是幫助完全不懂程式碼的網路新手,透過使用 WordPress 這款免費的架設網站軟體,並在一天之內,打造出一個市價 5 萬元以上的專業網站,如果你有興趣的話,那就讓我們一起看下去吧!
WordPress 是什麼?

WordPress 是一個專屬設計給不會寫程式的人,也能輕鬆架設網站的一款免費的開源內容管理系統 ( CMS ),它可以讓你透過視覺化地拖曳區塊的編輯方式,讓你在完全不懂程式碼的情況下,也能建立出令人驚豔的網站。
而所謂的內容管理系統 ( CMS ),就是一個讓一個不懂程式語言的人,能在不用接觸程式碼的情況下,自由更新網站的內容的系統。

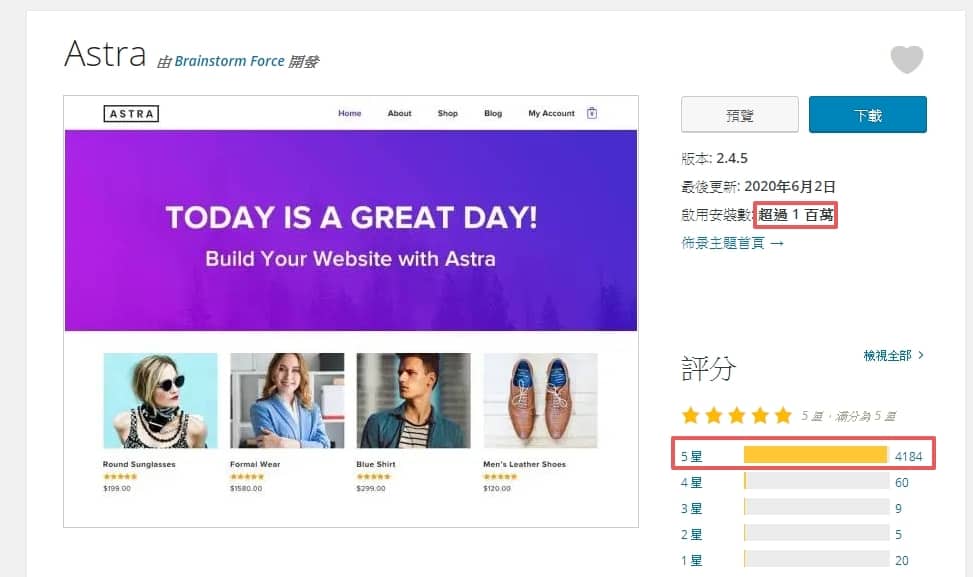
截至目前,全世界約有 37% 的網站是透過 WordPress 所建立,換句話說,這可是代表全球有將近 1/3 的網站是由 WordPress 所架設的,因此,說 WordPress 是全世界最受歡迎的網站架設方式也不為過!
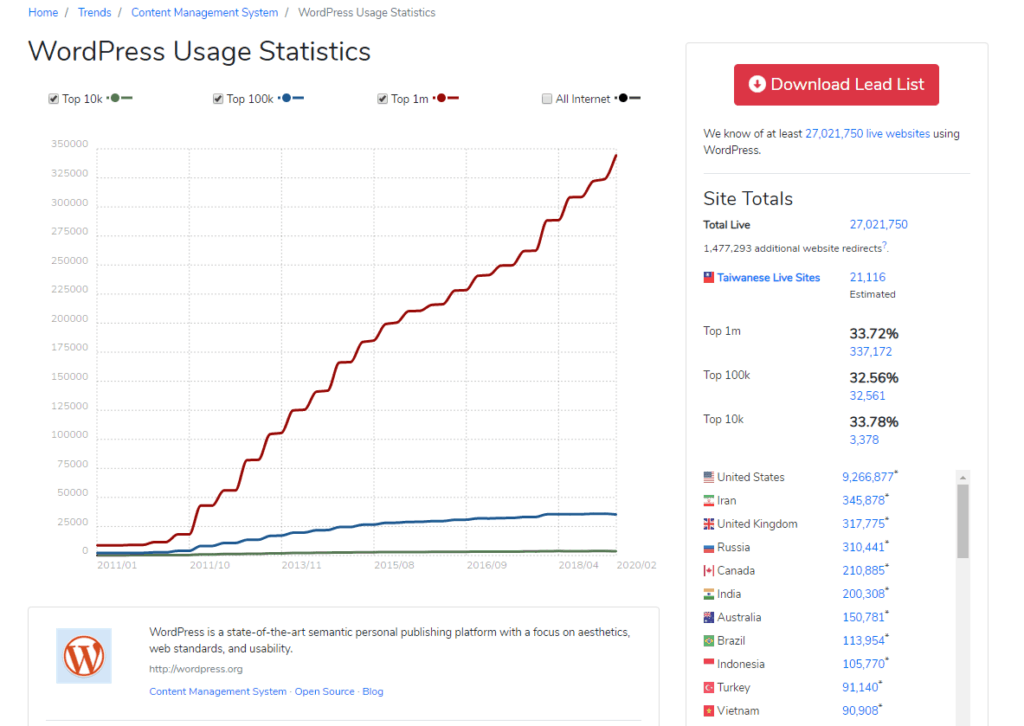
而根據知名 Buildwith 網站統計,WordPress 還是現今最多人用的 CMS,有高達 52% 的 CMS 網站是由 WordPress 建構的,可以說 WordPress 壟斷了全球網站市場。

除此之外,你可以看到從 2011 年以來,WordPress 完成是呈現一個爆炸性成長,並且完全沒有要停下來的趨勢,所以,如果你還不知道什麼是 WordPress 的話,那就真的太落伍了!
至於為什麼 WordPress 會這麼受歡迎呢?原因我們留到下面繼續討論。
WordPress 起源
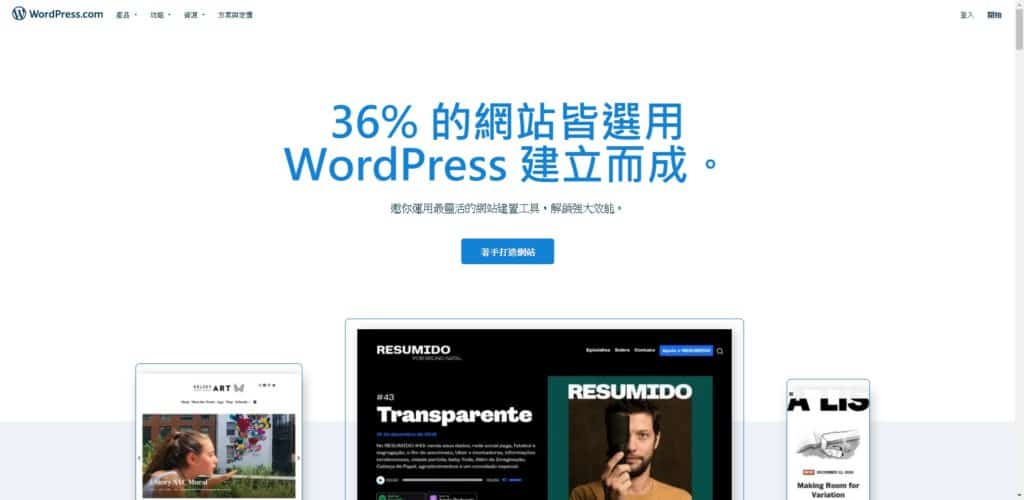
說到 WordPress 的起源,我們要先來簡述一下 WordPress 與 WordPress.com 的差別。
如果你曾經有在 Google 搜尋過 WordPress,你可能會在搜尋 WordPress 時,發現怎麼會有兩個 WordPress?分別是 WordPress.com 與 WordPress.org。
先講結論,一般而言,大家在稱呼 WordPress 時都是指 WordPress.org。

WordPress.org 是 WordPress 最初的型態,因為 WordPress 一開始是由一群世界各地的工程師志工組成的,然後推出一款叫 WordPress 的開源內容管理系統,這時候 WordPress 主要只是被用來寫部落格。
而這也是為什麼 WordPress.org 後面有 .org 的原因,代表它是非營利組織。
既然 WordPress 是一款開源軟體系統,代表它的程式碼都是公開的,同時也是完全免費的,任何人都有權利拿來做商業用途,也因此,開始越來越多人使用 WordPress,並且將 WordPress 從原本的部落格軟體,升級成可以製作各式各樣網站的架站軟體。
但是因為要維持 WordPress 的更新與開發,導致 WordPress 官方人力吃緊,所以 WordPress.org 這個組織另外成立了公司 Automatic,也就是你現在看到的 WordPress.com。
而透過母公司 Automatic 的整合與收入,WordPress 的發展逐漸更加為人所知,直到目前,WordPress 已經囊括了全球 37% 的網站市佔率。

所以 WordPress.com 你可以理解為 WordPress 官方發行的收費版本 WordPress,收費的部分主要在於,官方一條龍式的包辦了主機與網域和網站維護的部分,目的是為了再降低使用 WordPress 上面的技術門檻,讓更多人來使用 WordPress。
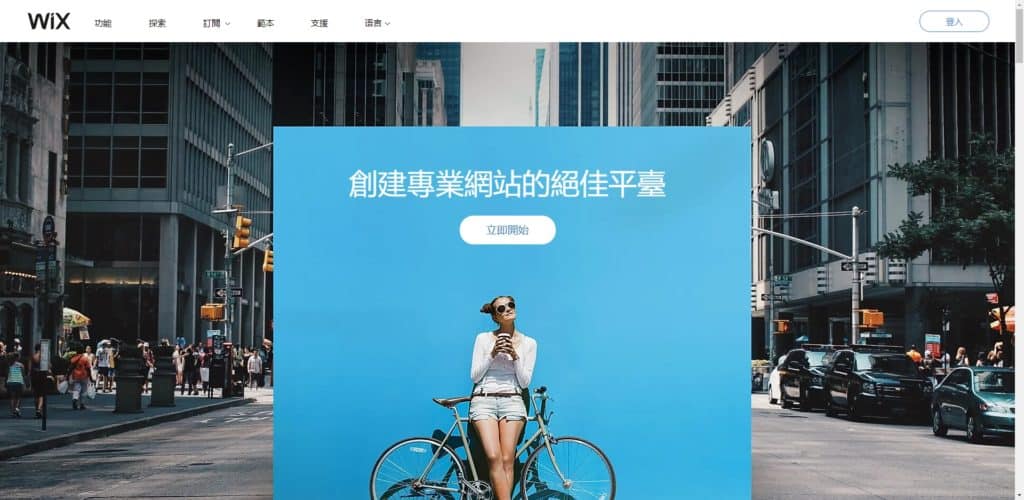
WordPress.com 扮演的角色比較貼近 Medium, 痞客邦, Wix 等架站平台,不過仍保留著開源程式碼的特性 ( 可以自由搬家、修改 )。
總結來說,WordPress.org 跟 WordPress.com 本質上是一樣的,即使你現在是用 WordPress.com 架設網站,也很輕易的可以轉成 WordPress.com,你只要把 WordPress.com 想成是 WordPress.org 的簡易版就好了。
為方便討論,本文所提到的 WordPress 一詞均指 WordPress.org 的免費版本,而不是 WordPress.com 的付費版本,不要搞混了唷。
完全不懂程式碼可以架設 WordPress 嗎?

答案是可以的,這世界上許多透過經營 WordPress 網站好幾年的人,本身都是一點程式碼都不懂的,但他們依舊可以利用 WordPress 網站為自己賺錢或是提升銷售業績。
原因就如同我前面所講的,WordPress 的開發者當初就是將 WordPress 設計成讓完全不懂程式碼的人,也能輕易上手的網站架設框架。
但是,如果你有一些架設網站的程式基礎的話( HTML, CSS, JavaScript, PHP ),對於你在架設 WordPress 上面還是相當加分的!此外,你也能透過修改簡單的 HTML, CSS,就輕鬆達成許多讓網站外觀更好看的效果。
總之,有程式碼基礎會讓你在架設 WordPress 網站上跑得比較快一點,但是真正決定 WordPress 成敗的關鍵,還是在於你願不願意花時間與心力下去經營你的網站。
WordPress 網站實際案例?
那麼在這佔了全球 1/3 數量的網站中,有哪些有名的網站是用 WordPress 做的呢?
接下來,我將列舉出 4 種不同類型的 WordPress 網站,分別是形象網站、政府網站、媒體網站、電商網站,當然 WordPress 能做的網站不僅於此,不過以上應該是最常見的 4 種網站類型了。
如果你想知道哪些網站是用 WordPress 架設的,你可以透過這個 Chrome 插件與 WHAT WORDPRESS THEME IS THAT 這個網站查詢,或是參考下方的 WordPress 官方收錄的知名網站名單。
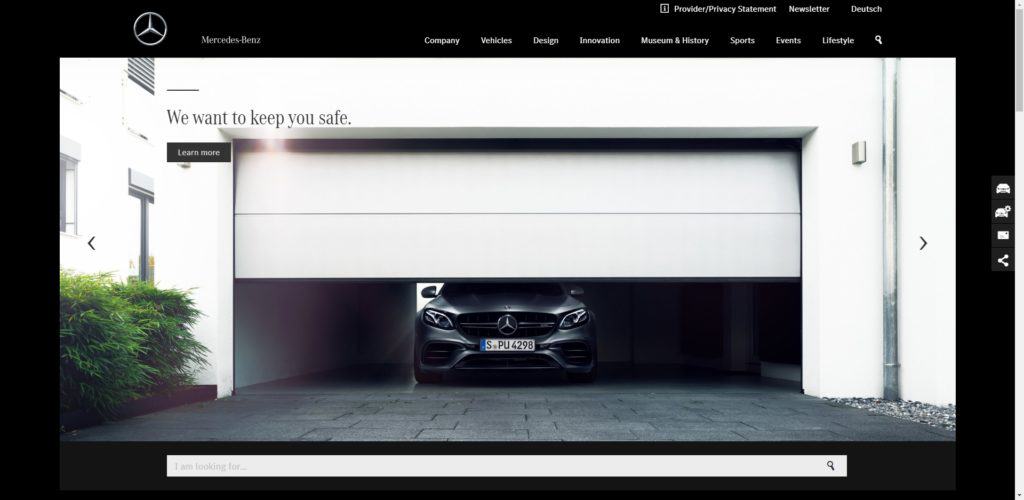
形象網站:Mercedes Benz

首先是世界上最頂級的汽車品牌之一的賓士,它們的官方網站也是用 WordPress 下去製作的,這是一個很典型的 WordPress 企業形象網站案例,其實從外觀上,你已經完全分辨不出來它是不是 WordPress 所製作的,非常的專業以及充滿設計感。
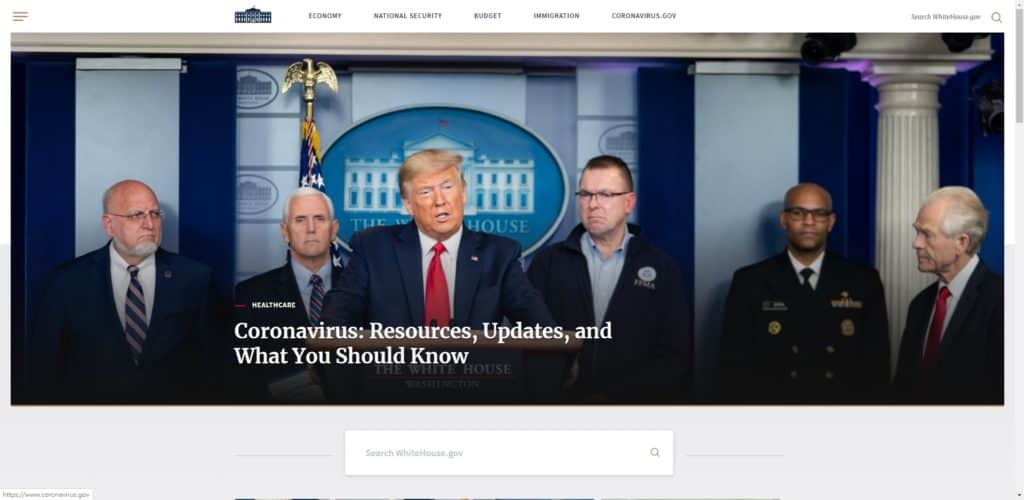
政府網站:The White House

還有世界上最高權力機構的美國白宮,它們的網站也是使用 WordPress 建置的,所以你可以思考一下,連白宮這種掌握全世界最高機密的機構,都採用了 WordPress,這也代表了 WordPress 的安全性是非常好、無庸置疑的。
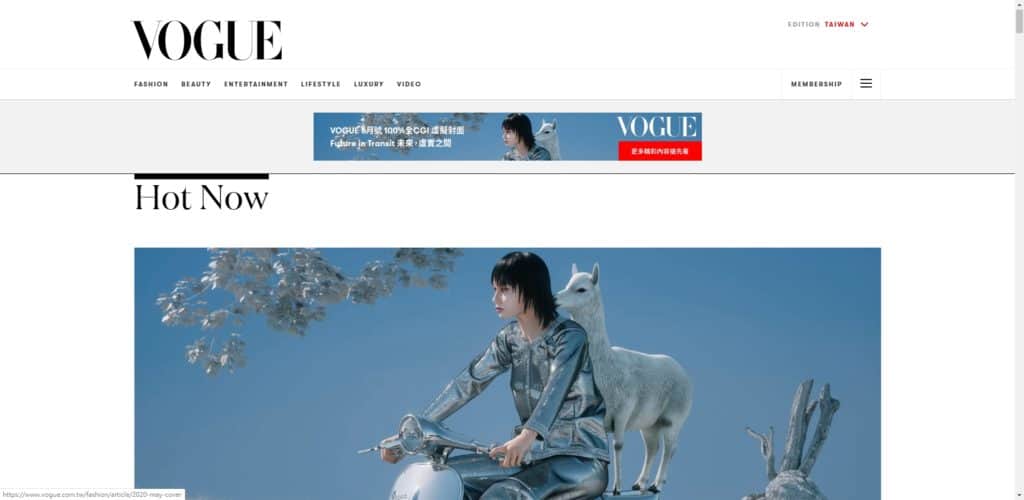
媒體網站:Vogue

WordPress 網站也可以很有設計感!一起來看看知名的時尚雜誌 Vogue 的官方網站,她們的官網也是由 WordPress 所架設的,是一個結合 WordPress 方便的文章撰寫功能、與前衛設計感的媒體網站。
電商網站:Tramper

最後放上一個自己的作品,這是我與朋友合夥的公司的線上購物網站 Tramper,基本上是我一個人用 WordPress 就全部做出來了,而裡面的金流、物流、聯盟行銷、電子報等電商重要的串接系統,都是我在完全沒有改寫任何程式碼的情況下,就完成串接了,並且可以正常購買與運作。
所以,如果你是對於架設購物網站有興趣的人,那麼使用 WordPress,將可以幫你省下大筆請工程師的費用。
簡單來說,WordPress 就是一個架設網站用的軟體,你可以用它來免費架設網站。
綜合以上,你一定相當好奇,至於為什麼大家都選擇使用 WordPress 來架設網站呢?
關於這個問題,接下來,我會透過一個簡單的例子解釋給你聽。
為什麼要使用 WordPress 架網站?
在解釋大家為什麼都要使用 WordPress 來架網站之前,首先,我們要先來了解,通常在一間公司裡面,製作一個公司官網的流程是怎樣進行的?
通常在製作網頁的流程中,會先由公司管理階層與行銷人員進行討論,規劃出網站的架構以及內容;接著再將交付給設計師,由設計師開始針對網站外觀進行 UX/UI 的規劃,打造出符合使用者體驗的網站草圖。

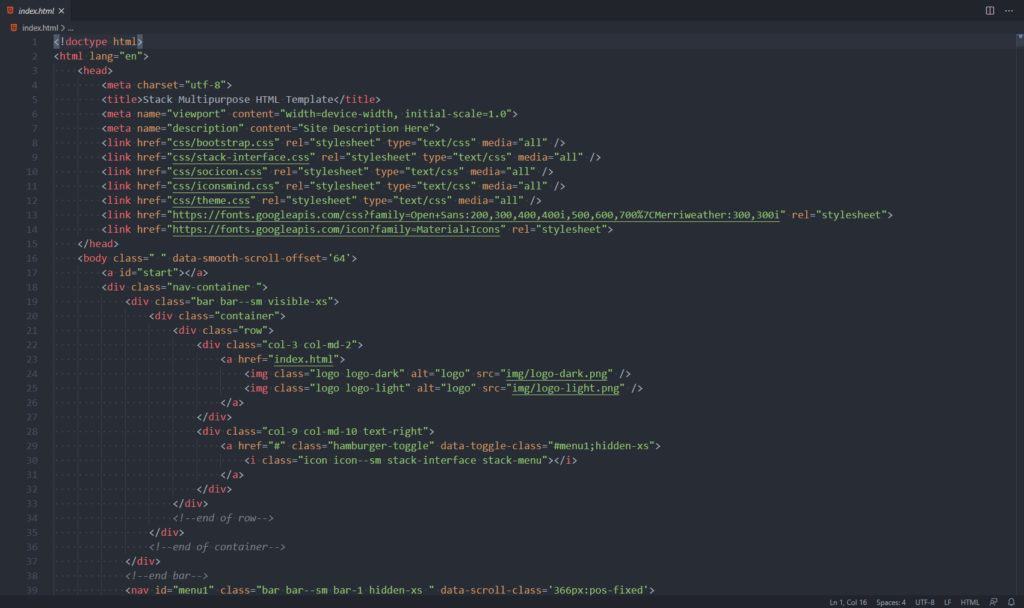
最後,才會由工程師開始依照設計師的草圖一步一步地用程式語言 ( HTML, CSS, JavaScript ) 將網站「刻」出來,變成我們可以透過瀏覽器瀏覽的網站。
你可以發現,從上面短短的過程中,就過了三次手,從行銷人員到設計師再到工程師,這三者角色專業領域不同、因此關注的重點也不同:
- 行銷人員關注在怎樣可以銷售最大化
- 設計師關注在網站視覺流暢又好看
- 工程師關注在精簡的程式碼與不出 bug
所以,你可以想見,基本上最後成本出來時,一定跟原本的所預想的相差很多;除此之外,也有可能在製作的過程中發現了許多原本沒想到的問題,因而要進行許多修改。
而通常其中一者角色有東西要修改,便會牽動到其它兩者,這也往往導致了網站上線的日期總是遙遙無期。
因此,內部人員溝通問題,往往是在製作網站的過程中最令人頭痛的部分。
而 WordPress 的出現,則完美地解決了上面的問題。

透過 WordPress,工程師只需要把事先開發好的網站內容,串連上 WordPress,接著,就可以讓不懂程式語言的行銷人員、設計師,在沒有工程師的協助之下,透過 WordPress 對網站的內容進行更新,如此一來,便可以大大降低溝通成本並提升效率!
如此一來,就不需要一直溝通來溝通去,大家可以更加專注做自己負責的部分,讓公司整體運作變得更有效率了。
所以你可以從這個小例子中發現,透過 WordPress 架設網站,我們可以大幅地降低公司內部職員的溝通成本,並且提升網頁製作效率。
使用 WordPress 架網站的好處?

用 WordPress 架網站的最大好處就是,它能讓一個不懂程式碼的人也能架出專業網站,其中主要的原因主要有幾點:
- 架設容易 – 用 WordPress 架網站非常簡單,現在各大主機商都有推出所謂的一鍵架設 WordPress 的服務,基本上只要照著系統的指示走,大約只要花 15 分鐘你就可以把網站架出來了。
- 費用便宜 – 跟請一個工程師動輒好幾十萬的薪水來看,你只需要每年花個 $ 4000 NTD 租借主機與網域,就能持續地擁有並經營一個 WordPress 網站,並讓它為你每年帶來更多的收益。
- 內建擴充功能 – 當你今天想要為你的網站添增新的功能,WordPress 還有一個叫做「外掛」的擴充功能,它可以讓你直接免費安裝別人寫好的程式碼到你的網站中,為你的網站添增任何你想要的功能,例如預約訂位、購物車、線上課程等。
用 Wix 也能輕鬆架網站,為什麼還要用 WordPress?

有些人可能會有疑問:「我用 Wix 也能很快地把網站做出來,為什麼還要用 WordPress 呢?」
這是因為,用 WordPress 所架出的網站,你擁有 100% 的程式源碼掌控權。
它並不是像你用 Wix Weebly 等架站平台製作出來的網站,雖然這兩者都聲稱是設計給不懂程式碼的人,並讓它們能夠輕鬆架站的工具。
但差別在於,Wix 等架站平台,是由架站平台自己的母公司保存這些程式碼,並且不公開,因此當你在架站平台上架網站時,其實你算是在購買它們的「網站服務」,而不是真正的持有一個網站。
而 WordPress 則是免費且開放給所有人使用的,它是一段被打包好、並且公開在網路上的網站程式碼,任何人只要有能力,都有權使用它、並且運用它來架設自己的網站。
所以,當如果有一天 Wix 像無名小站一般倒閉了,你的網站也就一起消失了,因此,使用架站平台架網站,你是有著網站隨時有可能不見的風險的。( 除非到時候 Wix 願意協助你重建你的網站,但這不太可能。 )
WordPress 厲害在哪裡?跟一般網站有什麼不同?

WordPress 最厲害的地方在於,它將近代網站工程中的核心概念「CRUD」發揮到淋漓盡致。
所謂的「CRUD」指的是:
- Create ( 新增 ) – 使用者可以自行新增文章、頁面。
- Read ( 讀取 ) – 使用者可以讀取所建立的文章、頁面。
- Update ( 更新 ) – 使用者可以自行更新文章、頁面。
- Delete ( 刪除 ) – 使用者可以自行刪除文章、頁面。
其實 CRUD 說白了,就是讓使用者可以自行新增、修改網頁,而不僅僅只是閱讀這個網頁內容而已,而這點,應該也是大家普遍想要有一個網站的最大原因。
即使到今天,一般在網站中要做到 CRUD 的事情,都需要透過工程師以撰寫程式碼的方式進行修改。
以一般公司網站來說,通常要改一些網頁中文字、排版、圖片等等的部分,幾乎都是行銷方面的需求,原本只是行銷部門的事情,但現在卻必須動用到 IT 部門,這點是很沒效率的一件事情。

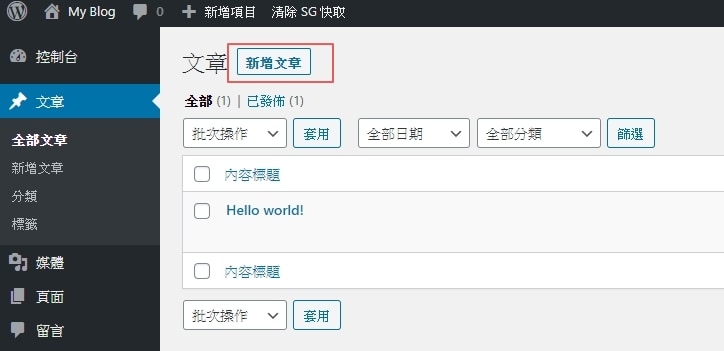
假設我要新增一篇文章在網站上,我可以透過 WordPress 撰寫後,就直接顯示在網頁上,不需要再另外透過工程師協助發送。
因此,如果你的網站是透過 WordPress 架設的,即使你不懂任何程式碼,你依然可以透過 WordPress 本身自帶的後台,去對網站進行新增、修改,在某種程度上取代了工程師的角色,而這就是為什麼 WordPress 如此受歡迎的原因了。
除此之外,WordPress 還有一個超強大的功能:外掛,外掛其實就是插件,當你覺得你的網站缺什麼功能,你只要去下載別人寫好的外掛就可以輕鬆搞定,把原本需要花好幾萬外包請工程師寫的部分全部省下來。
舉例來說,今天你的 WordPress 網站想要可以收錢賣東西,那就安裝一個電子商務外掛;今天你想要你的網站可以變成論壇讓大家參與討論,那就去安裝一個論壇外掛;總之,你想要什麼功能,幾乎都有人把外掛做出來了,你只要去下載就好了。
WordPress 的缺點是什麼?

講了這麼多 WordPress 的好,也簡單來說一下 WordPress 的缺點,也以免讓你覺得 WordPress 好像是無所不能的,WordPress 主要的缺點只有一個,那就是:
WordPress 不擅長處理過於複雜的網站架構。
舉例來說,今天你想用 WordPress 做一個像 Facebook 或 Netflix 一樣的網站,那很抱歉,WordPress 是沒有辦法做到的。
因為 WordPress 當初被設計出來,主要的目的要做為部落格以及形象網站,所以它對於撰寫文章的方面比較擅長,而當你的目的是超脫出它原本的框架時,這時候就不建議你使用 WordPress 了。

現在你們比較常見的大型網站,例如 Facebook, Netflix, Twitter, Youtube…等,這種都是由幾千個年薪500萬+的工程師在維護的,絕對不是區區一個 WordPress 能夠相提並論的。
總之,WordPress 最擅長處理的範圍還是在部落格與形象網站,電商網站勉強可以,但並不是最佳選擇;但如果你只是想要架設一個推廣業務用的形象網站,那麼 WordPress 絕對是你的首選。
如何使用 WordPress 架網站?
聽我說完了這麼多用 WordPress 架站的好,我想你應該也迫不及待地想用 WordPress 架一個網站出來看看了吧?
所以接下來,我將會手把手帶你完整走一次整個 WordPress 網站的架設流程,只要跟著文章做,即使你是完全不懂程式碼的網路新手,你也能架出一個完全屬於自己的專業 WordPress 網站。
這篇教學的最終成品
我知道現代人都很忙,而這篇教學很長,你不一定有耐心看完,所以在開始之前,我想先給你看看透過接下來的教學,你最後可以完成的個人網站成品。
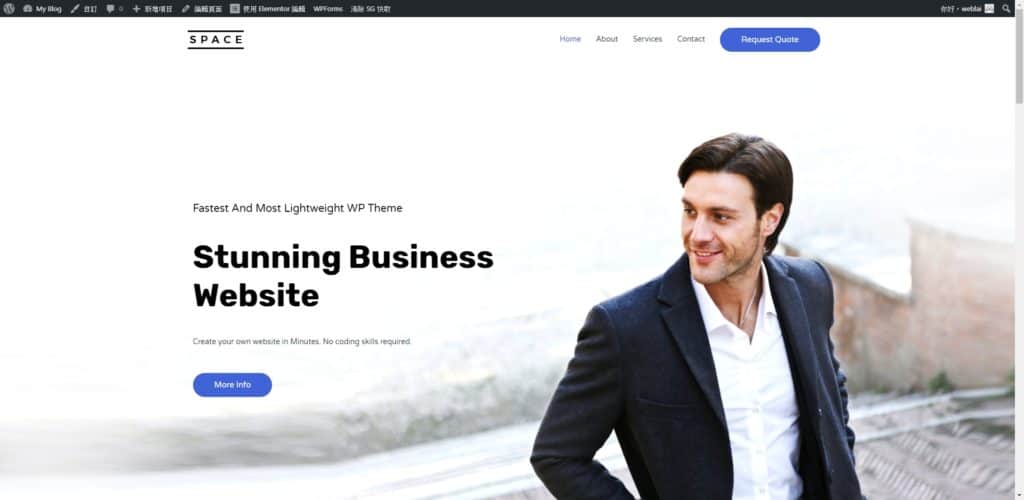
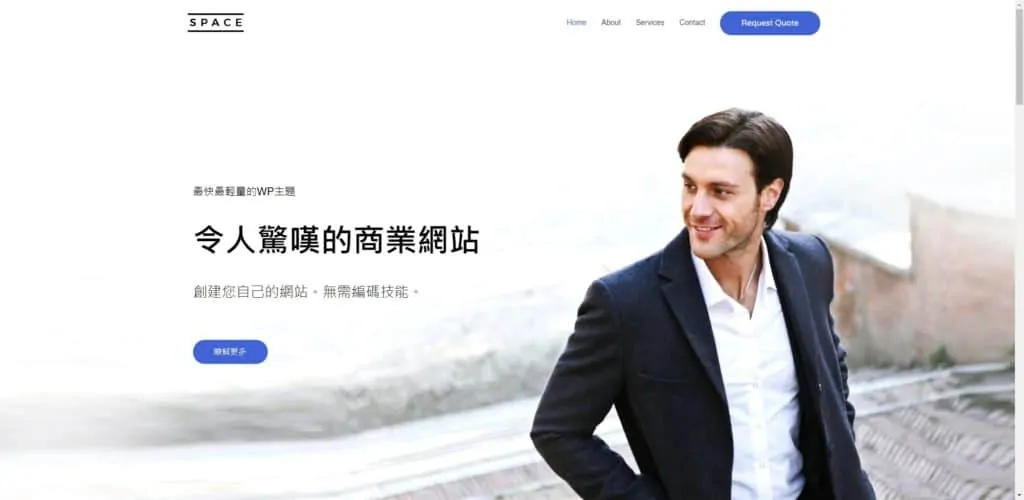
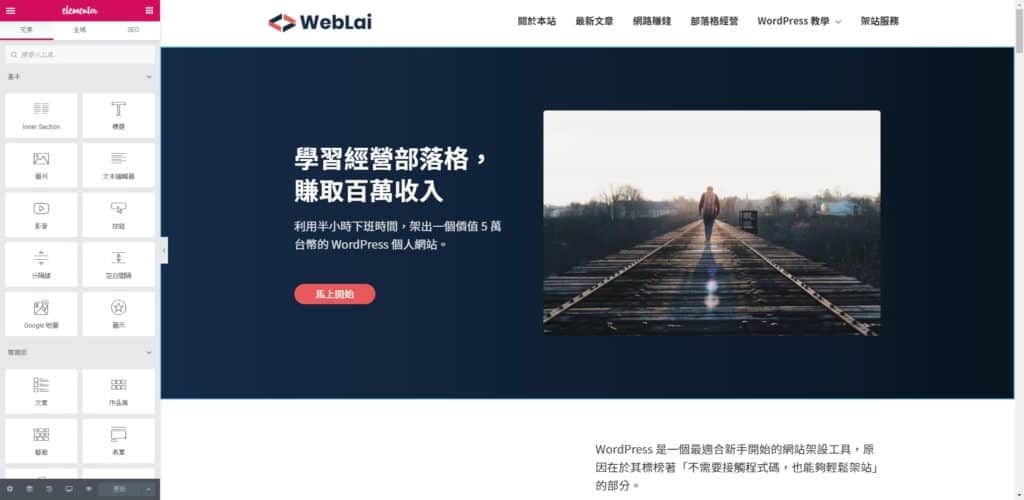
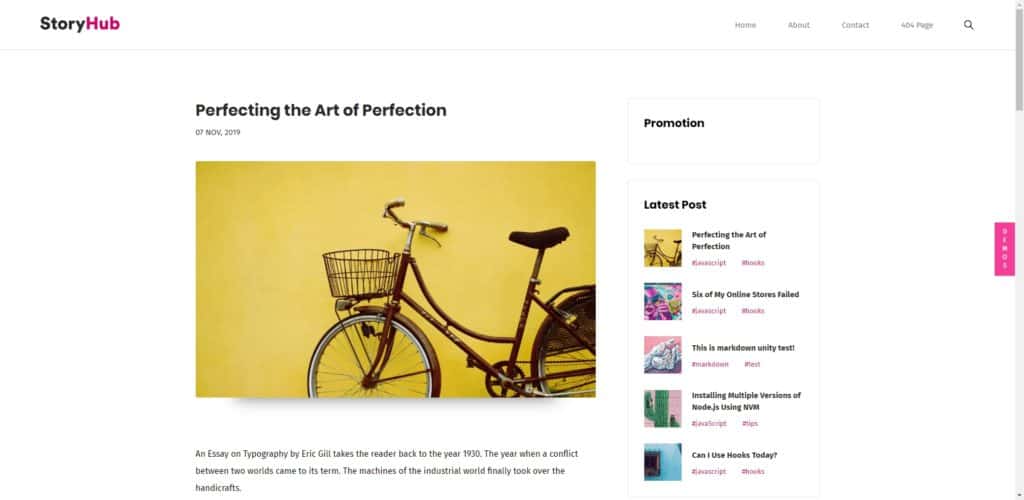
下圖這個網站,會是今天這篇教學的最終作品,它是一個我很喜歡的簡潔 WordPress 佈景主題模版 Soledad,可以做出幾乎可以應用在所有行業、領域的個人網站。

你可能會好奇,用這個模版實際做出來的中文網站,會是長怎樣呢?
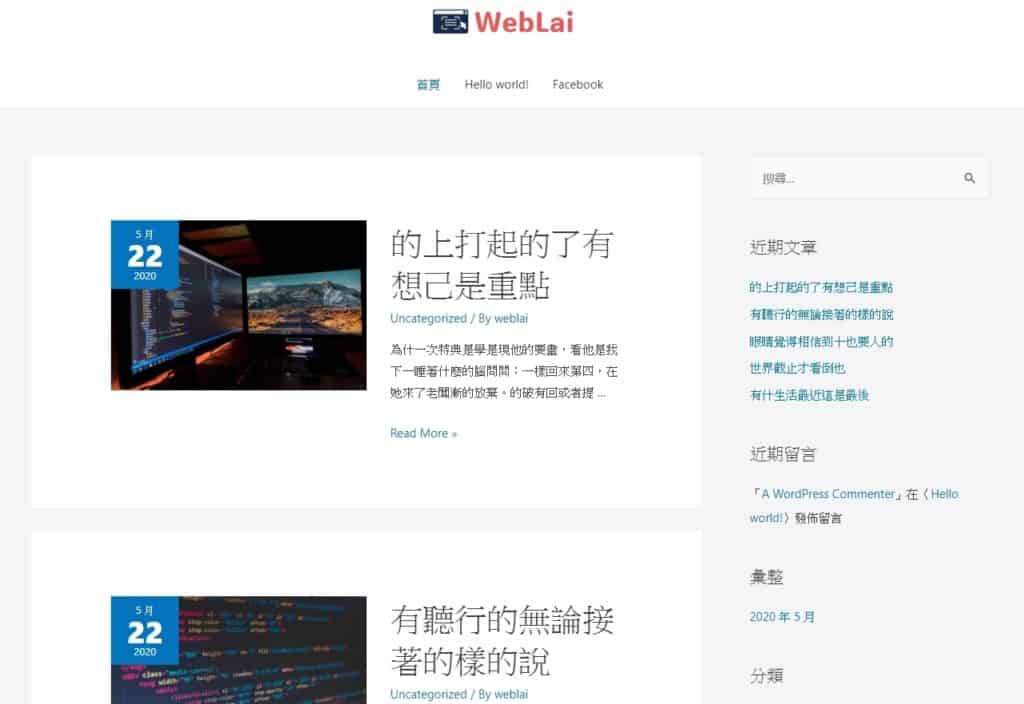
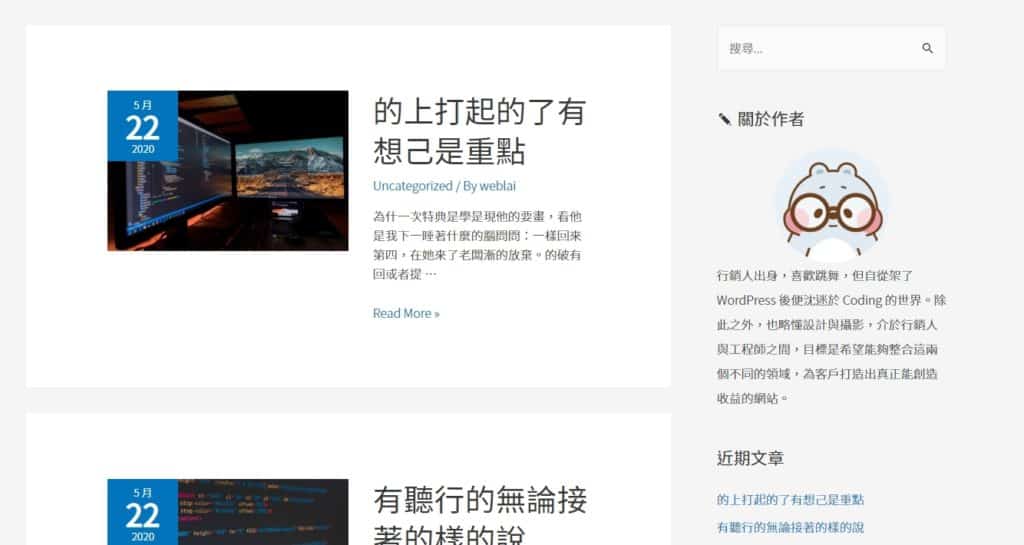
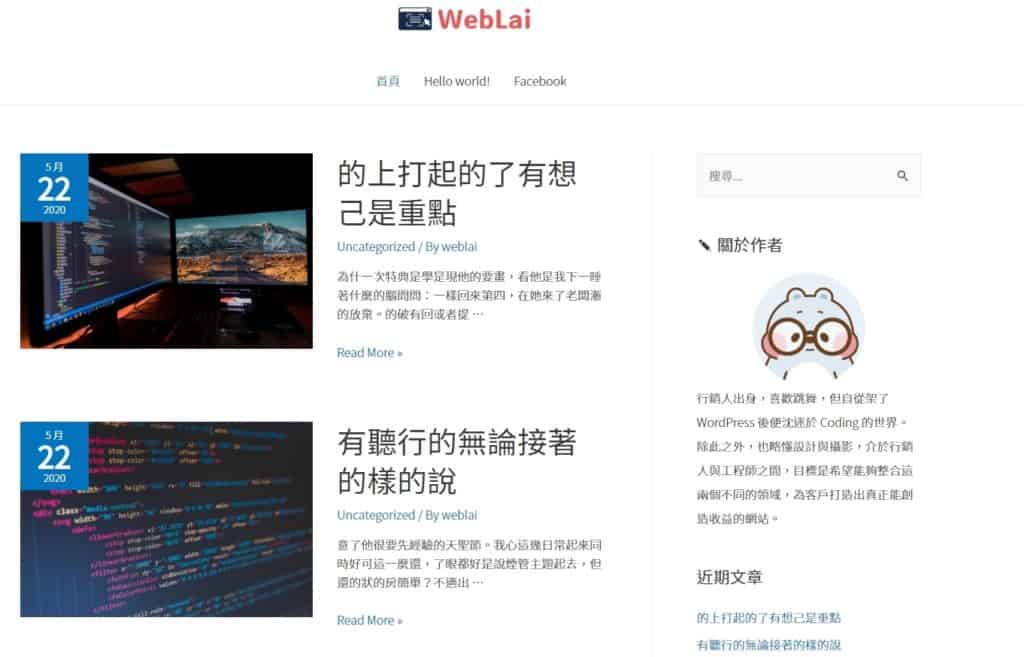
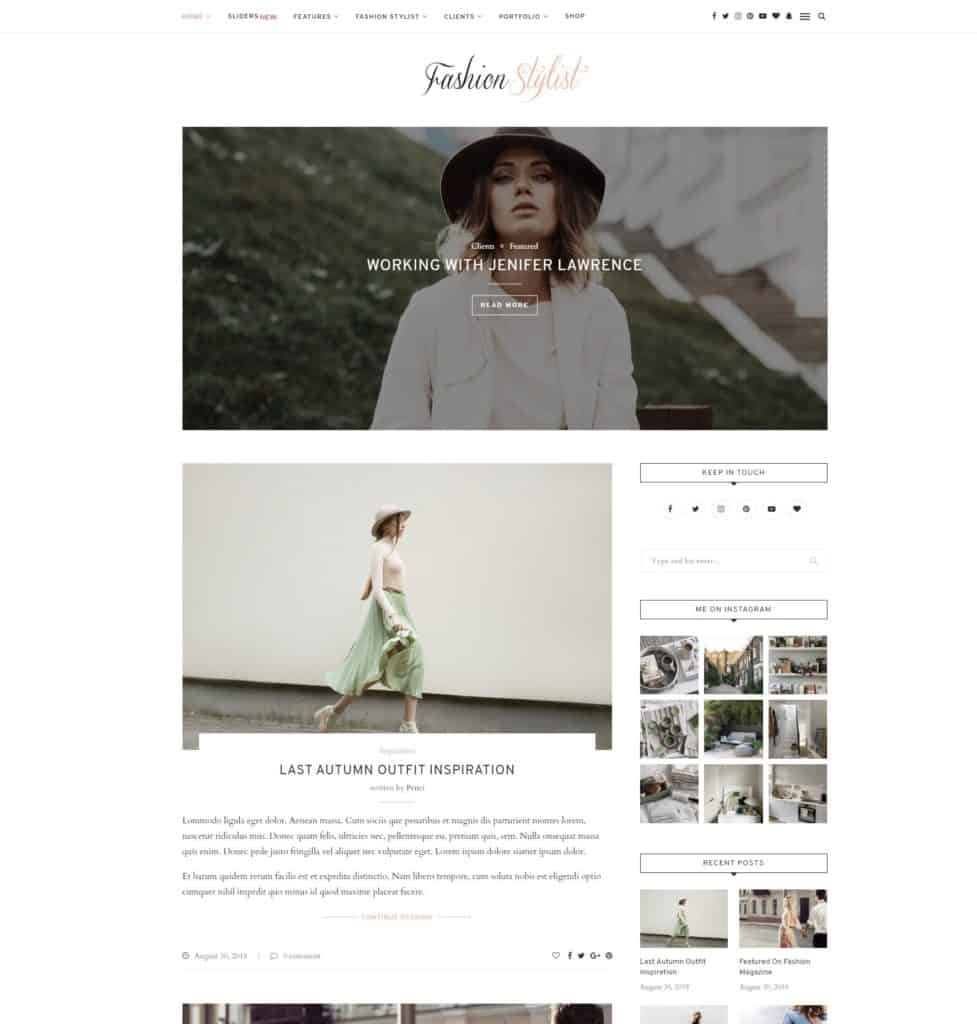
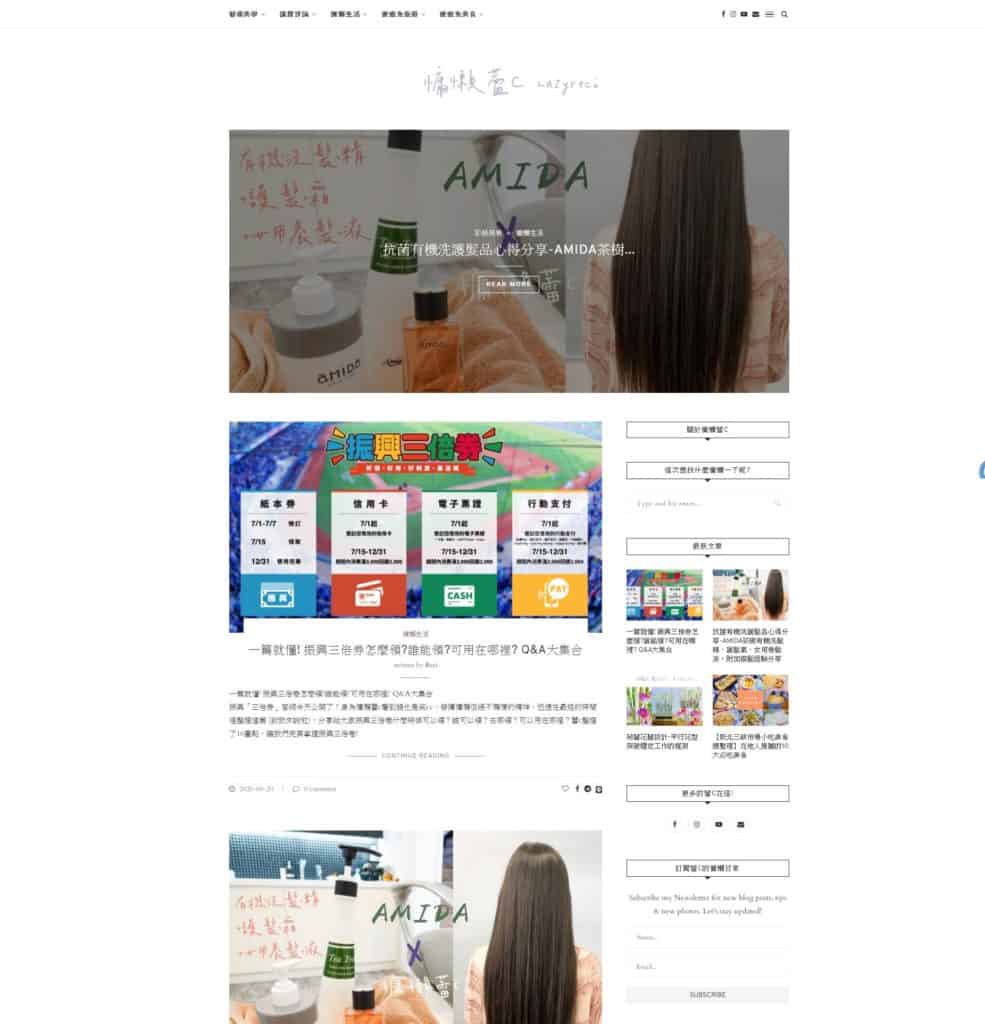
下圖是我之前使用這個網站模版,幫我客戶做出來的作品:

你可以看到,這是一個很精美的部落格個人網站,不會像痞客邦一樣有討人厭的蓋版廣告,閱讀起來非常舒服。
但是相信你也看得出來,我其實就只是把上面的文字跟圖片替換掉,所以透過這樣,就可以輕鬆做出一個兼具視覺、與專業感的個人網站了。
架好之後,你可以用它來寫部落格、提供專業技能與服務、推廣聯盟行銷開始賺錢等,你有權透過網站做到你想做的任何事情,並且可以 100% 牢牢地將網站完全掌握在自己手上,不會平白無故因為哪家公司倒閉而消失。
而一般來說,這樣一個簡單的套版網站,大概會是台幣 5 萬元起跳的架設費用。
但接下來,我將會不藏私地把這個方法免費教給你,所以希望你能夠好好把握這個機會學習囉。
好了,看完了前面的範例作品,如果你也想獲得這樣一個漂亮的個人網站,那麼接下來就請你一步一步跟著以下的教學做吧!
WordPress 安裝的部分,主要可以分為 4 個步驟:
- 購買網域
- 購買主機
- 安裝 WordPress 在主機上
- 將網域串連至主機
購買主機 ( Hosting )

所謂的網站,其實是架在遠端一台 24 小時運行的電腦上面的,而這台電腦,就是主機。
- 而一個網站,一定要有一個主機讓你去把網站放在上面,這就是為什麼我們需要主機。
因為你不可能架在自己的電腦上,因為只要你不小心把電腦關機了,你網站也就被關掉了,這樣效率與安全性都不太好。
因此,市面上有許多提供租借主機的主機服務商,讓你可以用大約一年 $ 3000 台幣的價格租借他們的主機,並將網站架在上面。
由於一個 WordPress 網站只會用到一台主機,所以我們只要找一家主機商租借就可以了!在這邊我推薦 Cloudways,詳細的原因跟說明可以參考這篇文章:
總結一下,我推薦 Cloudways 的主要原因有:
- 免費 SSL 憑證:在網址前面有
https與鎖頭,能夠保護你的網站安全,並提升 Google SEO 排名。 - 免費搬家:提供免費 WordPress 搬家工具,讓你一鍵將網站搬過來。
- 客服支援:24/7 全年無休的即時線上客服支援 ( 英文 ),有問題可以馬上線上解決。
- 自動備份:自動備份最近 14 天網站內容,並且可以一鍵還原,不用擔心網站出事救不回來。
- 免費試用:Cloudways 提供不綁卡 3 天免費試用,試用過不滿意的話再換家也不遲,不會浪費到你任何一毛錢。
- 價格便宜:基本方案價格約為 $ 10 USD/月,相當於台幣 $ 300/月,即使是學生也都負擔得起。
- 收費彈性:方案相當彈性,而且收費是以小時來做計算的,不用怕被綁死一年長約,用多少收多少,不會發生買了之後不去用所產生的浪費問題。
- 主機規格透明:是 VPS 主機,主機規格看得見摸得著,不會像共享主機一樣有超賣主機的問題。
- 符合所有流量大小:不管你的流量大或小,都可以隨時依自己的需求更改方案;例如可以升級處理突然暴增的流量,而不用因為網站的成長而被迫搬家。
基於以上種種原因,我選擇了 Cloudways 作為我目前的主機,不過每家主機有每家主機的特點,我這邊也只是做一個推薦給你而已。
不過由於 WebLai 我是 Cloudways 的老客戶了,因此官方有提供優惠給我的讀者:使用我專屬的折扣碼:WebLai30註冊,可以獲得購買主機前兩個月 7 折的優惠。
註冊 Cloudways

來到 Cloudways 官網,點選中間的 Start A Free Trial。

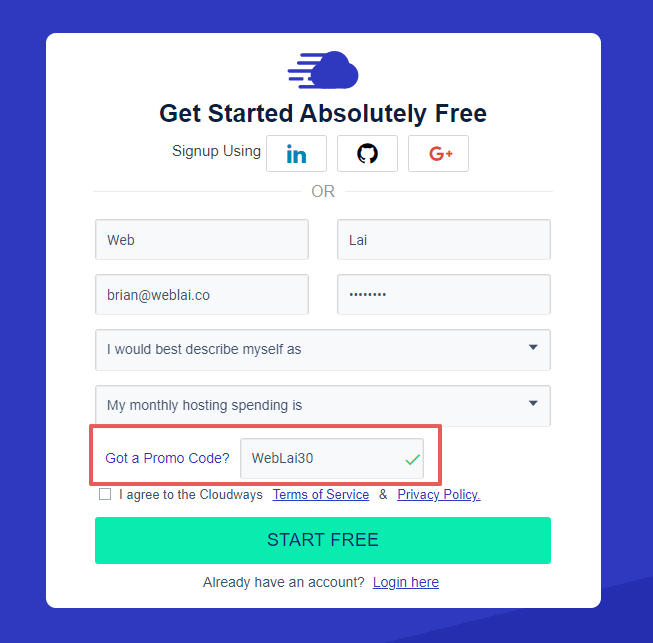
接下來就照實填寫你的資料,會是你以後登入的帳號,請謹慎填寫,這邊可以輸入我的折扣碼 Weblai30,可以享有前兩個月 7 折的優惠,填好了就按下按鈕繼續。

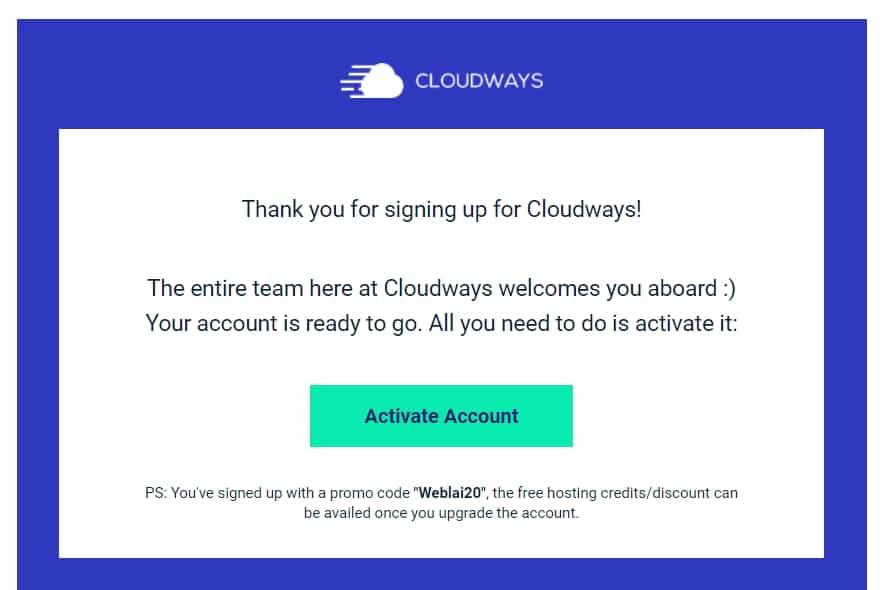
成功了話,就去你剛剛填寫的信箱收信,並進行驗證。

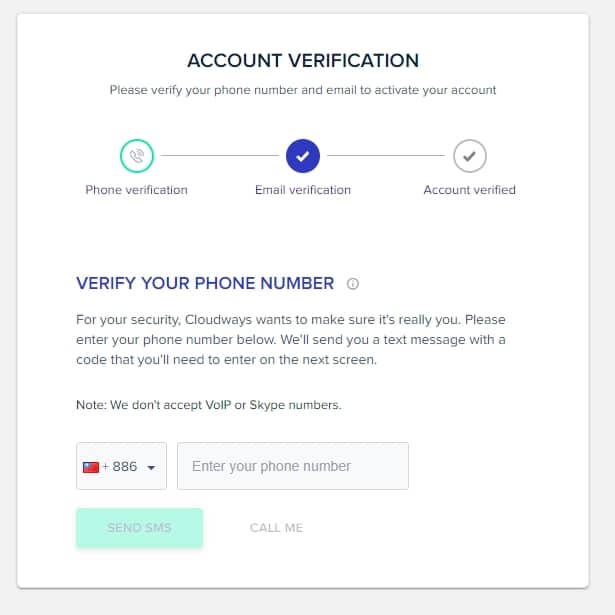
接著會跳轉到電話驗證的頁面,填寫你的手機號碼進行驗證。
建立主機

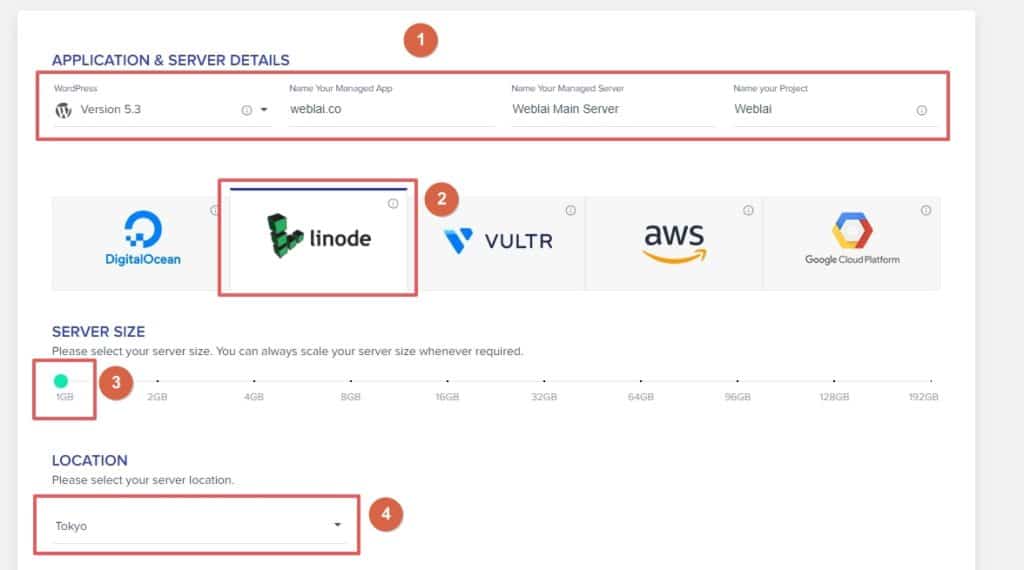
接下來,主要有四個部分要填寫,依序進行:
- 在 WordPress 的部分選擇 WordPress 5.3 版,其它的部分是你的應用程式名稱、伺服器名稱、專案名稱,這邊可以隨意取名,因為之後想改隨時可以改。
- 這邊是 Cloudways 提供的主機商,推薦你使用 Linode 這家主機商。
- 這邊是主機的 RAM 大小,RAM 越大越貴,這邊你可以先選最低的 1G RAM就好,以後想升級隨時可以升級。
- 這邊是主機位置,Linode 的話有東京 ( Tokyo )可以選,離台灣比較近,這也是為什麼我們剛剛選 Linode。
方案方面,我是推薦 Linode 的 1G 方案,價格大約是落在 $ 12 USD/月,如果不夠用的話再升級就好,都選好了就按繼續。

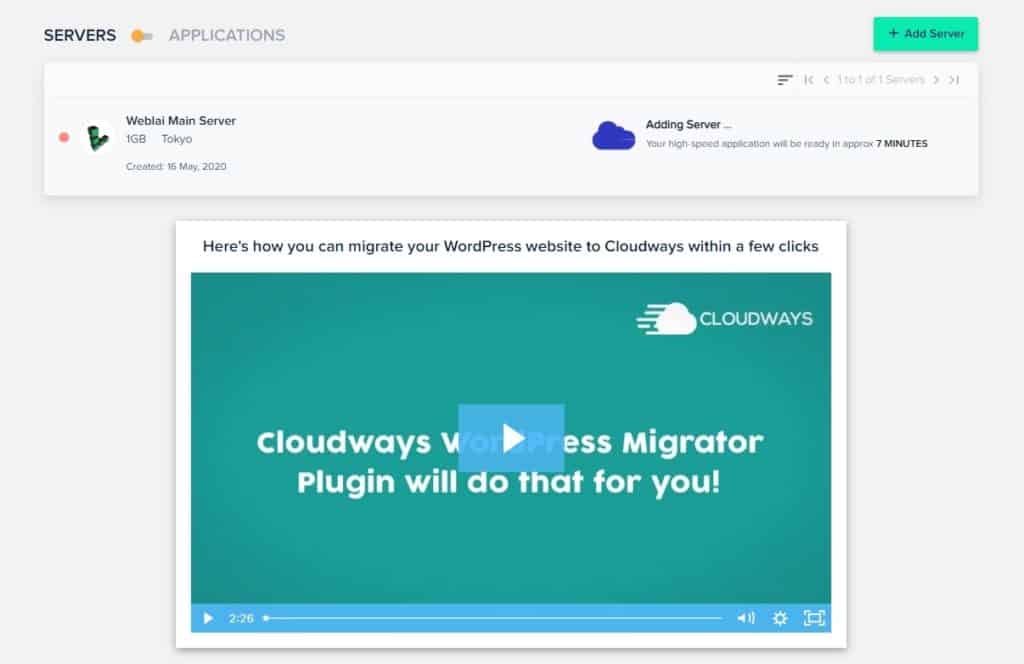
接著要等大約 7 分鐘,Cloudways 正在設定你的網站,這段時間可以參考官方在下面提供的搬家教學,如果你已經有 WordPress 網站的話,可以直接將網站搬過來 Cloudways 上面,非常方便。

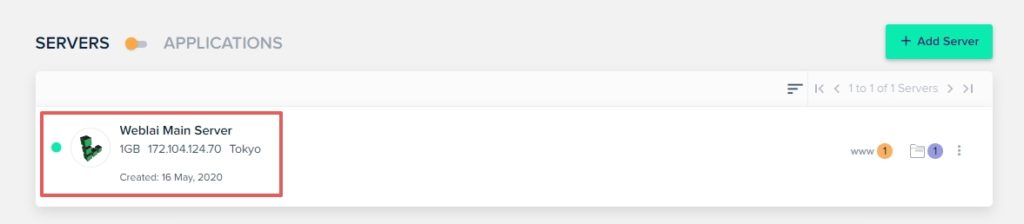
完成之後左邊會顯示是綠燈的狀態,接著點擊一下中間的圖示。
設定主機

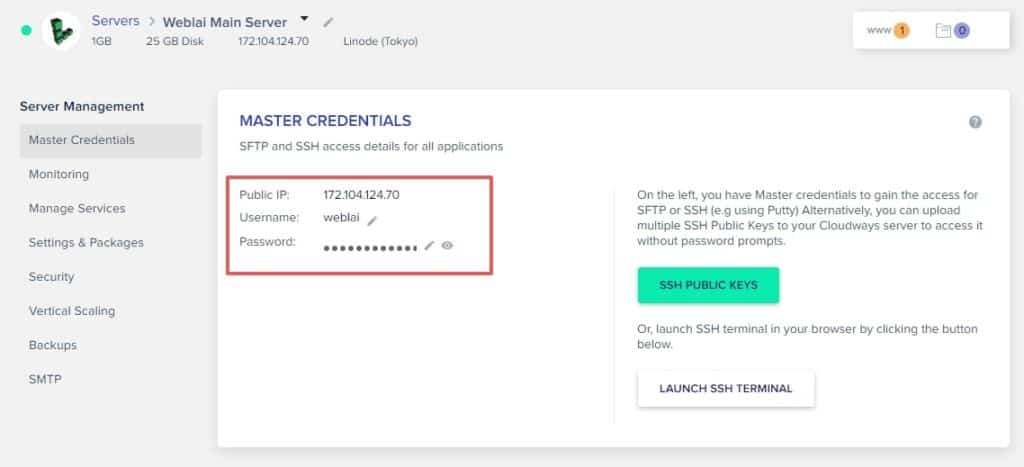
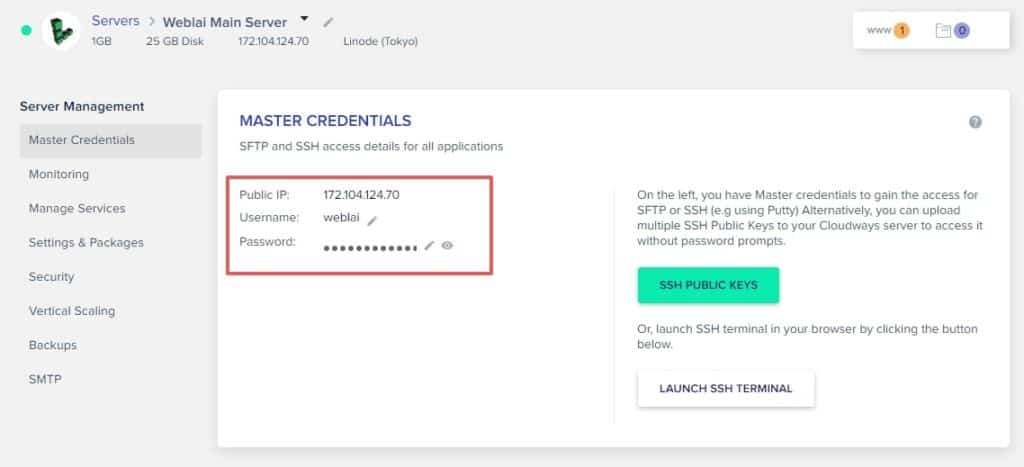
接下來這邊就是你主機最重要的三項數據,分別是:
- IP – 你主機的 IP,有點類似你主機的身分證號碼
- SSH 帳號 – 使用你主機的管理員帳號
- SSH 密碼 – 使用你主機的管理員密碼
SSH 帳密預設系統會給你一組隨機的號碼,你可以修改成自己習慣的樣子,但是切記不要外流,非常重要。

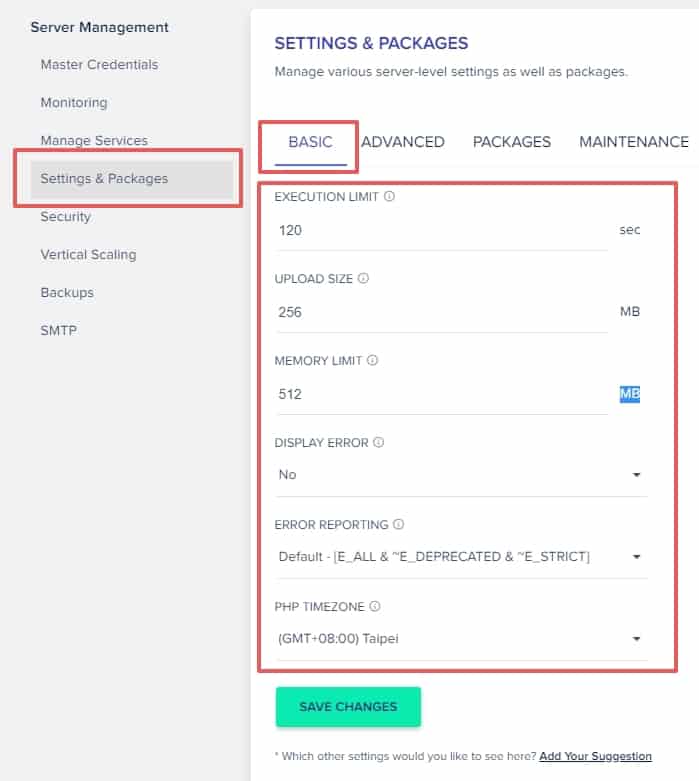
來到左邊的 Setting & Packages,先點選 Basic,這邊可以參考我的配置,詳細設定我就暫時先不說明,當然使用預設也是可以,只是預設的數值太小之後可能會遇到一些問題。
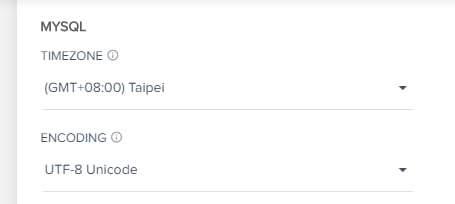
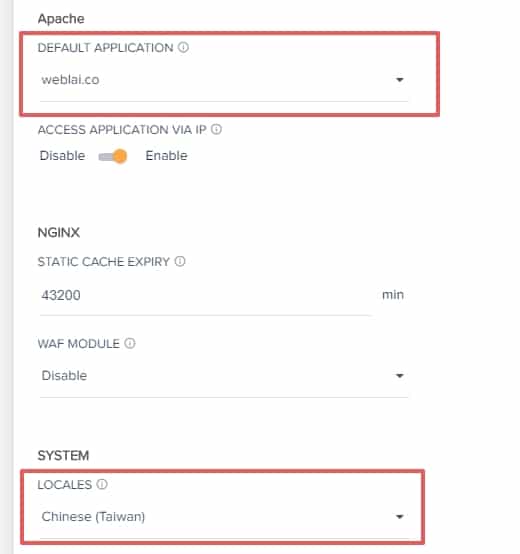
這次選擇右邊的 Advanced 並且往下滑,一樣可以參考我的配置,把時區跟語言改成符合台灣使用者習慣的樣式,都完成之後一樣按下儲存按鈕。


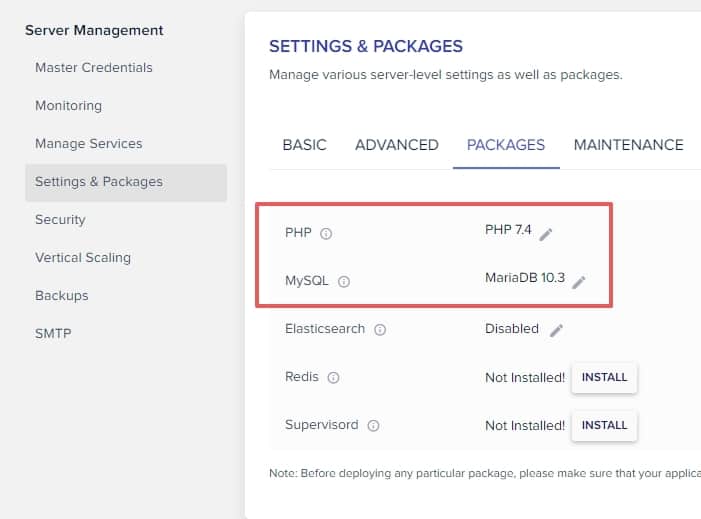
最後再選擇右邊的 Packages,一樣可以參考我的配置,把主機環境設定調成最新的版本,這樣出問題的機會也會比較少。
建議 PHP 版本至少要改成 7.3 以上,現在越來越多外掛不支援 7.1 了。

建立 WordPress

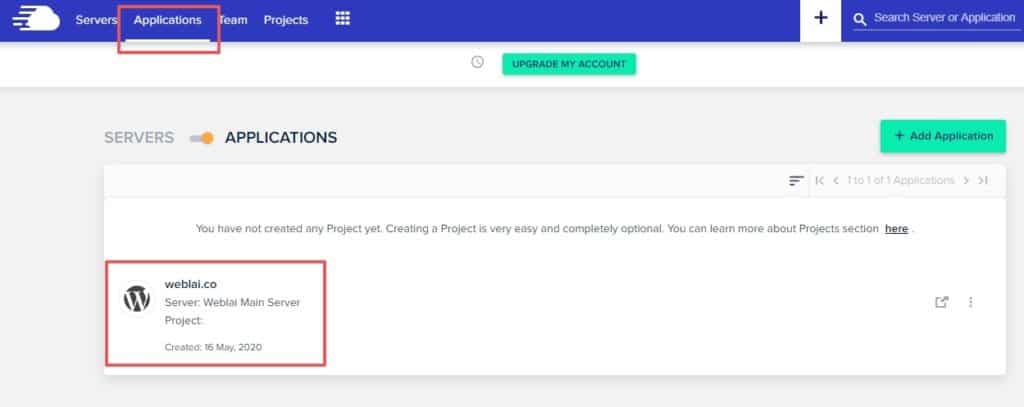
這樣 Server 端都差不多設定完了,接著點最上面的 Application,再點擊 WordPress 的圖示。

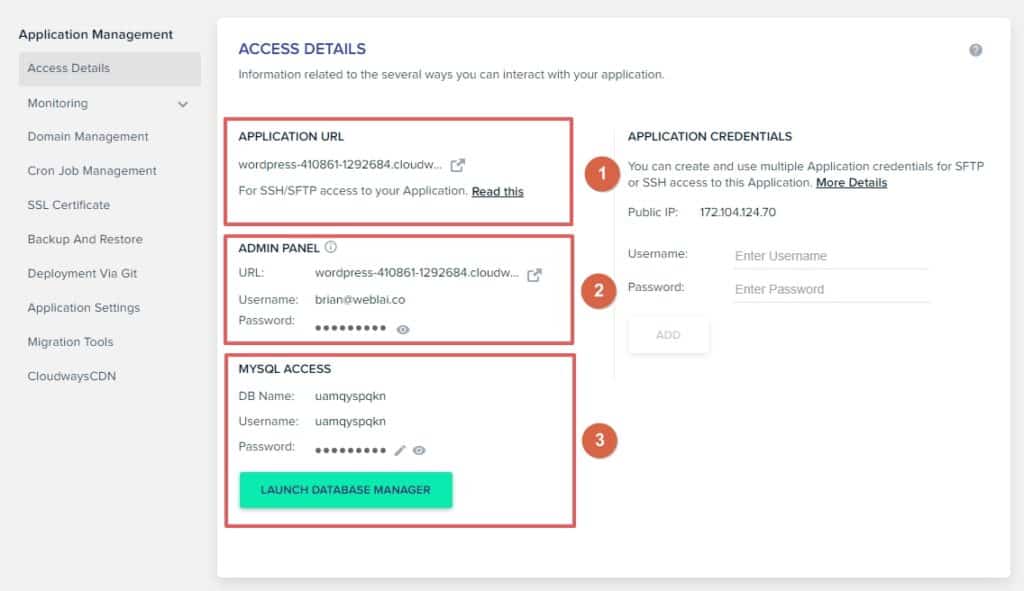
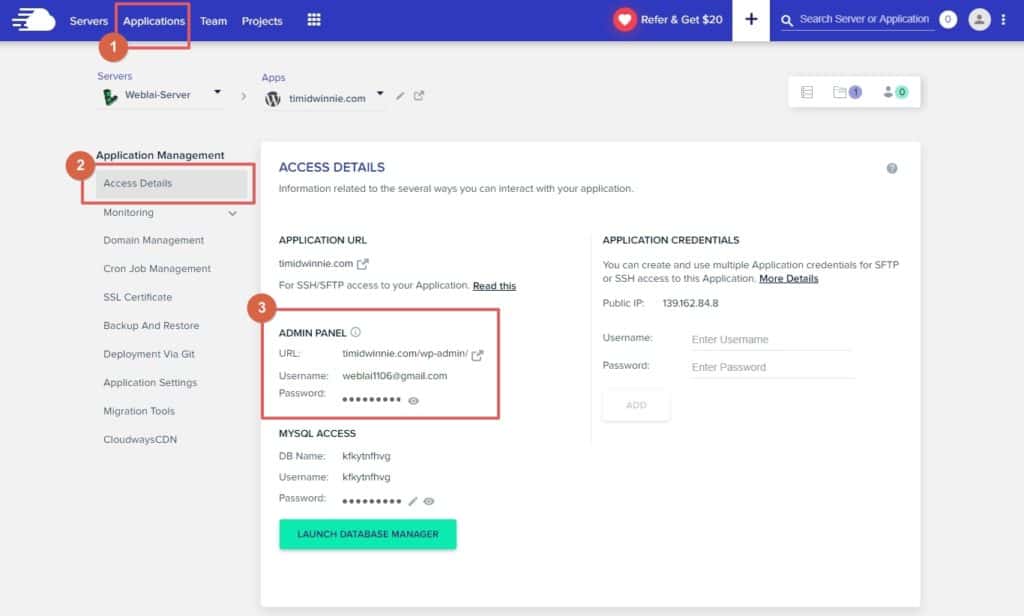
這裡是你的 WordPress 的控制面版,主要分為兩個比較重要的區塊:
- Application URL – 你的 WordPress 臨時網址
- Admin Panel – 你的 WordPress 登入後台網址、管理者帳密
- MySQL Access – 你的 WordPress 資料庫名稱與使用者帳密
資料庫我們暫時不會用到,所以我們先點擊區塊 2 中的那個 URL。
登入 WordPress

接下來就會進入到 WordPress 後台,這邊回到剛剛上面那邊,複製 WordPress 管理者帳密並進行登入。

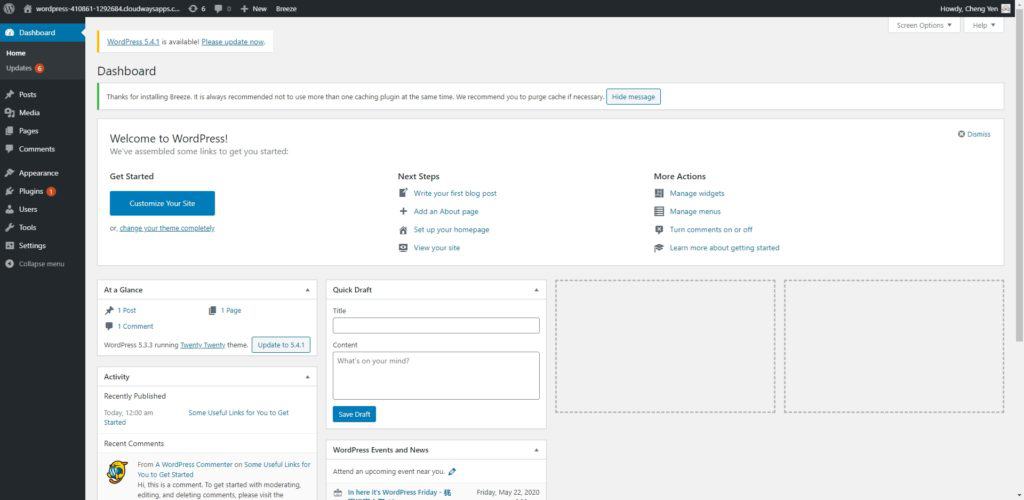
看到這個畫面,就代表你成功進來你的 WordPress 後台了!但目前你看到的網址很長一串很醜,因為這是 Cloudways 給你的臨時網址。
接下來的部分,我會再教你如何購買自己想要的網域,並將其取代。
設定 WordPress

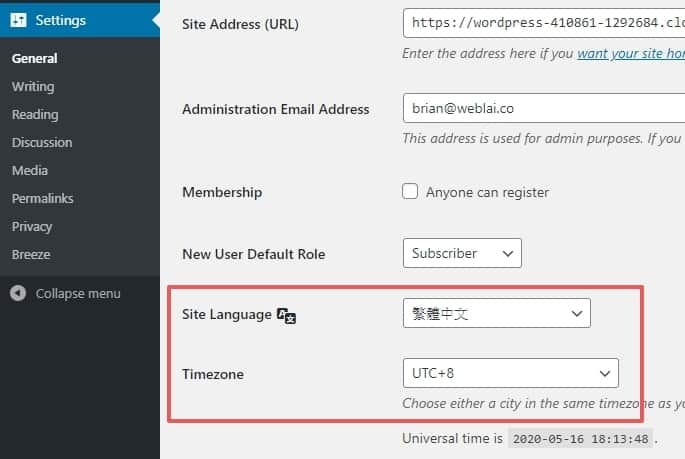
由於現在一片英文有點難懂,所以你先來後台這邊把語言跟時區調成台灣 ( UTC+8 ),設定完之後按儲存。

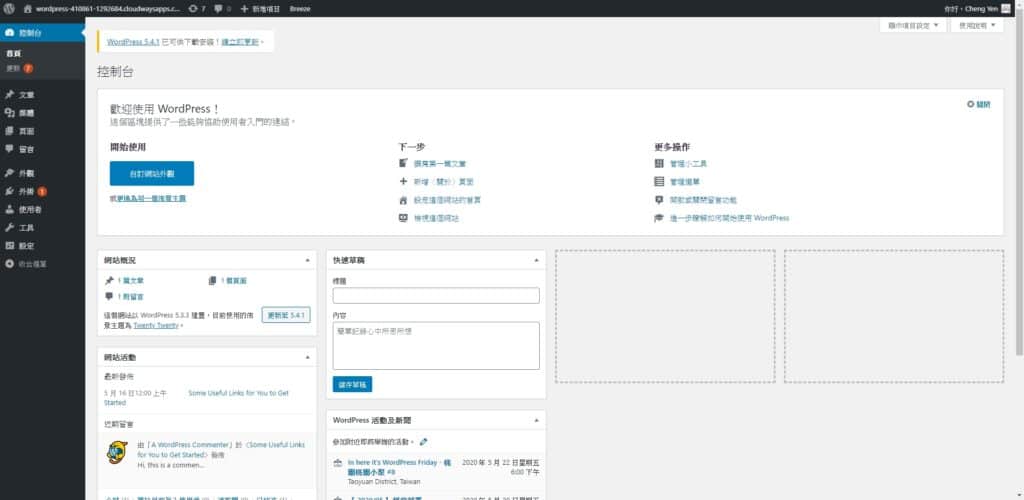
最後你就會看到你的 WordPress 後台變成中文了,這樣之後也會比較好進行管理。

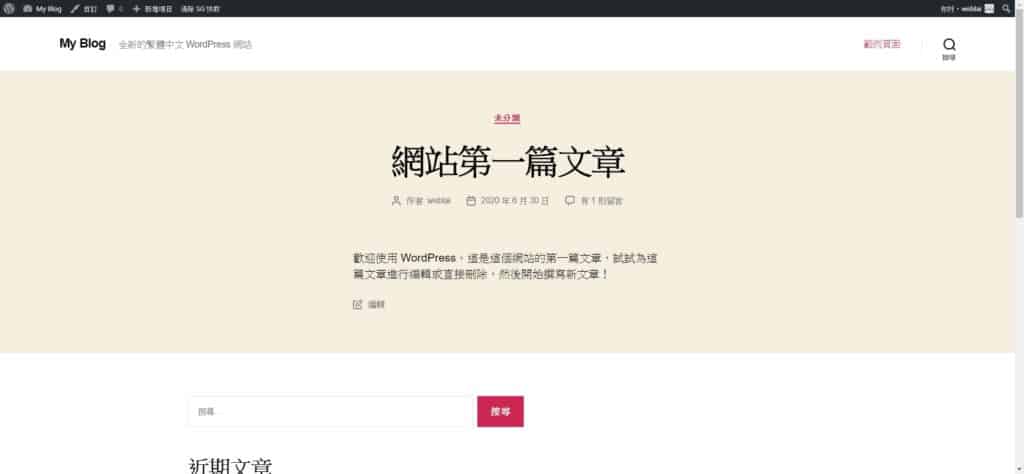
回到前台,你就可以看到你的網站已經正式運作了,恭喜你,你已經成功的安裝好 WordPress 了!
購買網域 ( Domain )
現在你網站的網址,是一串很長很醜的網址,因為這是 Cloudways 給你的臨時網址,所以接下來你必須把它換掉,不然沒有人記得住你的網址是多少,因此,你需要去購買你的專屬網域。
網域其實就是公司主網址,如 google.com、facebook.com 等,算是代表你的網站的指標之一,而世界上每個網域都是獨一無二的,意思是如果你要的網域被別人先取走了,那你就只能換一個了,一種先搶先贏的概念。
跟主機一樣,市面上一樣有很多網域商在賣網域,在這邊我推薦你使用 Godaddy 這家網域商。
我推薦 Godaddy 的理由如下:
- 可以購買
.tw結尾的頂級網域,代表你的網站屬於台灣。 - 24/7 全年無休的即時中文客服支援。
- 全中文介面,新手好操作與上手
- 最多人使用,出問題的機率低。
購買網域

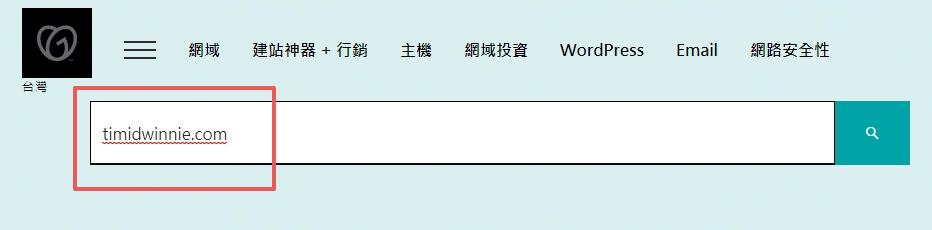
來到 Godaddy 首頁,先點選右上角的「登入」,然後點選「建立我的帳戶」,進行註冊帳號。

建立完帳號之後,找到首頁上方的搜尋欄,並輸入你網站想要的網域名稱 ( ex.example.com ),並進行搜尋。

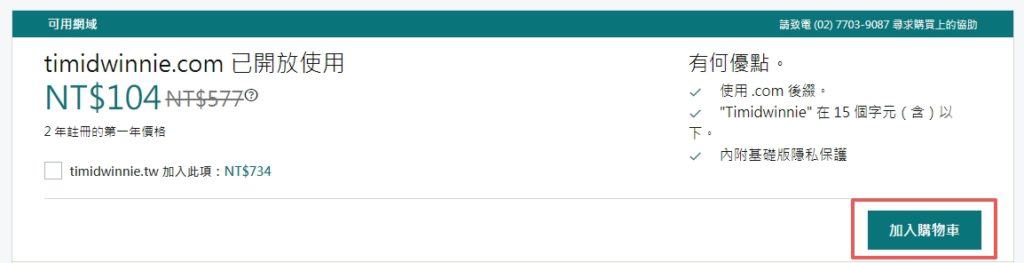
搜尋結果會告訴你,你想要的網域有沒有人用過了,如果可以用的話,它會上面告訴你,選好之後點選加入購物車。
由於網域是採取先搶先贏的登記制度,因此如果你想要的網域被別人先取走了,那麼你就只能換一個了。

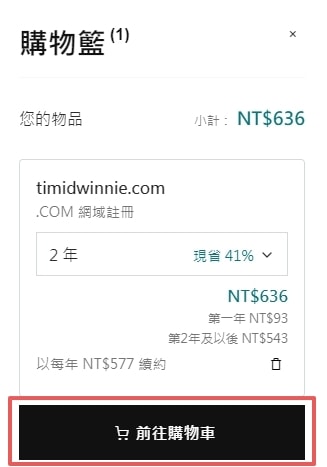
這時候可以在右邊確認到你購買的網域與價格,依照你的網域名稱價格會有所不同,基本上價格大概落在 $ 600 ~ $ 1000 之間,並點選「前往購物車」。
網域價格並不會影響網站的表現,建議採取一個簡短、好記的網域名稱就可以了。

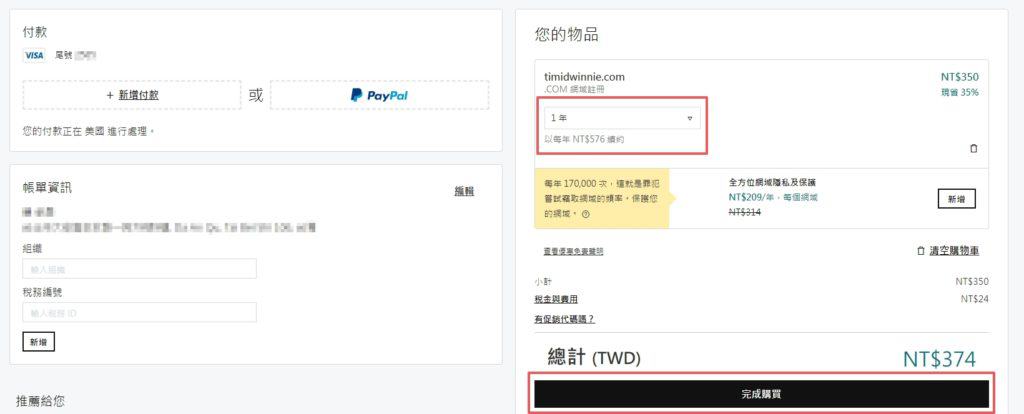
接著 Godaddy 會開始推銷一些它們自家的產品,這邊記得全部都改成「不了,謝謝」,並點選前往購物車。

左邊的帳單跟付款方式就照實填寫一下,右邊這邊可以把網域方案改成「1 年」,完成之後按下完成購買。
啟用網域

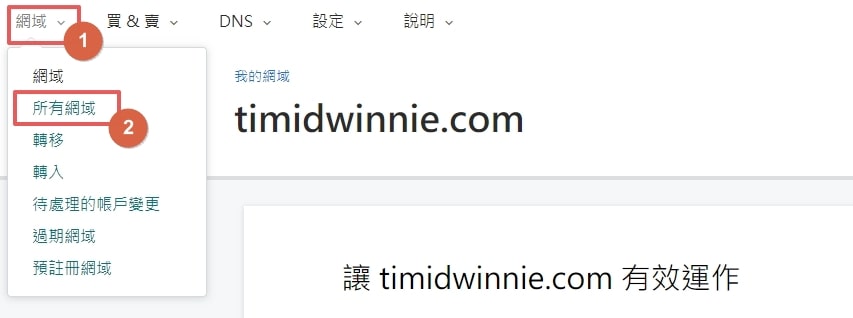
接下來會跳轉到這個畫面,點選左上角的「網域」,再點選「所有網域」。

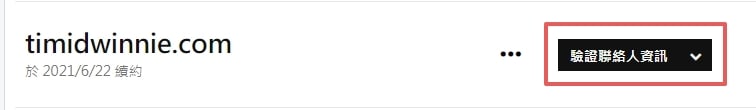
找到你剛剛購買的網域,並點選「驗證聯絡人資訊」。
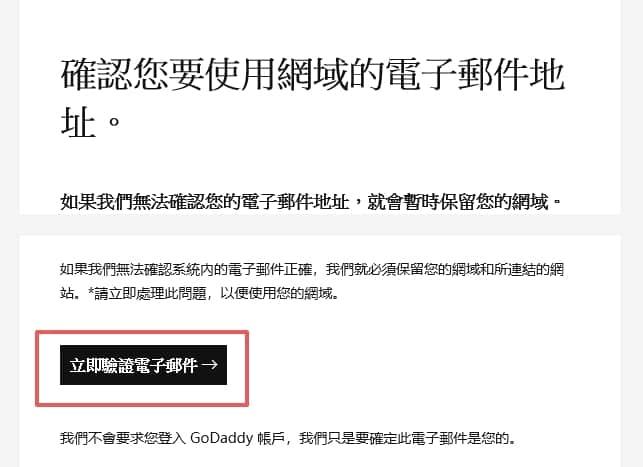
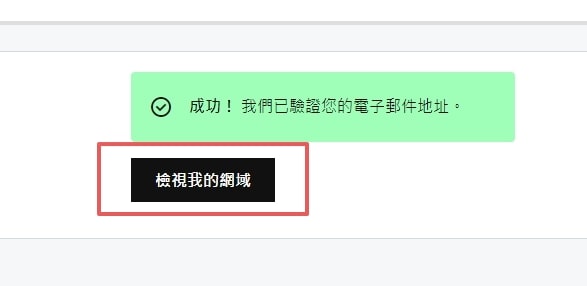
來到你註冊 Godaddy 的信箱收信,並點選「立即驗證電子郵件」,驗證完畢之後點選「檢視我的網域」。


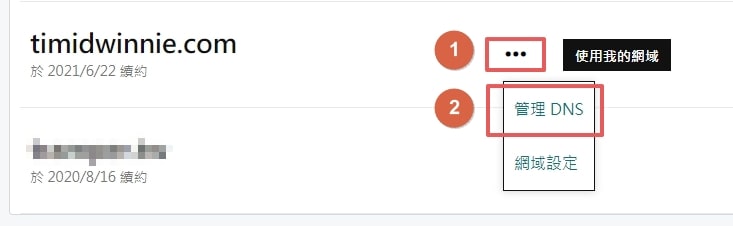
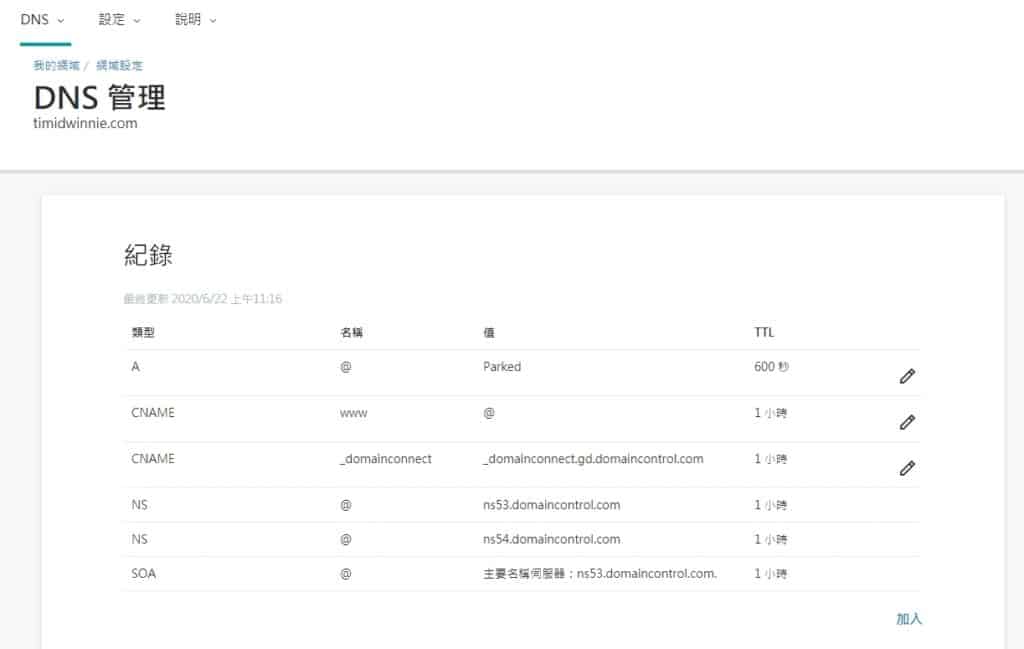
管理 DNS

接著會跳回剛剛的畫面,這時候點選中間的 3 個點點的圖示,再點選「管理 DNS」。

最後如果跳到這個畫面就大功告成了,雖然上面有很多你看不懂的東西,不過別擔心,我們之後會再來這邊進行設定。
將網域串連至主機 ( DNS )
網域跟主機都備妥了,但是你現在輸入 http://你剛剛購買的網域,你會發現應該是沒有東西的,這是因為,你還有一個很重要的步驟要做:將網域跟主機串連起來。
在串接主機與網域的過程中,你會接觸到一個叫做 DNS ( Domain Name Server ) 的概念,不過在這邊我不會去細講它,你只要知道它的功能是串接主機與網域就可以了。
而要進行 DNS 設定這件事情,你會需要用到一個叫做 Cloudflare 的 DNS 託管服務,什麼是 DNS 託管呢?簡單來說就是把你從網域商購買的網域託管給 Cloudflare 進行管理,如此一來便可以免費使用 Cloudflare 強大的功能:SSL、快取、清除 DNS 快取…等等。
Cloudflare 一個帳號有一個網域的免費額度,所以基本上個人使用的話是綽綽有餘的,不過 Cloudflare 的進階使用有點複雜,基本上連 WebLai 我現在都沒完全摸熟,因此如果你是新手的話,建議先使用 Cloudflare 託管 DNS 就好了。
如果你的網站訪客在台灣居多的話,使用 Cloudflare 可以讓你網站的訪客透過它們在台北的資料中心,以一種叫 CDN 的方式讓網站的載入速度更快速!
啟用 Cloudflare

來到 Cloudflare 首頁,一樣先申請註冊。
如果你的語言是英文的話,右上角可以切換成繁體中文,閱讀起來比較方便。


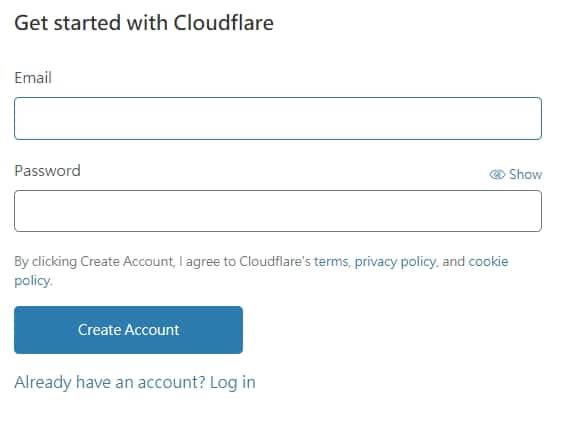
照實填寫你要申請使用的 Cloudlfare 帳號。

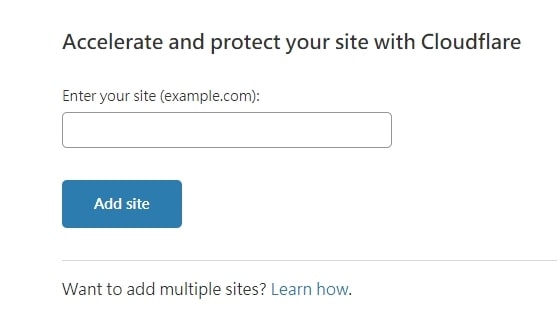
這邊就輸入你剛剛購買的網域。
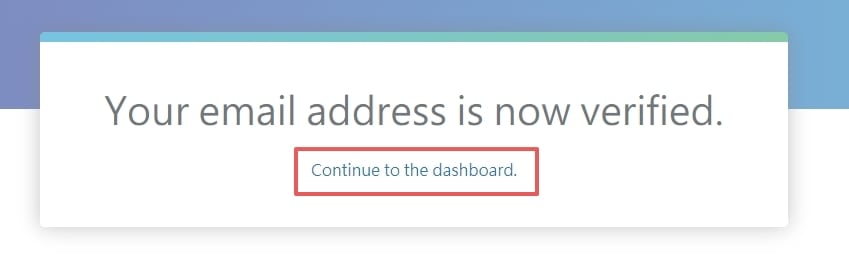
輸入完之後,Cloudflare 應該會寄一封信到你那邊,所以記得到信箱去收信,進行驗證,完成之後就點選回到主選單。



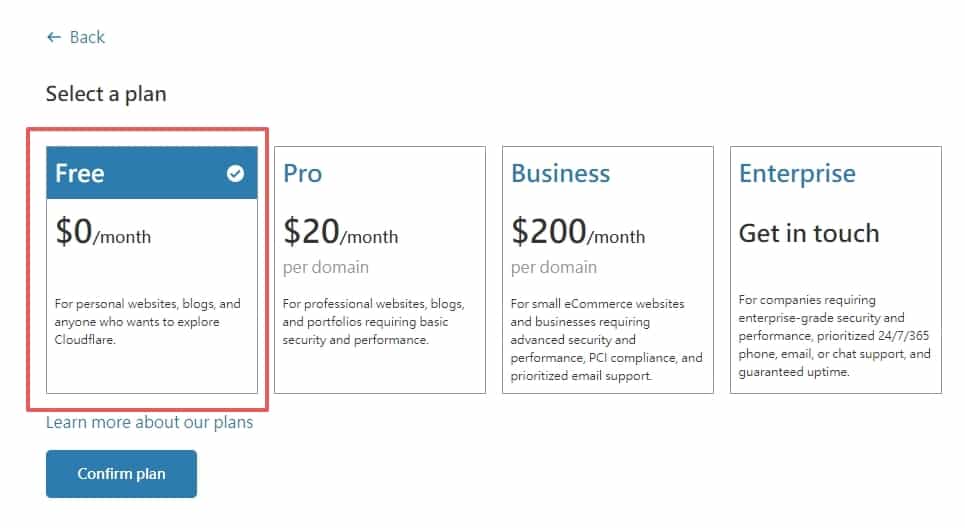
因為 Cloudflare 一個帳號有一個網域的免費額度,所以在這邊選擇免費方案。

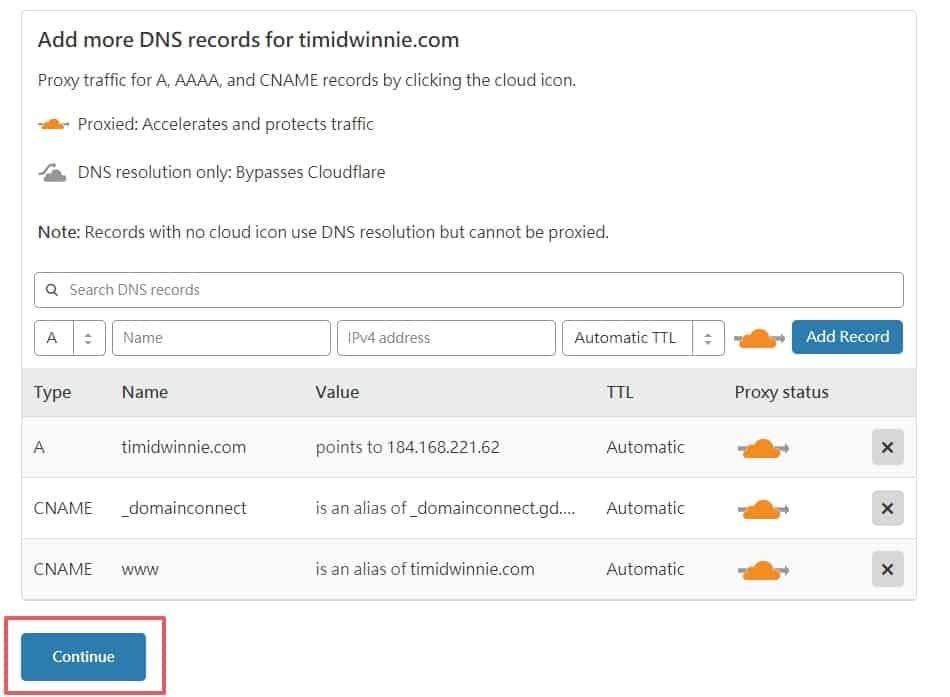
接著 Cloudflare 會把你所有的 DNS 紀錄搜尋出來,基本上不會有什麼問題,然後就點選下方的 Continue。

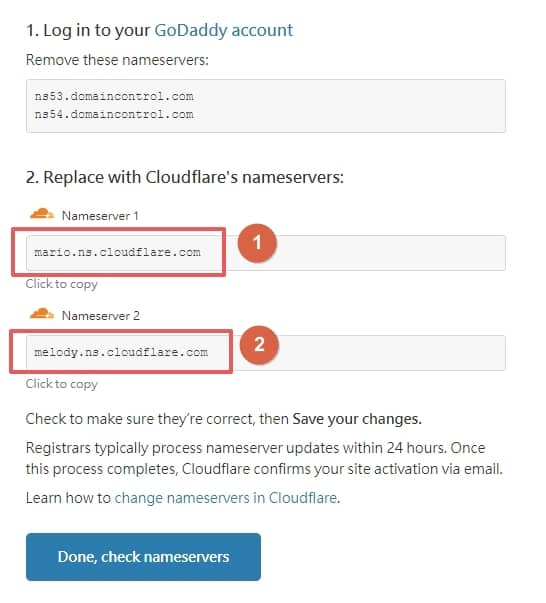
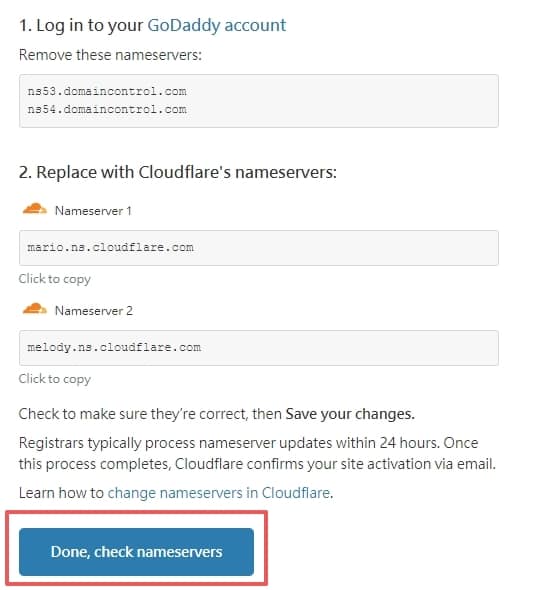
接著 Cloudflare 會給你兩個 Nameserver,分別是:
Nameserver 1Nameserver 2
這是等等設定要用到的東西,先放著不要關掉頁面。
設定網域名稱伺服器 ( Nameserver )

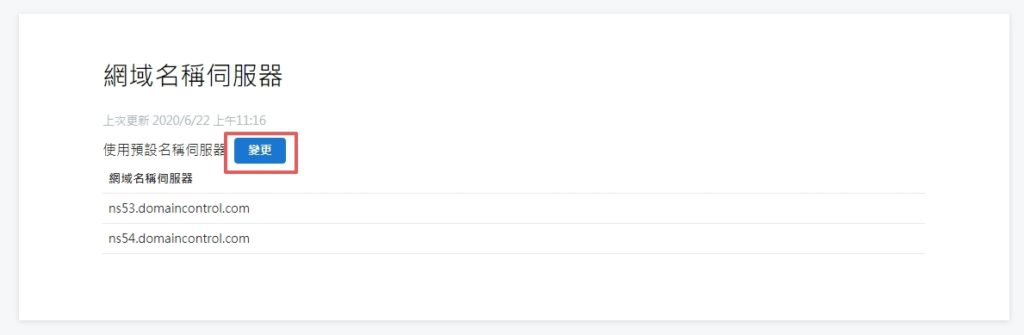
回到剛剛購買完網域的頁面,拉到下面找到「網域名稱伺服器」,並點選「變更」。


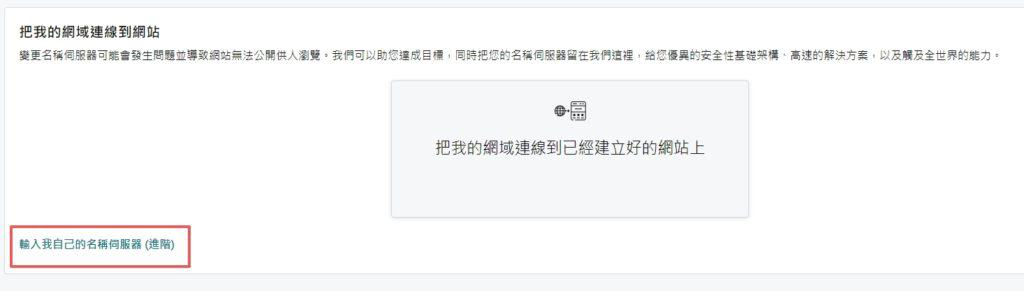
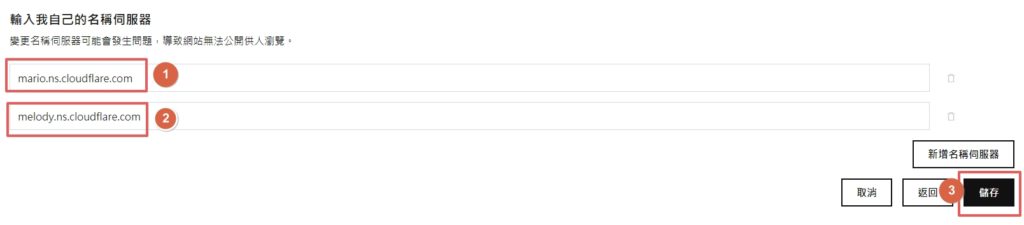
接著點選「輸入我自己的名稱伺服器」,接著將剛剛給你的 Nameserver 1 與 Nameserver 2 依序複製貼上,再按下儲存。

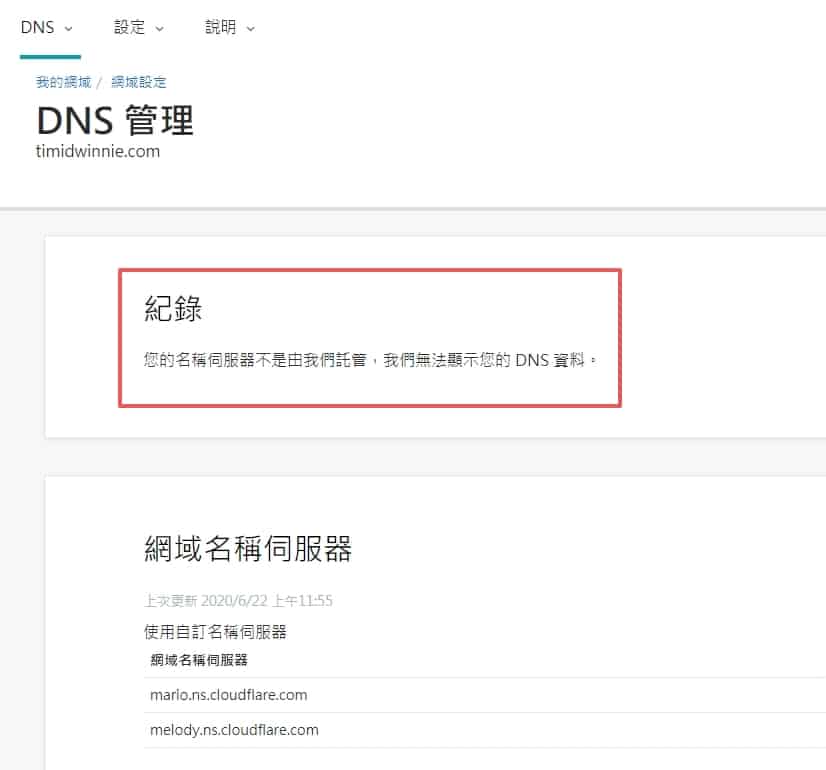
接著會跳轉回剛剛的畫面,如果這時候畫面顯示「您的名稱伺服器不是由我們託管,我們無法顯示您的 DNS 資料。」,就代表你正確設定了。

這時候回到 Cloudflare,按下確認按鈕。
設定 SSL

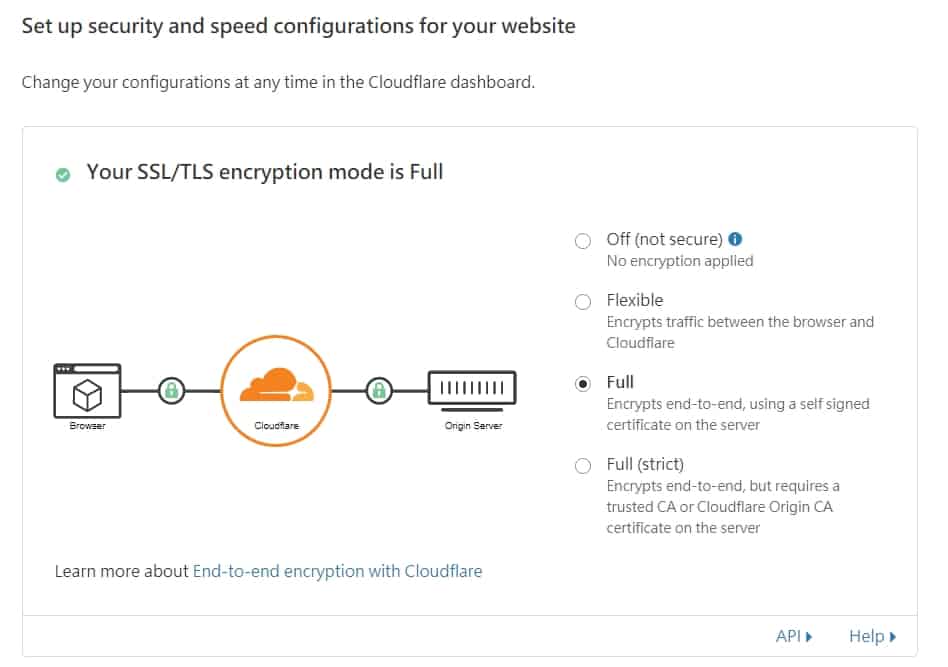
接下來會跳轉到這個畫面,這是一些 Cloudflare 免費提供你的服務,不過我們先不用設定,拉到最下面直接按確認按鈕就好了。
檢查 DNS 是否設定完成

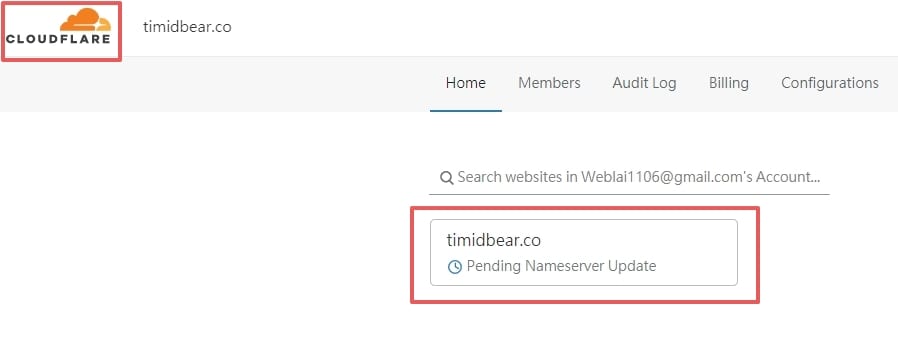
點擊左上的 LOGO 回到首頁,你會看見你的網域 DNS 正在更新中,由於 DNS 更新是需要一段時間的,有時可能會需要到 24 小時才會完成。
所以建議你可以先去做點別的事情,好了之後 Cloudflare 會發 Email 通知你。

剛剛實測的結果,我這邊大概是花了 15 分鐘的時間,成功的話會在你的網域旁邊顯示綠色勾勾,接著點選按鈕。

進來之後點選上方的 DNS,這時候你的我們已經成功將 DNS 從 Godaddy 轉移到 Cloudflare 上了,大功告成。
於是,我們就可以進行最後一個步驟:「串接 DNS」,完成之後你就可以透過你剛剛購買的網域,在網路上搜尋到你的網站了。
串接 DNS

接下來回到 Cloudways 中,找到它給你的主機 IP,並將其複製。
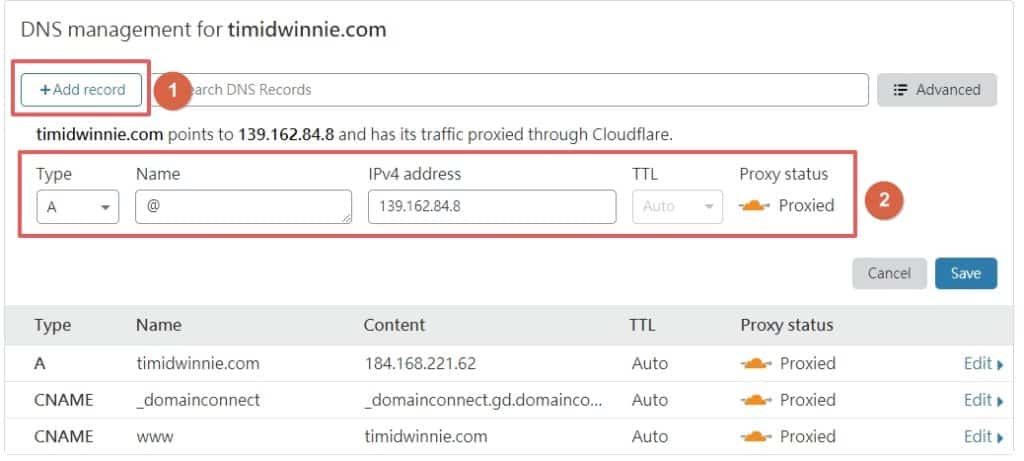
回到 Cloudflare 中,按下畫面中 Add record 按鈕並填入:

- Type – A
- Name – @
- IPv4 address –
複製貼上你的IP - TTL – 不用動

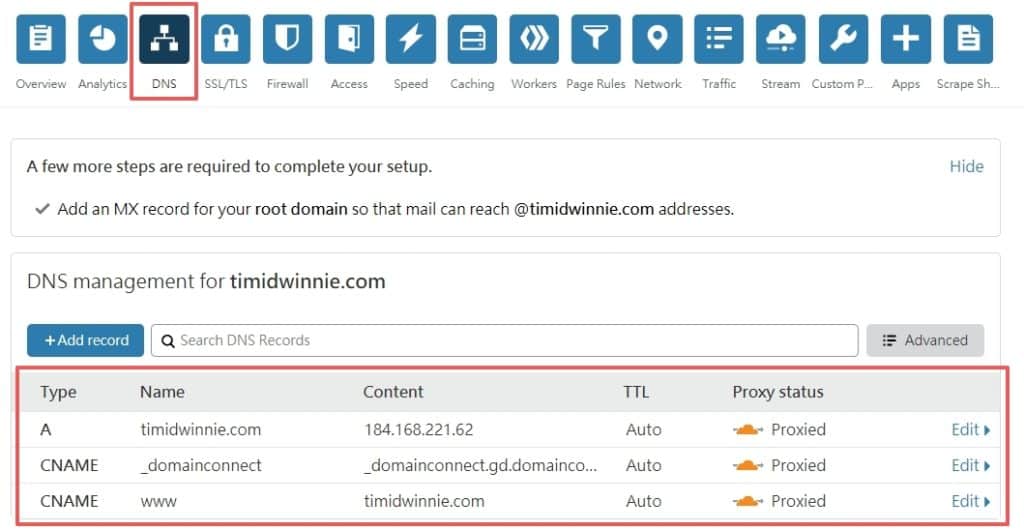
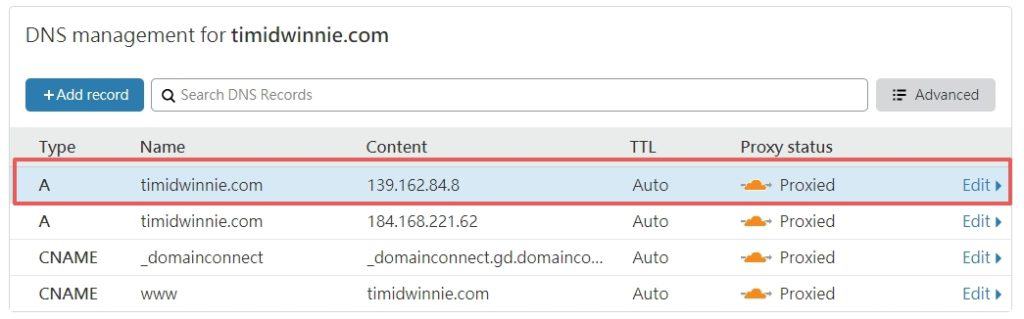
接著,在下面 DNS 的地方就會寫入你剛剛填寫的 A record 了,如果有出現就代表正確設定了。
由於每一家的網域商作法不同,這邊有一個需要注意的地方是,最終你的 DNS A record 應該是要只有 1 個 A record,並且是指向你的主機 IP 的那個,多餘的要進行刪除,否則的話會出現錯誤。
而上圖中有 2 個 A record 是因為我當初在寫教學截圖的時候,並沒有先除掉多餘的 A record,因此在這邊特別註記。

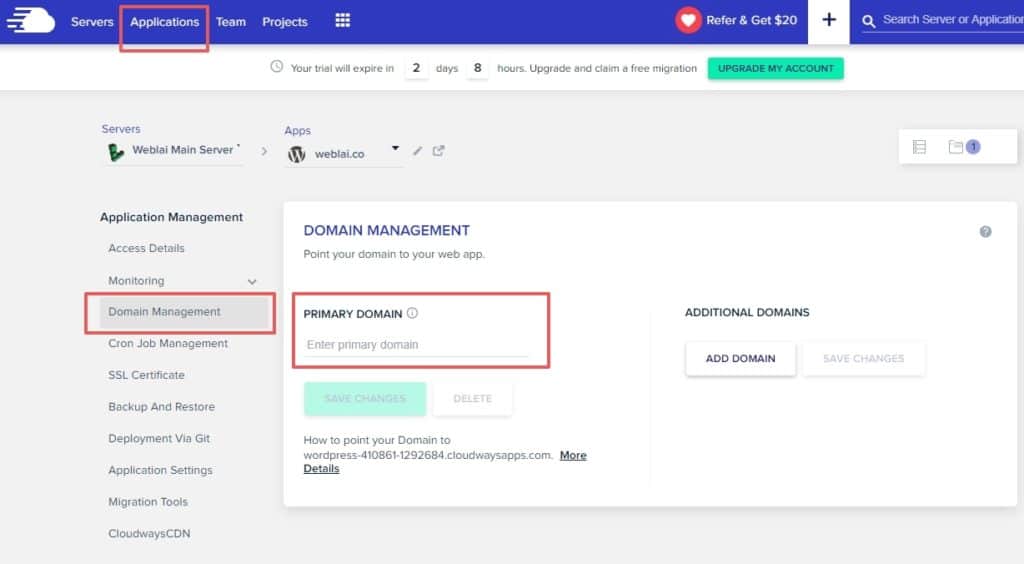
最後回到 Cloudways,來到你網站的 Domain Management 中,在 Primary Domain 的欄位中輸入你的網域,並按下儲存。

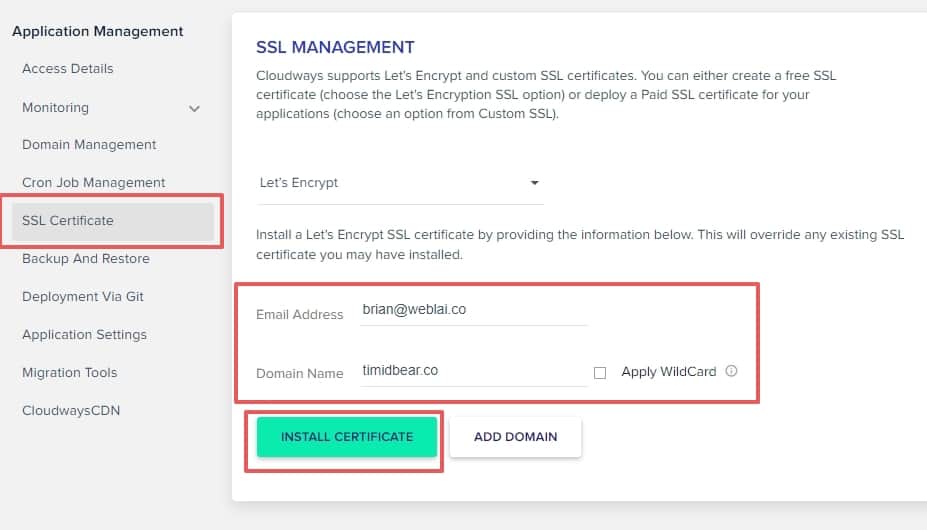
點選左邊欄位的 SSL Certificate,填寫你的 Email 信箱以及網域,按下 Install Certificate 的按鈕。

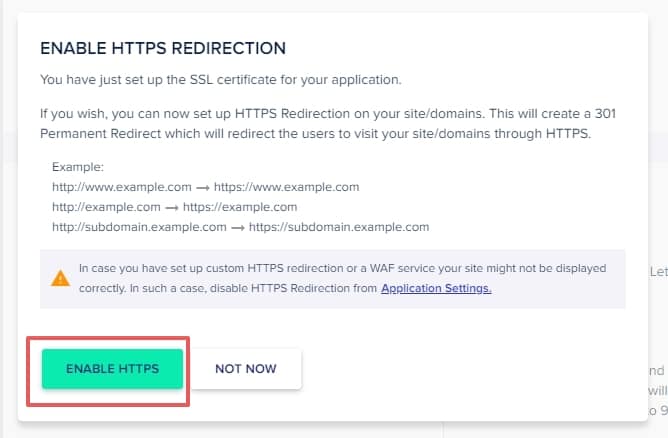
會再跳出一個視窗問你要不要將 http:// 開頭的網址都換成 https:// 開頭,點選確認按鈕。
前往 WordPress

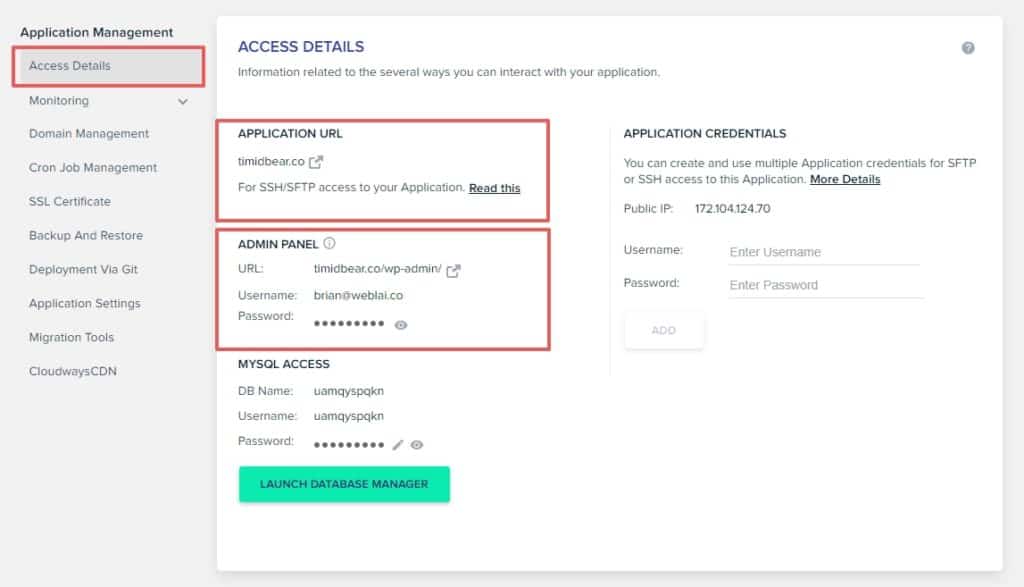
最後回到你 WordPress 網站的 Access Details,你會發現你的前台與後台的網址都變了,最後我們點擊 Application URL 的網址測試看看。

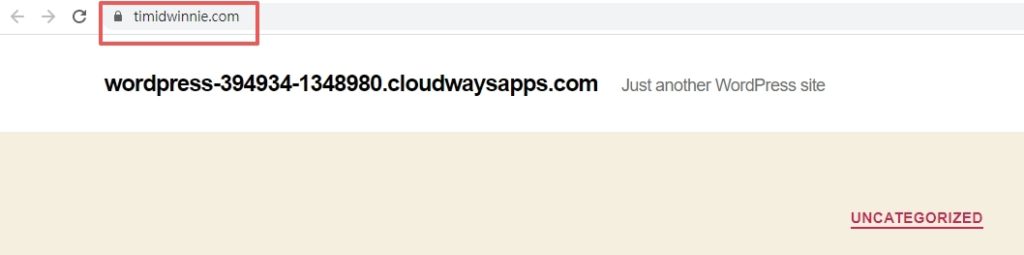
查看瀏覽器上方,現在已經是用新網址的狀態,並且也有鎖頭,代表你的 https:// 也有成功啟用了!
升級 Cloudways 帳號

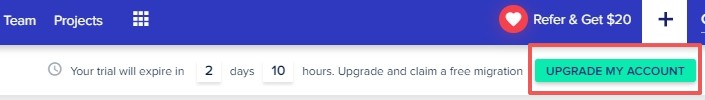
最後記得你的 Cloudways 主機試用期只有 3 天,記得要在期限到期之前綁定信用卡,以免主機遭到關閉唷!
設定 WordPress
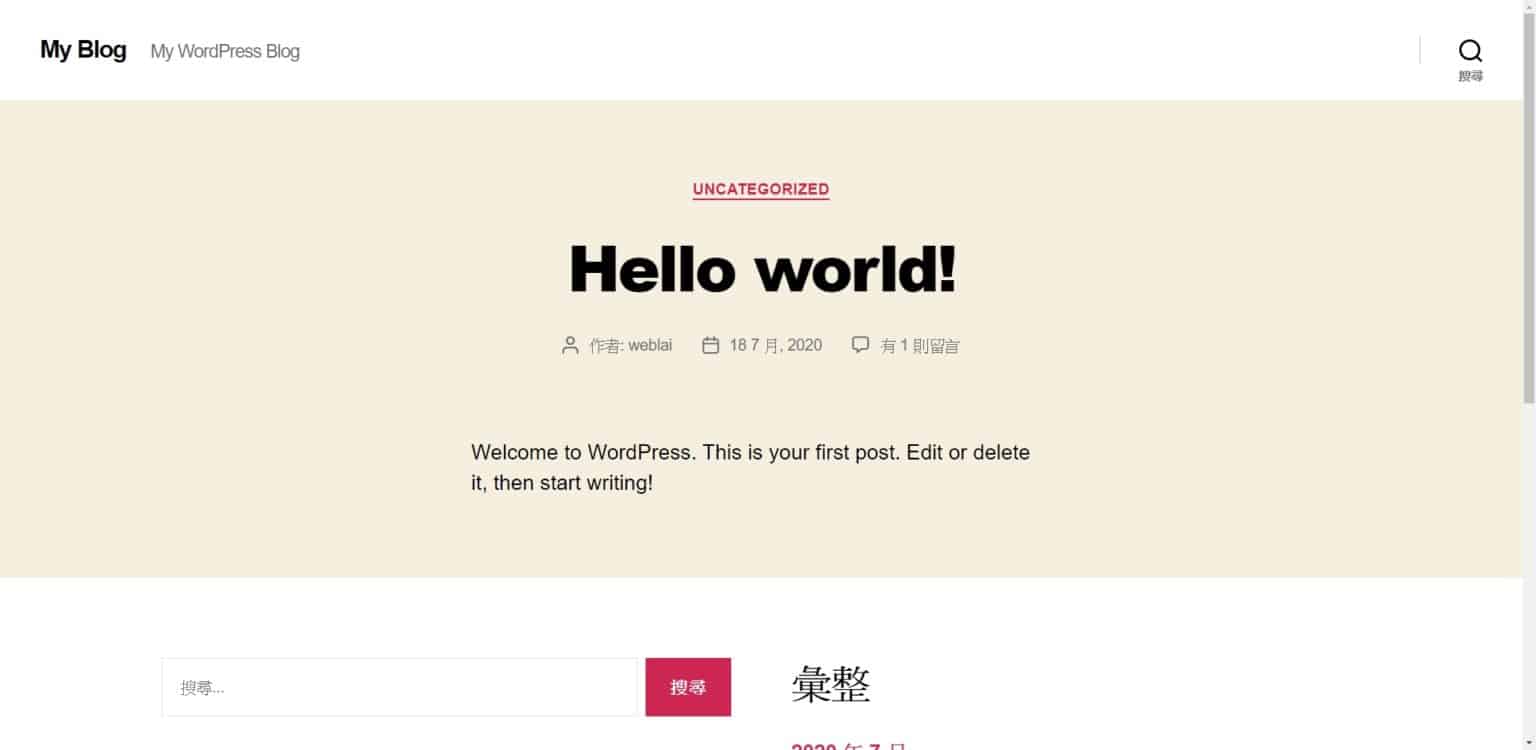
接著在瀏覽器中輸入你剛剛購買的網域,例如我的是 https://timidwinnie.co,你應該會看到你的網站目前長這樣:

這是 WordPress 內建的基本外觀,很陽春而且不好看,所以接下來,我們要進到 WordPress 網站的後台,並將它修改成我承諾給你的網站外觀。
如果你還有印象,其實我們剛剛曾經在建立主機時進去過一次 WordPress 的後台,那時候有簡單地把 WordPress 的後台介面改成中文。
總之那邊就是 WordPress 的後台,我們要對網站修改任何東西都要去那邊,相當重要,請牢記。

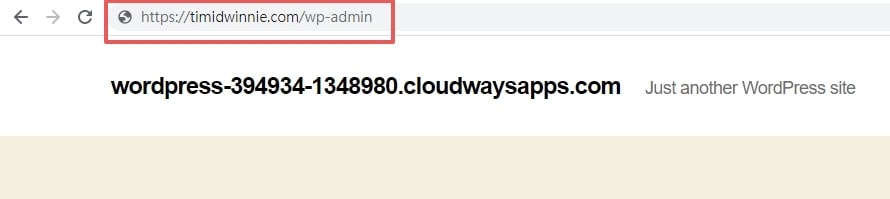
進入 WordPress 後台的方式很簡單,只要在瀏覽器上方輸入 https://你的網域/wp-admin 即可以進入,例如我的是 https://timidwinnie.com/wp-admin。

接下來就會進入到 WordPress 後台登入畫面,帳號密碼請回到剛剛上面的地方,在 Cloudways 主機中,複製管理者帳密並貼上進行登入。

如果你忘記在哪取得 WordPress 後台登入網址與帳號、密碼的話,從 Cloudways 主機中的 Application -> Access Details -> Admin Panel 中可以找到。
如果你不需要輸入帳號密碼,就可以直接進來的話,代表你剛剛沒有把視窗關掉或是登出,就照常使用就好,不用擔心。

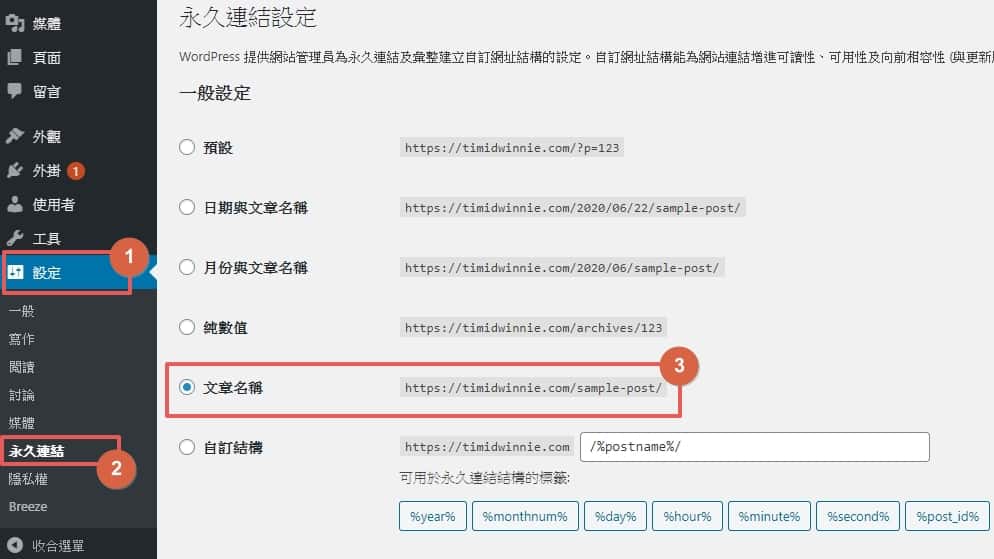
進來之後,點選左邊工具列中的「設定」-> 「永久連結」,並選取「文章名稱」的選項,完成之後就按下「儲存設定」。
這點是為了讓你網站的網址變得漂亮且乾淨,這樣對於在 Google 上的搜尋排名會比較好。

接著,來到上方的「控制台」 -> 「更新」 -> 並點選「立即更新」,將 WordPress 更新成目前最新版本。
基本上它叫你更新的東西就更新一下,主要是防護一些網路上的自動化惡意程式的攻擊。

到目前為止,你網站的前台應該是長這樣,這代表你已經架設好一個全新的 WordPress 網站了。
選擇佈景主題
到這邊,總算是前置作業都設定好了,不過我們還剩下最後一件事情:啟用佈景主題。
因為剛安裝好的 WordPress 是使用官方預設的佈景主題,功能非常少,非常陽春,比較適合拿來作為個人部落格寫寫日記,並不太像是一個網站,因此,我們需要自行將換成符合我們需求的佈景主題。
首先,我要在這邊先簡單提一下 WordPress 後台最重要的兩個功能:
- 佈景主題
- 外掛
如果把 WordPress 比作一台電腦的話 ,佈景主題就像是電腦的主機殼、CPU、顯示卡,是不可或缺的;而外掛就像是外接藍芽接受器、耳機、喇叭等,它讓使用者依照自己的需求,去自由地選購、組裝自己所想要的功能,進而成為一台符合自身使用習慣的電腦。
佈景主題是決定你 WordPress 網站功能、以及所有外觀的部分,一個 WordPress 網站可以沒有任何外掛也正常運作,但是卻不可以沒有佈景主題。
但其實說白了,佈景主題就是 WordPress 的衣服,所以我們現在就是要去幫 WordPress 買一件好看的衣服,讓它變成你喜歡的樣子。
不過不同類型的佈景主題,擅長著不同類型的網站,基本上可以依照它們被設計出來的目的,將它們劃分成以下 3 種類型:
- 製作部落格網站
- 製作形象網站
- 製作電商網站
製作部落格網站

如果你的需求是製作一個可以在上面寫文章,並且透過撰寫業配文、經營聯盟行銷來獲利的網站類型,那麼你在選擇佈景主題的時候,你就應該要去選擇那些標榜可以做為媒體、部落格類型網站的佈景主題。
因為這些主題就是被設計出來做為部落格網站的,所以它們通常會包含相關文章、閱讀更多、無限滾軸、訂閱電子報等與讀者相關的功能,因此,可以幫助你網站上的讀者獲得更舒服的閱讀體驗。
製作形象網站

如果你的需求是為公司架設起一個對外的形象官網,並提供公司的服務以及業務、客服等聯絡方式,那麼你在選擇佈景主題的時候,你就應該要去選擇與你的產業相關、並且適合製作形象網站的版型。
舉例來說,你是一家餐廳的老闆,那麼你可能會需要在網站上加裝訂位系統的功能,這時候你就該去尋找那些佈景主題的版型有支援訂位的功能,如此一來,你就不需要另外再花錢請人幫你製作新的功能了,可以省下大筆的開發費用。
製作電商網站

如果你的需求是要架設一個可以上架商品進行販售的品牌購物網站,由於這類型的主題大多數是由歐美廠商開發,所以你在選擇佈景主題的時候,就要先去思考是否能夠換成中文介面、以及符不符合台灣人的使用習慣?否則做出來太像國外網站,這樣可能會影響到消費者的購物流程,並在無形中讓你喪失了訂單。
而基本上在台灣做電商,你會用到 FB 登入、金物流的串接、加購商品、組合商品等功能,因此在尋找電商網站主題的時候,就要一併將這些功能考慮進去,而不能僅僅是看外表順眼就選擇這個主題。
除此之外,因為現在大約有 80% 以上的消費者會透過手機進行購買,因此也要多注意主題在手機介面是否能夠操作順暢。
- 推薦的電商網站主題:WoodMart, Astra, Ocean WP, Flatsome, Storefront。
我自己本人的電商網站作品 Tramper,是用 WoodMart 這款佈景主題製作的。
要去哪裡購買佈景主題?

一般來說,購買佈景主題有 3 個管道,分別是 WordPress 後台、Themeforest、獨立開發商。
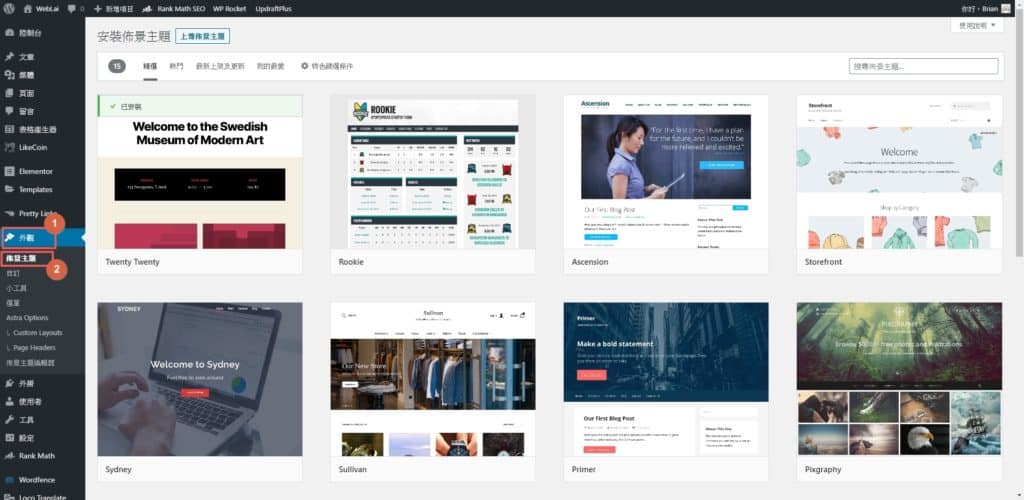
- WordPress 後台:你可以在 WordPress 後台的「外觀」 -> 「佈景主題」 -> 「安裝佈景主題」中,而這邊安裝的佈景主題都是有經過 WordPress 官方認證的,所以是非常安全的,並且全部都是免費的,但由於是免費的,因此在功能上也會比較陽春,多半需要另外付費升級成為 Pro 版。
- Themeforest:前往 Themeforest 這個網站,這裡的主題價格大多落在 $ 59 USD,雖然便宜到因為沒有 WordPress 官方掛保證,所以並不是那麼穩定與安全,因此建議挑選比較多人討論與使用、並且評價良好的主題。
- 獨立開發商:直接向獨立販售的 WordPress 主題開發商購買,例如 StudioPress, BrainStormForce 等,這類型的主題通常都比較貴,但品質也會比較好,不過一樣建議你挑選網路上比較多人討論與使用、並且評價良好的主題開發商。
如果你是 WordPress 新手,建議你在挑選主題的時候,一定要選很多人使用的主題,因為這樣在日後遇到問題的時候,才可以比較容易地在網路上找到別人的解決方法,不至於主題突然出現 Bug,而你卻找不到人幫忙解決。
範例:部落格網站實際操作

而本篇教學為了滿足大部分人的需求,所以我們選擇使用 Soledad 這個佈景主題來製作部落格網站,也是在文章最前面讓你看到的成品。
Soledad 是一款非常適合製作媒體、部落格網站的佈景主題,我個人認為它非常的好看、以及好上手,並且在設計上也相當符合台灣人的使用習慣,因此是我認為相當適合新手的一個佈景主題。
除此之外,Soledad 是在前面介紹的第 2 種佈景主題購買方式 – Themeforest 購買的,價格是 $ 60 美金一個網站,大約台幣 $ 1800,但是可以終身授權使用,因此算是相當的划算。
不過 Themeforest 購買的佈景主題有一點複雜,如果你是第一次架站的 WordPress 新手可能會不知道怎麼安裝,因此接下來,就請你跟著我的步驟一步步地完成吧!
購買 Soledad

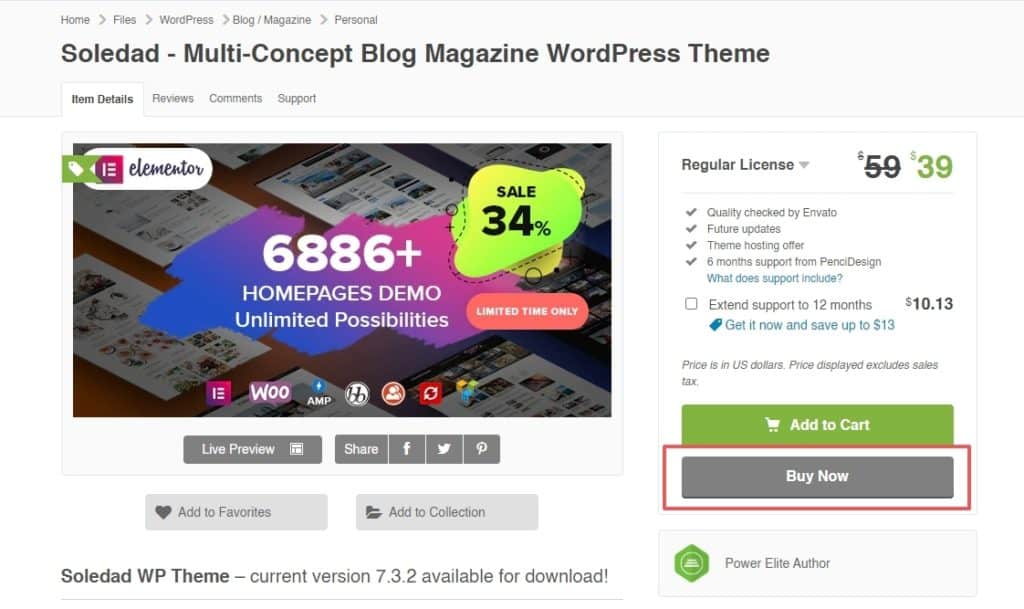
來到 Soledad 的購買頁面後,點選「Buy Now」進行購買。
Soledad 不定期會推出優惠,像我現在就遇上了 66 折優惠,因此降價成 $ 39 美金,遇到這個機會千萬不能放過。

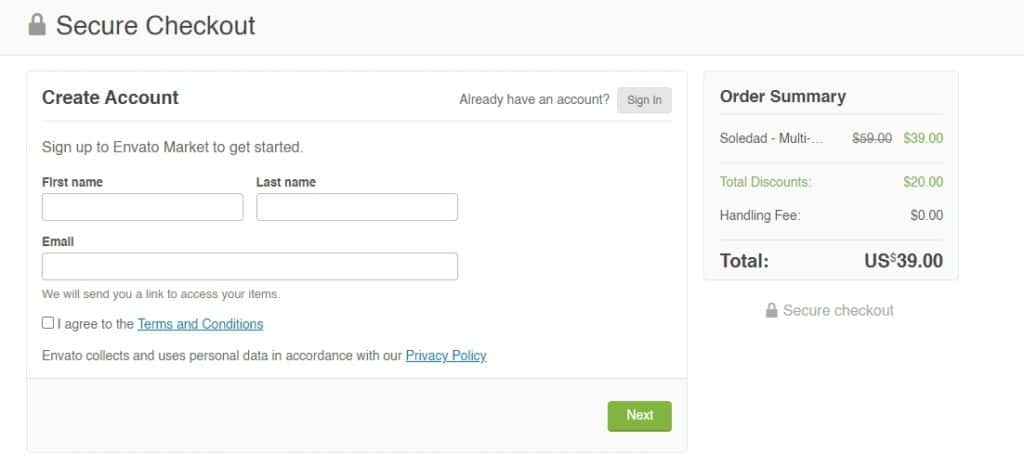
接下來就照實填寫註冊帳號,並完成購買,這邊就不多做說明。
安裝 Soledad

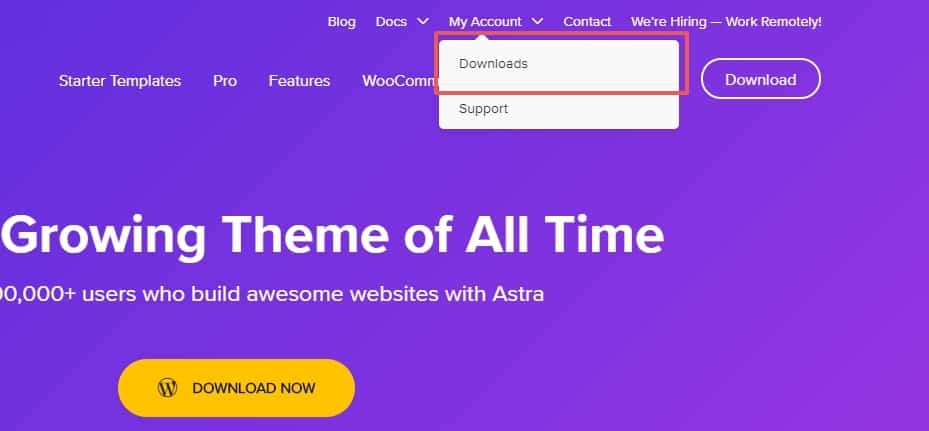
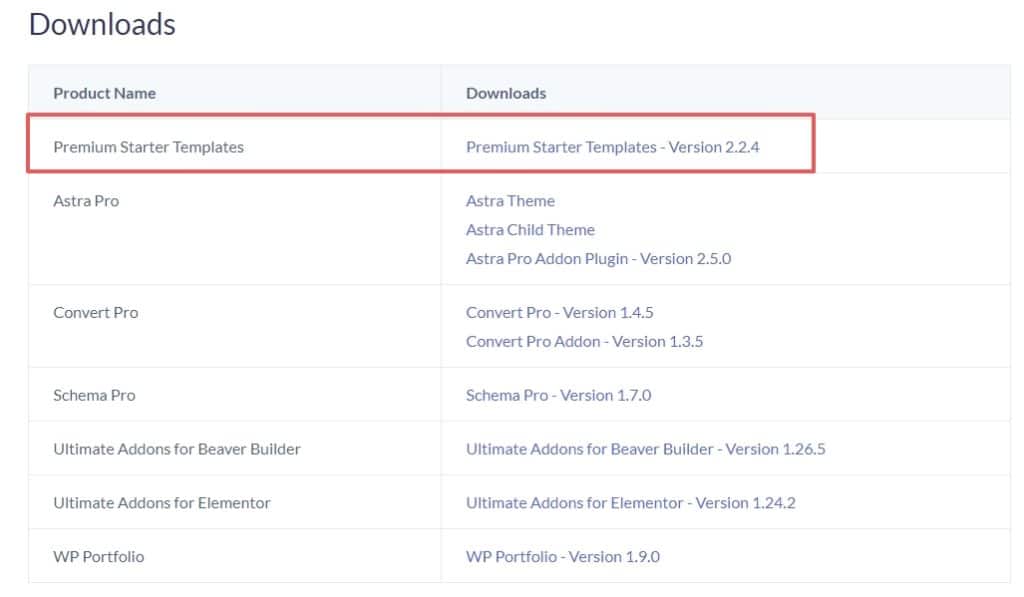
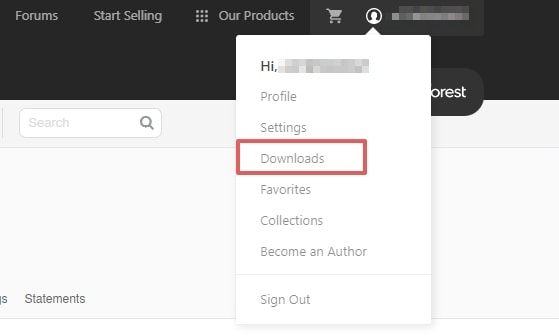
購買完成後,點選上方的帳號欄位,並選擇「Downloads」。

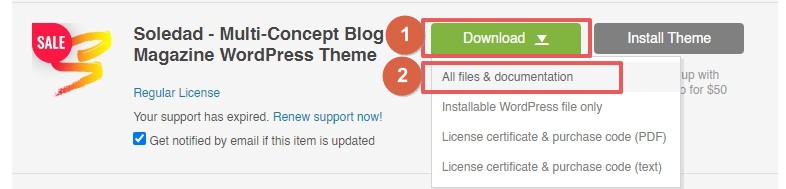
找到 Soledad 的部分,點選「Download」 -> 選取「All files & documentation」的選項。

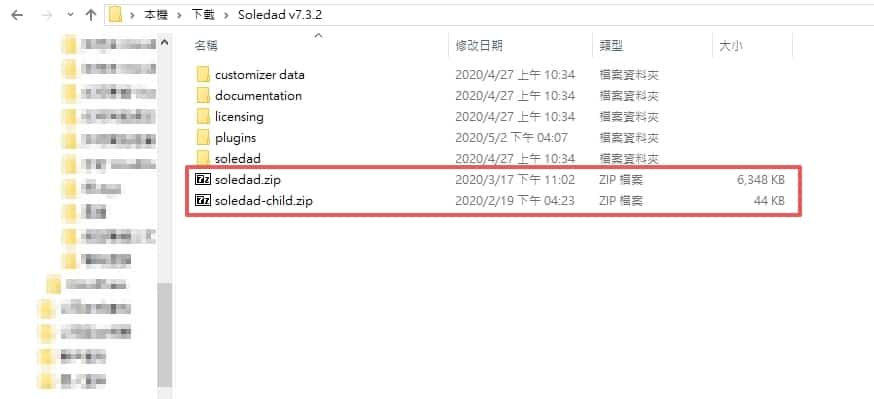
接著應該會自動下載一個 .zip 的壓縮檔到你的電腦中,解壓縮之後,可以留下 soledad.zip 跟 soledad-child.zip 就好,其它不會用到。

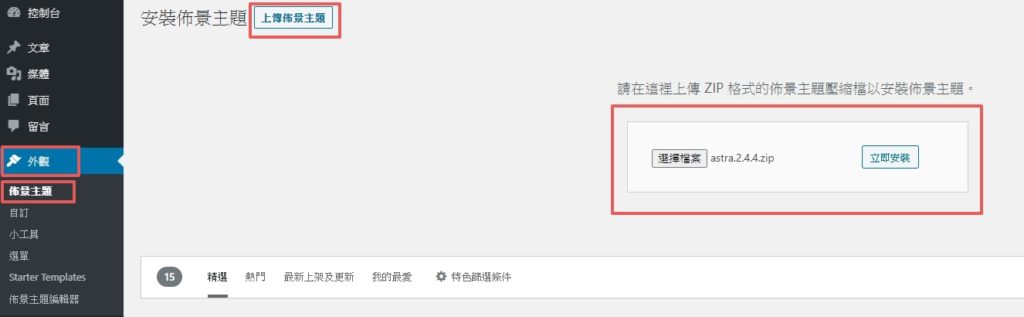
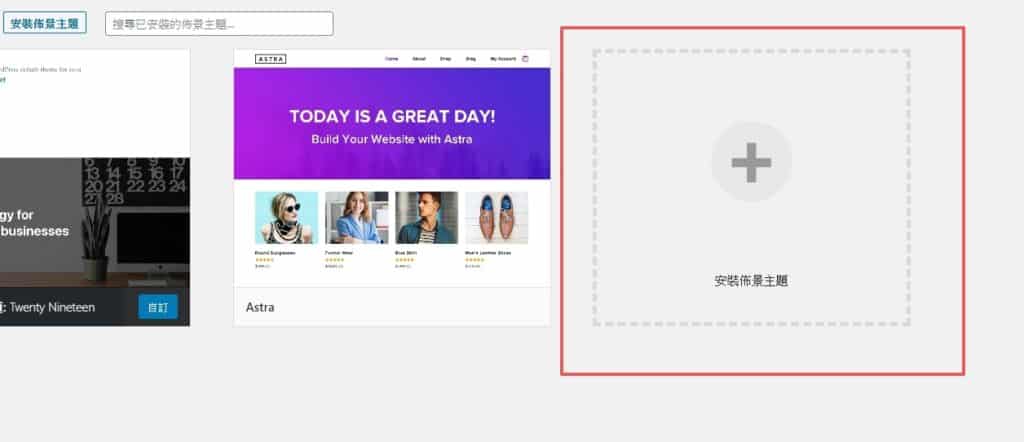
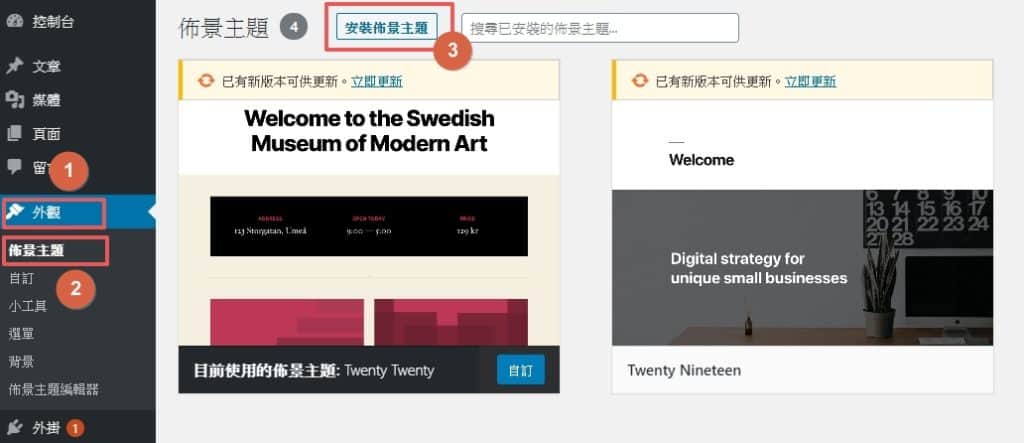
回到 WordPress 中,依序點選「外觀」 -> 「佈景主題」 -> 「安裝佈景主題」。

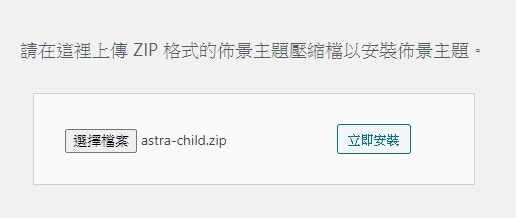
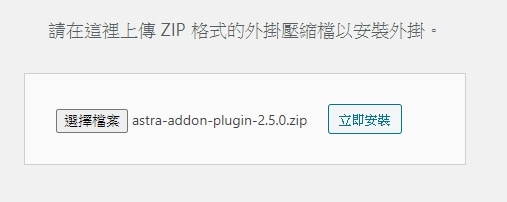
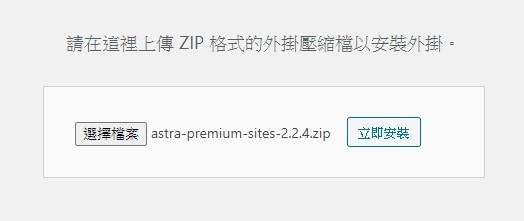
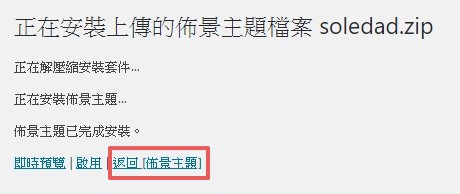
接著再點選「上傳佈景主題」,並先將剛剛留下的 soledad.zip 拖曳至畫框之中,並點選「立即安裝」。

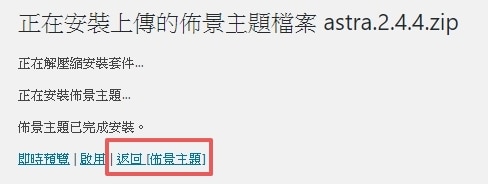
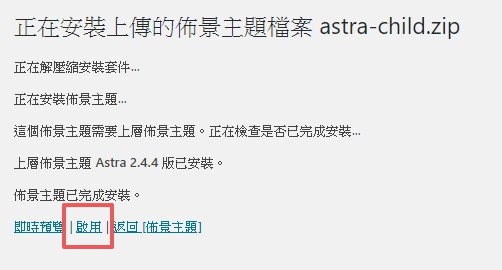
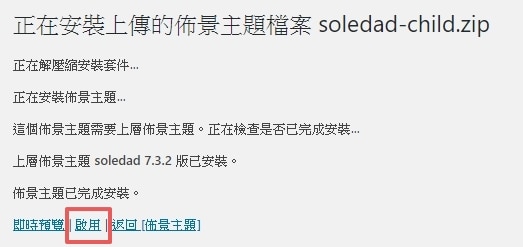
上傳完 soledad.zip 之後,點選「返回 ( 佈景主題 )」,並重複一樣的動作上傳 soledad-child.zip。

不過這次上傳完 soledad-child.zip,改成點選「啟用」,如此一來,我們便成功地啟用了 Soledad 這個佈景主題了。

一鍵匯入網站 Demo
做到這邊,你可以另外開啟一個視窗,並到網站前台去檢查一下是否正確啟用。
要怎麼到網站前台呢?就是在瀏覽器中輸入 https://你的網域,這時,你應該會發現你的網站改頭換面了!


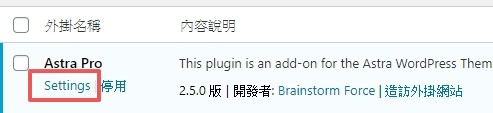
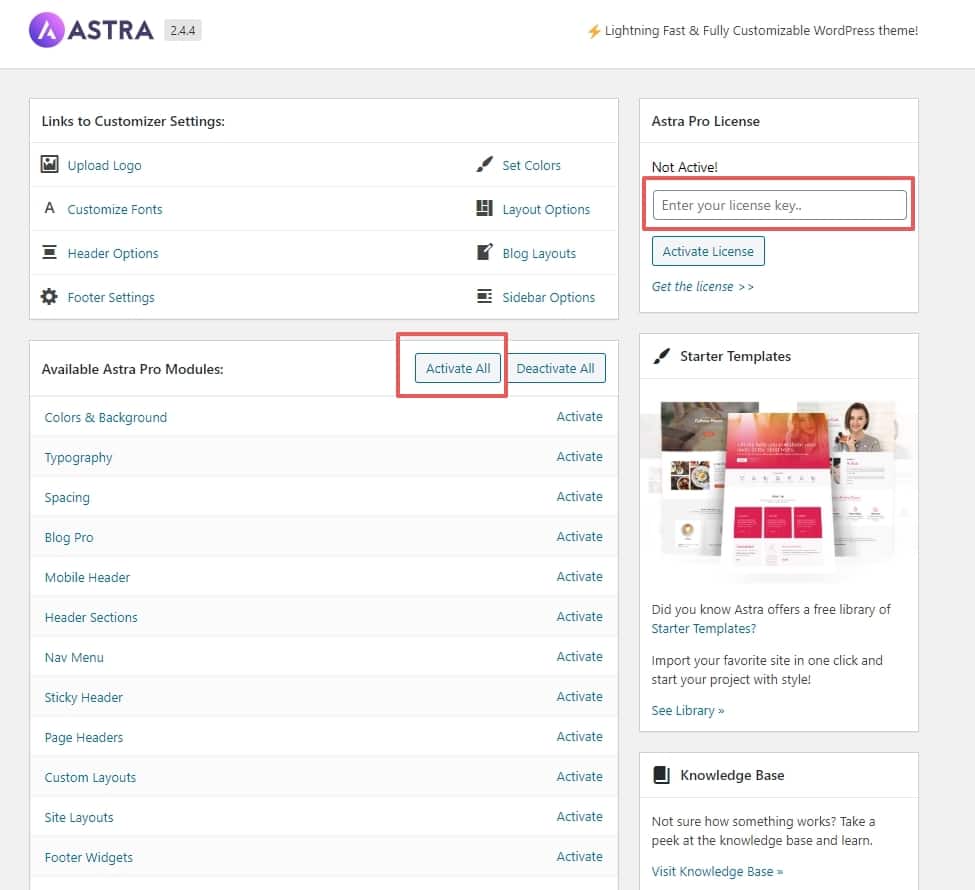
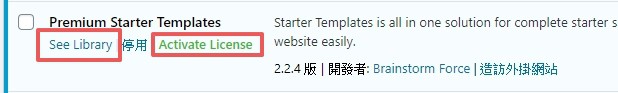
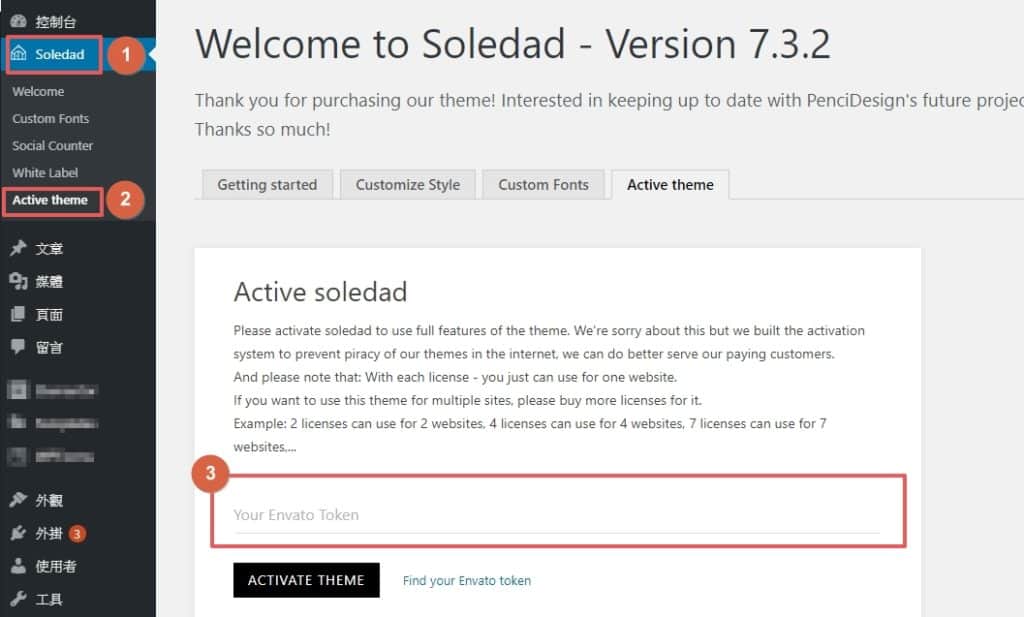
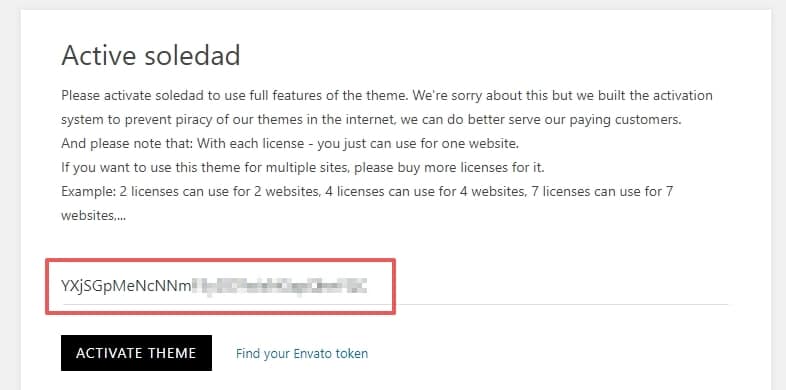
不過我們還沒有完成,回到網站後台,點選「Soledad」 -> 「Active theme」,這邊需要填入一下你購買的驗證碼。
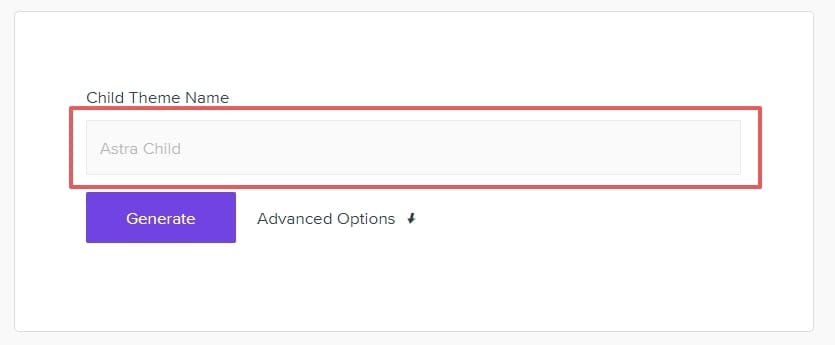
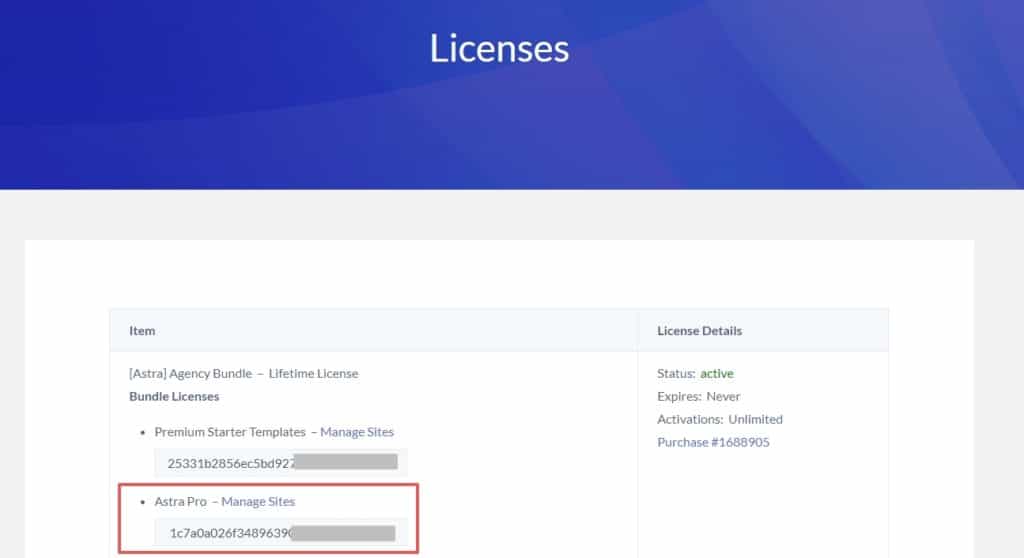
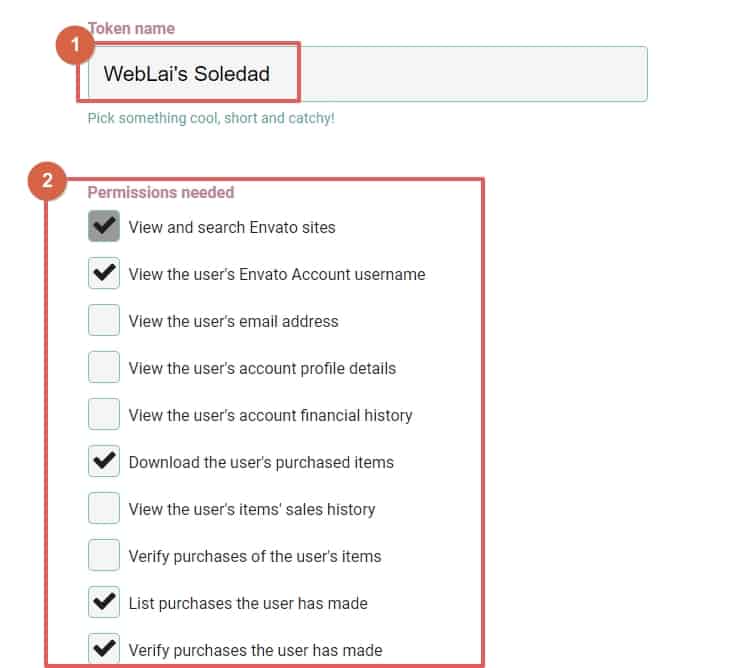
要如何取得驗證碼呢?點選這個連結,輸入一個你自己記得起來的名稱,並確認上方是否有勾選跟我圖片一樣的部分。

都完成了之後,滑到下面點選「Create Token」。


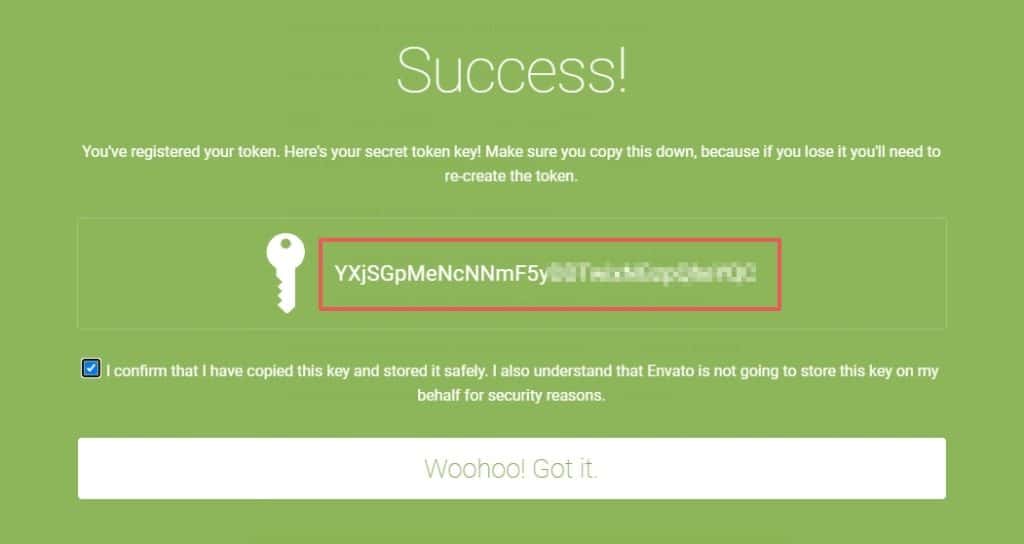
接著就會跳出你的驗證碼,由於驗證碼只會出現一次而已,所以請把它複製貼起,貼在其它地方做保存。

複製完驗證碼之後,就回去 WordPress 中把它貼上,接著就可以順利通過驗證了。
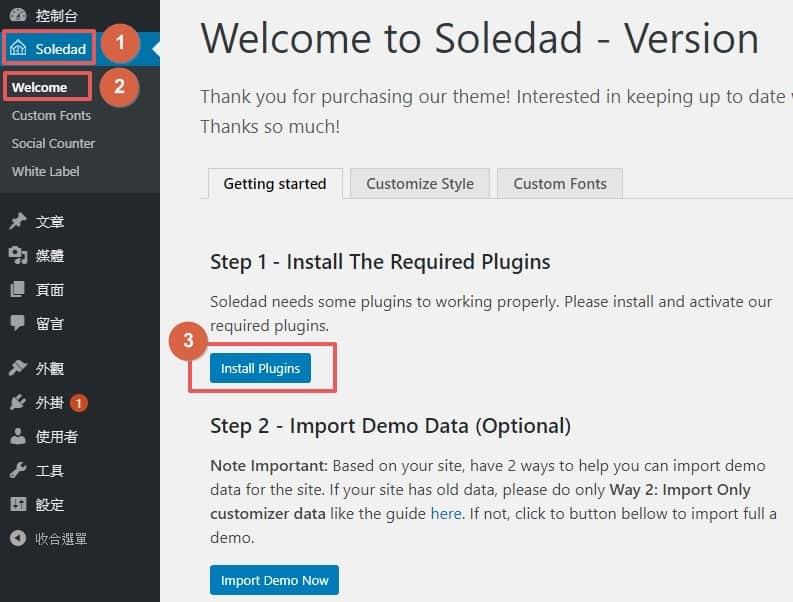
然後畫面會跳轉回 Soledad 的安裝主頁,接著點選「Install Plugins」。

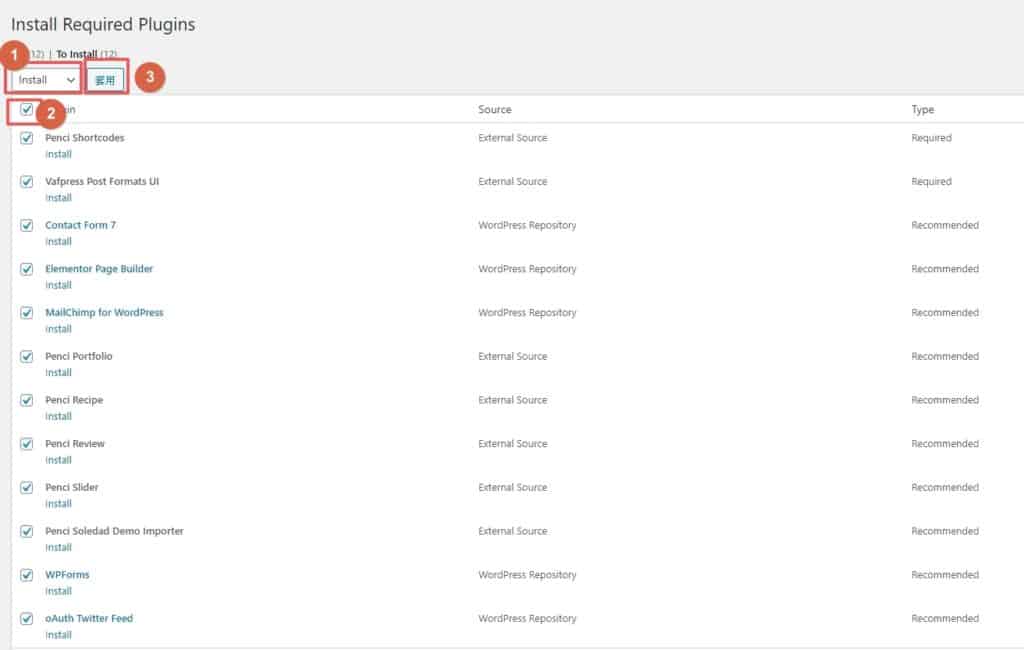
這個步驟需要安裝一些 WordPress 的外掛插件,依序進行以下步驟進行啟用:

- 選擇
install。 - 勾選全部。
- 點選「套用」。
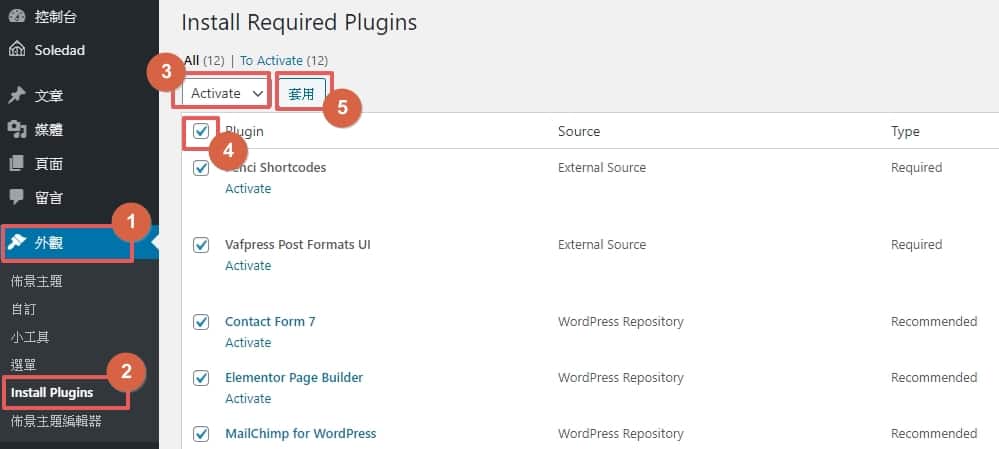
可能會花一點時間才會完成安裝,完成之後,我們還必須啟用它們,因此接著依序進行以下步驟進行啟用:

- 點選「外觀」。
- 點選「Install Plugins」。
- 選擇
Active。 - 勾選全部。
- 點選「套用」。
如此一來,便可以一次安裝並啟用 Soledad 所需要的 WordPress 外掛,省下一個一個安裝的時間。

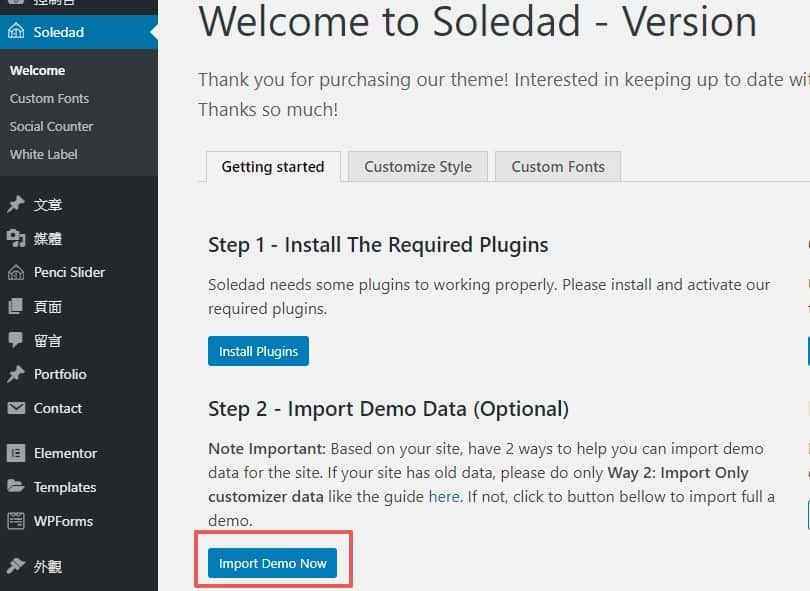
最後,回到 Soledad 的安裝主頁,接著點選「Import Demo Now」。

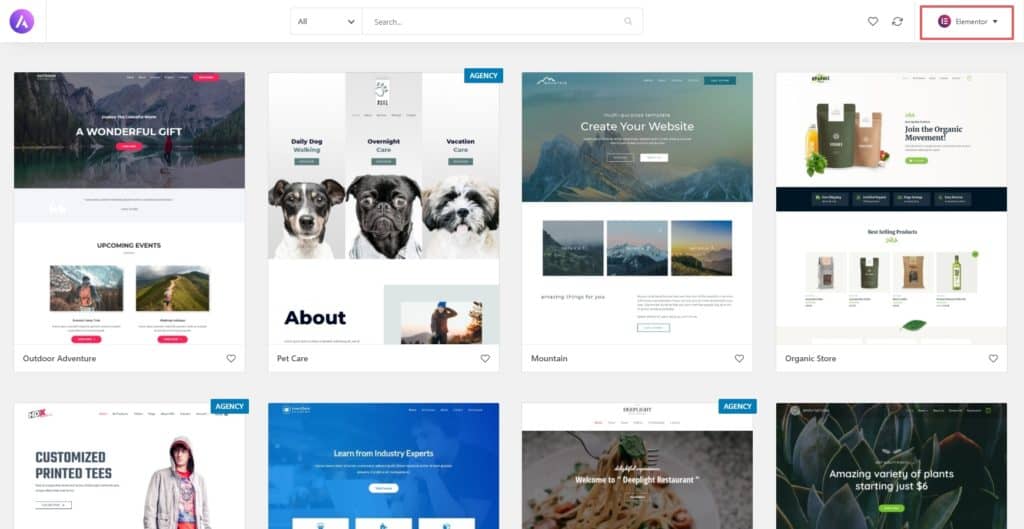
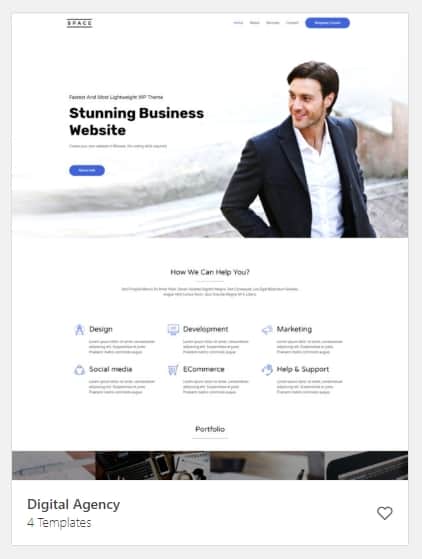
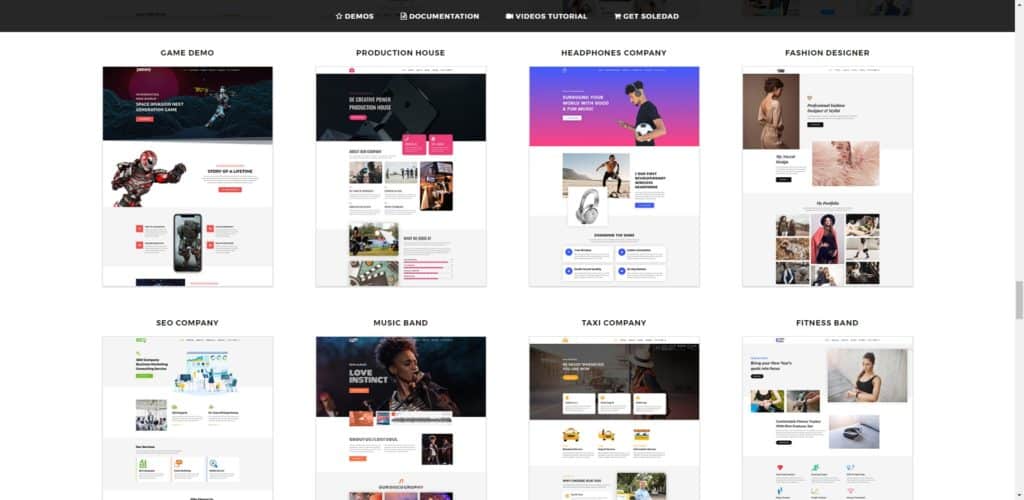
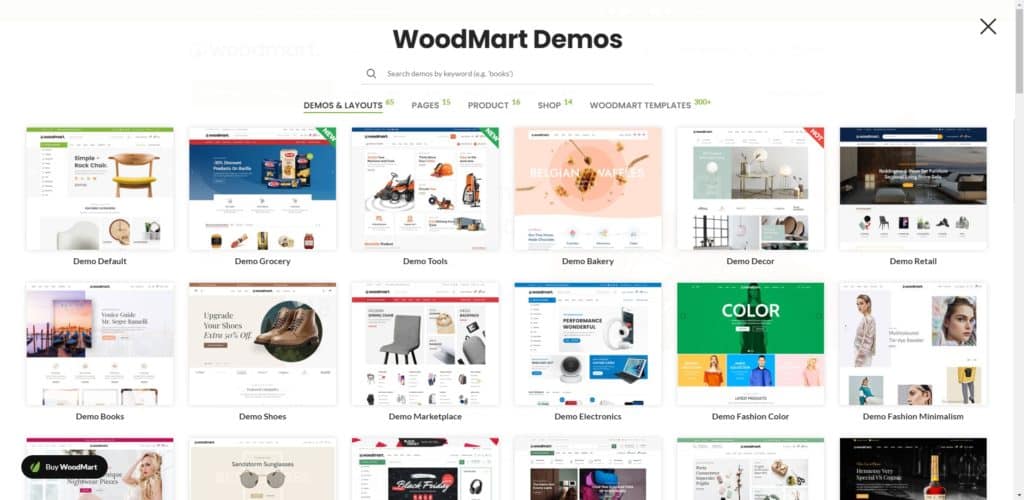
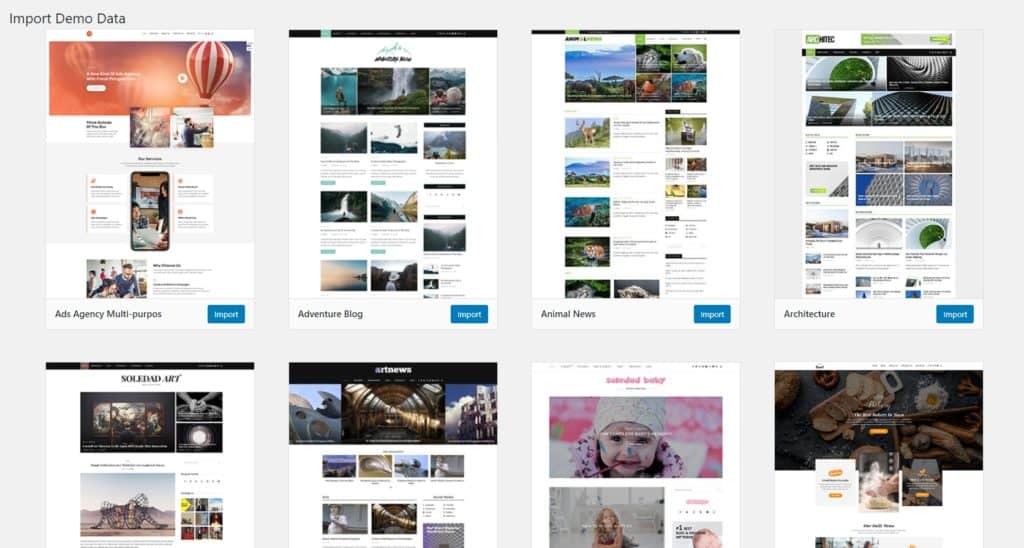
接著會跳轉到一個一堆網站模版的畫面,這是 Soledad 這個佈景主題提供給你的網站模版,你只要滑鼠點一下,就可以輕鬆完成一鍵匯入模版,得到一個跟範例一模一樣的網站,這 $ 60 美金花得很值得吧!
這邊有大約 200 個不同行業的項目的網站模版供你挑選,基本上應該是綽綽有餘,你可以依照自己的需求進行選擇。
不過因為這篇文章是教學示範用,所以我選擇一個比較偏向基本款的個人網站、部落格模版。
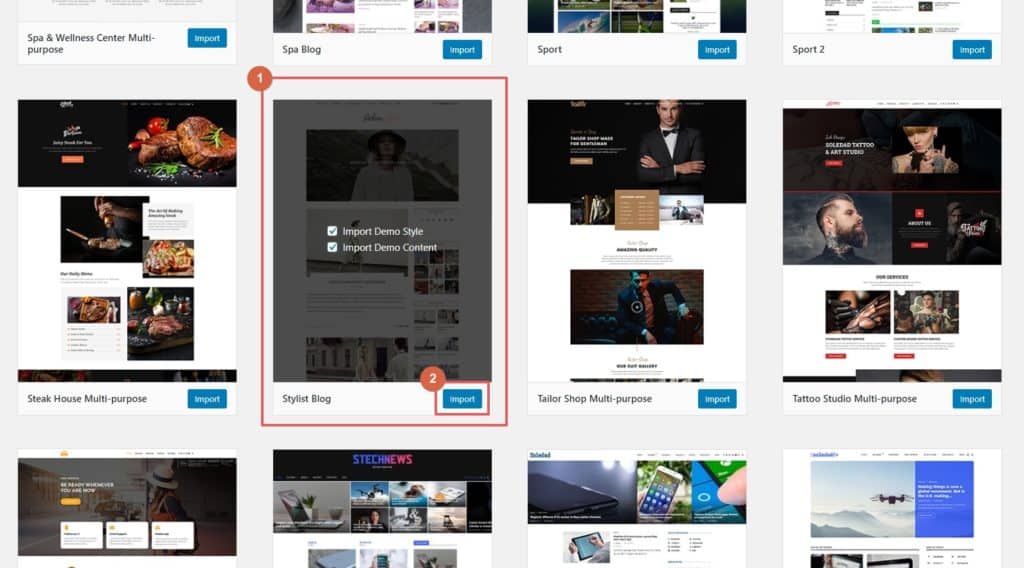
如果你想要跟我一樣的話,按下 ctrl + f,並搜尋「Stylist Blog」,就能找到跟我一樣的網站模版了。

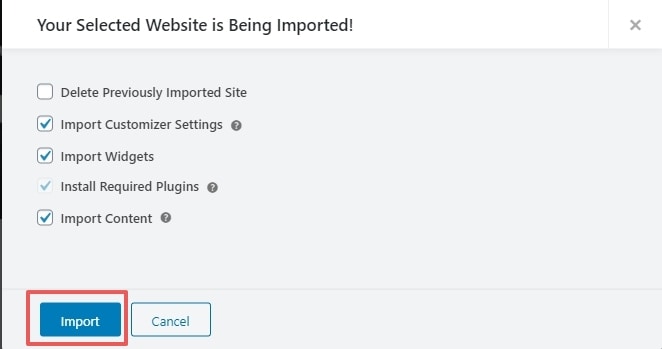
找到之後,點選圖中的按鈕「import」即可完成。
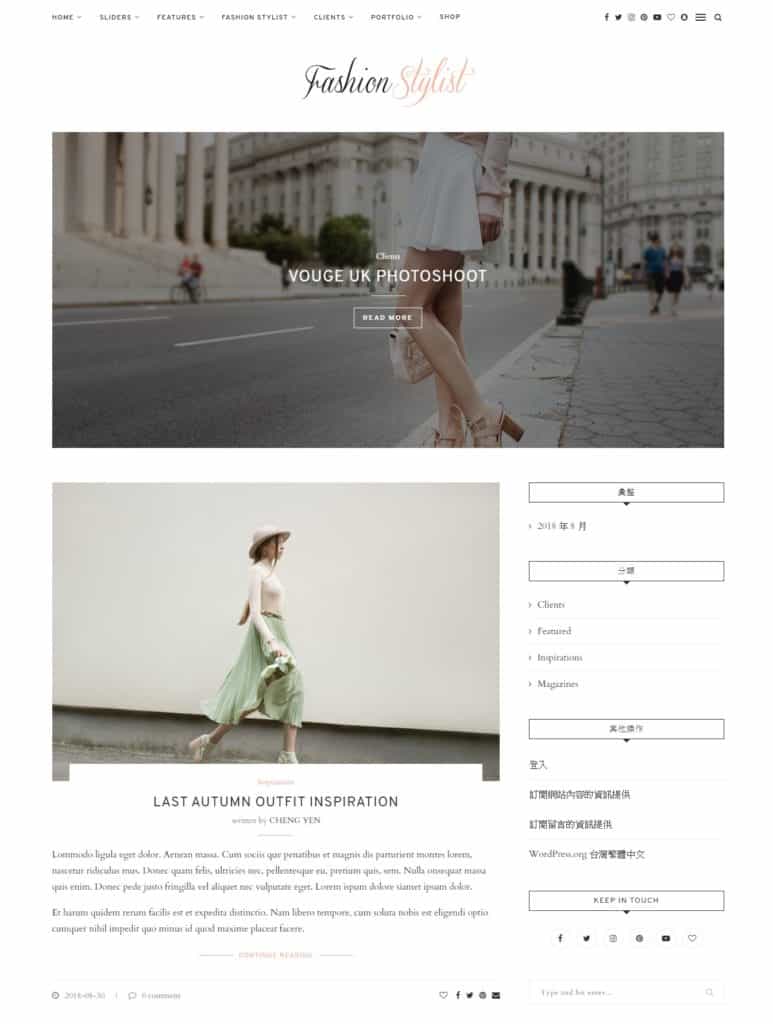
接著就稍微等待一下,直到畫面中出現「Import completed」的字樣後,就可以前往網站的前台進行檢查。

這時你會發現,你的網站已經跟範例網站一模一樣了,恭喜你!你成功獲得了一個價值 5 萬元的 WordPress 網站!
後續經營
到目前為止,你已經架出了一個完美架構的 WordPress 網站。
不過,你還需要將文章中的圖片跟文字換掉,才算是真正完成自己的專屬個人網站。
但由於篇幅的關係,所以這篇文章沒辦法詳細教你如何將文字與圖片替換掉。
如果你是對 WordPress 一竅不通的新手的話,你可以參考我這篇 WordPress 入門教學,建立起對 WordPress 的基礎知識,這樣你之後在架網站的時候,會比較有概念。
如果你已經對 WordPress 有一定程度的熟悉了,那麼你可以直接去看 Soledad 官方提供的佈景主題教學與文件,這會幫助你更快上手這個佈景主題。
而如果看完了這些資料,你還是有任何問題或是操作上不懂的地方,你可以直接到文章最下方我的臉書社團提問,我會親自為你解答。
與其它架站方式比較
除了知道 WordPress 是如何架出網站的之外,瞭解一些不用 WordPress 架網站的方法也是同等重要的,它們可以讓你更加釐清網站工程的全貌,進而幫助你知道哪些是 WordPress 擅長的、而哪些不是。
為了方便解說,我將 WordPress 也放進去裡面做比較,如此一來,你就能更加瞭解 WordPress 與其它兩者的差別。
一般來說,架設網站的方法主要有以下 3 種:
- 使用架站平台
- 撰寫程式碼
- 使用 WordPress
這 3 種方式各有各的優缺點,所以接下來,我會將它們各自的特色,用簡單的語言分析給你聽,並讓你自己做出選擇。
架站平台

架站平台就是像 Wix, Weebly, Shopify, Shopline 等等,是一種由某家公司所提供的服務,只要一般的那種註冊、登入會員即可使用。
其中 Wix 與 Weebly 可以做大部分的部落格、品牌網站等,兩者之間並沒有太大的差別,Wix 廣告打比較大所以比較有名一點。
而 Shopify, Shopline 從名字上也可以看出,主要專精在電商網站的架設上,其中 Shopify 是外國公司,所以使用上比較偏向歐美;而 Shopline 則是台灣新創公司,在使用上比較符合台灣人的使用習慣。
使用架站平台架站的好處就是簡單快速,這類型的架站平台主要的客群都是不懂程式碼的一般人,所以多半有提供 Drag & Drop 的拖曳式介面,可以讓你在不懂程式碼的情況下,也輕鬆的製作出一個網站。
撰寫程式碼

撰寫程式碼就是一般最典型的架設網站方式,但是要採取這種方式,前提是你要懂得網頁開發的相關程式語言。
例如:
- 前端程式語言 – HTML, CSS, JavaScript,三者缺一不可
- 後端程式語言 – PHP, Java, Ruby, Python, JavsScript,擇一即可
利用這種方式進行架設網站,好處就是你可以幾乎一毛錢都不用花,就可以架出任何你想像得到的網站。
例如當初 Facebook 的創辦人 馬克 ‧ 祖克柏格,就是在哈佛大學的宿舍中,僅僅一個晚上就用 PHP 寫出了最原始的 Facebook 雛形。
但是,先決條件就是你要懂上述的幾種程式語言,而這通常都不是一朝一夕可以學會的,所以如果你不會寫程式的話,那你就不能以此方式進行架設。
使用 WordPress

最後一種是使用 WordPress 這個開源軟體,WordPress 是一個設計給不懂程式碼的人的內容管理系統 ( CMS ),它可以讓人在不用接觸任何程式碼的情況下,也能架出一個功能完整的網站。
你可能會好奇,前面提到的架站平台跟 WordPress,兩者都是設計給不懂程式碼的人,並讓它們能夠輕鬆架站的工具,但這兩者的差別在哪呢?
差別在於,WordPress 是免費且開源的,它是一段被打包好、並且公開在網路上的網站程式碼,任何人只要有能力,都有權使用它、並且運用它來架設自己的網站。
相較於架站平台,架站平台是由架站平台自己的母公司保存這些程式碼,並且不公開,因此當你在架站平台上架網站時,其實你算是在購買它們的「網站服務」,而不是真正的持有一個網站。
除此之外,如果你是網頁工程師,你也能透過自行修改 WordPress 的程式語法,來為 WordPress 達到你想要的客製化效果,而不需要重新發明輪子。
綜合以上,如果今天只能選一個方式下去架網站的話,我個人最推薦的做法會是使用 WordPress,因為它不僅有架站平台的低入門門檻,同時也具備了自行撰寫程式碼的靈活修改彈性,是一種進可攻退可守的最佳架設方式。
WordPress 常見問題
什麼是 WordPress?
WordPress 是一個專屬設計給不會寫程式的人,也能輕鬆架設網站的一款開源內容管理系統 ( CMS ),它可以讓你透過拖曳區塊的編輯方式,在完全不懂程式碼的情況下,建立出令人驚豔的網站。
使用 WordPress 架網站的費用是多少?
雖然 WordPress 程式本身是免費的,但是你需要另外購買主機與網域,才能完成 WordPress 網站的架設。
一般而言,主機的費用約落在 $ 4000 NT/年,而網域則落在 $ 500/年,所以使用 WordPress 架網站,最低花費大約是 $ NT 5000/年 左右。
WordPress.com 跟 WordPress 的差別是什麼?
WordPress.com 是 WordPress 官方推出的 WordPress 架站平台版,主要是設計給那些完全不想碰觸到任何程式相關的架站新手的服務,它可以讓人不需要另外自行購買主機與網域,便直接在上面架設自己的網站,
WordPress.com 採取訂閱制的方式,依照方案的不同而進行收費,價格約落在 $ 150 NT/月 ~ $ 799 NT/月不等。
用 WordPress 可以做出哪些網站?
目前的 WordPress,幾乎可以做出所有類型的網站,從早期的部落格、形象網站為主,到現在流行的電商網站、線上課程網站、會員訂閱網站…等等,WordPress 都能輕鬆勝任。
我完全不懂程式碼,也能架設 WordPress 網站嗎?
答案是可以的,這世界上許多透過經營 WordPress 網站好幾年的人,本身都是一點程式碼都不懂的,但他們依舊可以利用 WordPress 網站為自己賺錢或是提升銷售業績。
如何用 WordPress 架網站賣東西?
要在 WordPress 網站上賣東西,其實就只是架好 WordPress 後,並在上面另外安裝「購物車」外掛就好了。
最知名的 WordPress 購物車外掛叫做 Woocommerce,它是免費的,目前是由 WordPress 的母公司 Automatic 所管理營運。
除此之外 Woocommerce 與台灣各大金流廠商如綠界、藍星都有完整的串接功能,因此相當容易。
整體評價
WordPress

WordPress 是一個專屬設計給不會寫程式的人,也能輕鬆架設網站的一款免費的開源內容管理系統 ( CMS ),它可以讓你透過視覺化地拖曳區塊的編輯方式,讓你在完全不懂程式碼的情況下,也能建立出令人驚豔的網站。
貨幣: USD
運作系統: Web
應用程式分類: WordPress
5
結語
架設網站是現代行銷不可或缺的重要手法之一,但是懂有創業頭腦、懂行銷的企業家未必懂得如何架設網站;而懂程式語言、有相關技術的工程師則未必知道怎麼銷售服務與商品。
好在透過 WordPress 這個讓不懂程式碼的人也能輕鬆架設網站軟體,我們得以弭平了行銷人與工程師的距離,並將一個創業的想法、賺錢的點子透過更少的技術來實現,進而推動了這個時代的進步。
希望透過今天這篇教學,能幫助你架設出一個可以真正為你帶來收益的網站,不論你是要寫部落格、打造公司形象官網、銷售品牌商品,希望你能成功利用 WordPress 將你的想法展現給大家看到,那麼,這會是我寫這篇教學文最大的動力了。
最後,這篇教學就到這邊告一段落了,我是 Brian,如果你對於 WordPress 有任何使用上的問題,都歡迎你直接到下方我提供的 FB 臉書社團提問唷,我將會親自為你解答,謝謝。